本文由 发布,转载请注明出处,如有问题请联系我们! 发布时间: 2021-08-01axure模版库教程-axure后端原型模板
加载中小伙伴们好,前不久刚共享了一篇文章《构建高质量的axure构件库就是这么简单》,借以和各位共享一个搭建Axure预制构件的详细逻辑思维途径。文中主要共享总体制做的方法和构思,期待大伙儿根据阅读文章本文,可以给自己学习培训到有价值的专业知识。

一,部件搭建构思
1.1 明确控制模块1.1明确控制模块。
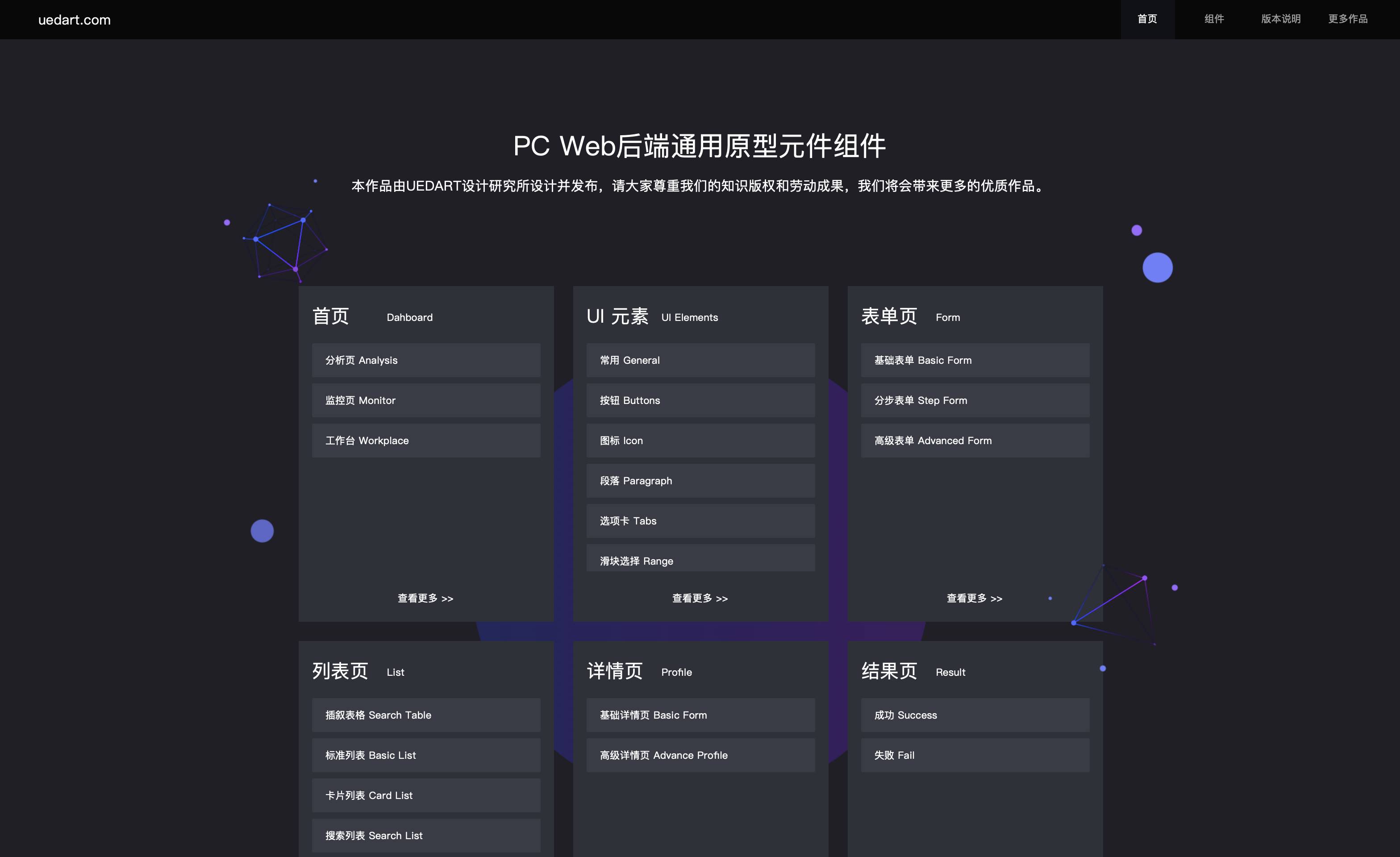
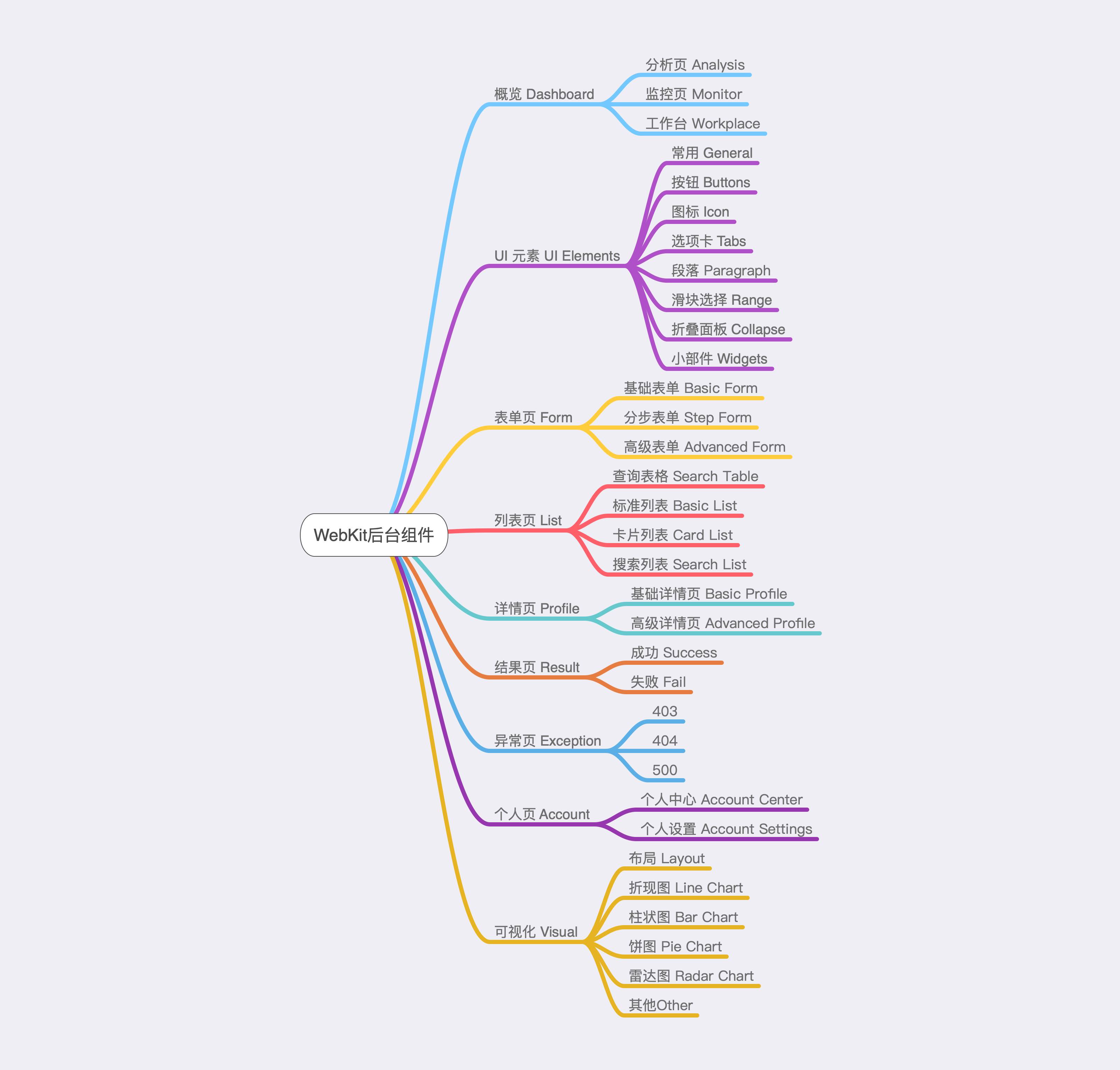
明确大控制模块的类型。在这儿,我将WebKit后台管理部件分成下列9个控制模块:
 1.2优化每一个控制模块的內容。
1.2优化每一个控制模块的內容。依据1.1中界定的9个控制模块,每一个板块又细分化为好几个控制模块,这一构造界定将做为事后导航栏的基本。
 1.3按加工工艺实行生产制造。
1.3按加工工艺实行生产制造。依据前边建立前面部件的全过程,先后完成下列全过程。下面,我将关键详细分析“架构制做”和“标准制做”的完成,为大伙儿解开预制构件制做的神奇面具。

二。Component Frame Making
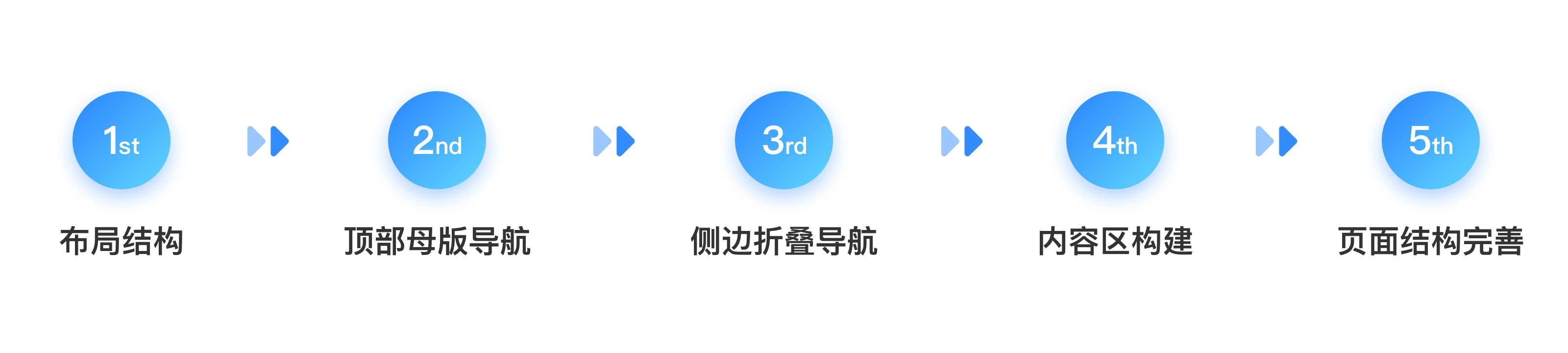
怎么使用Axure做为响应式架构来融入不一样的显示器分成下列五个方法来表明怎么才能只制做一个架构层。 2.1架构页面合理布局。
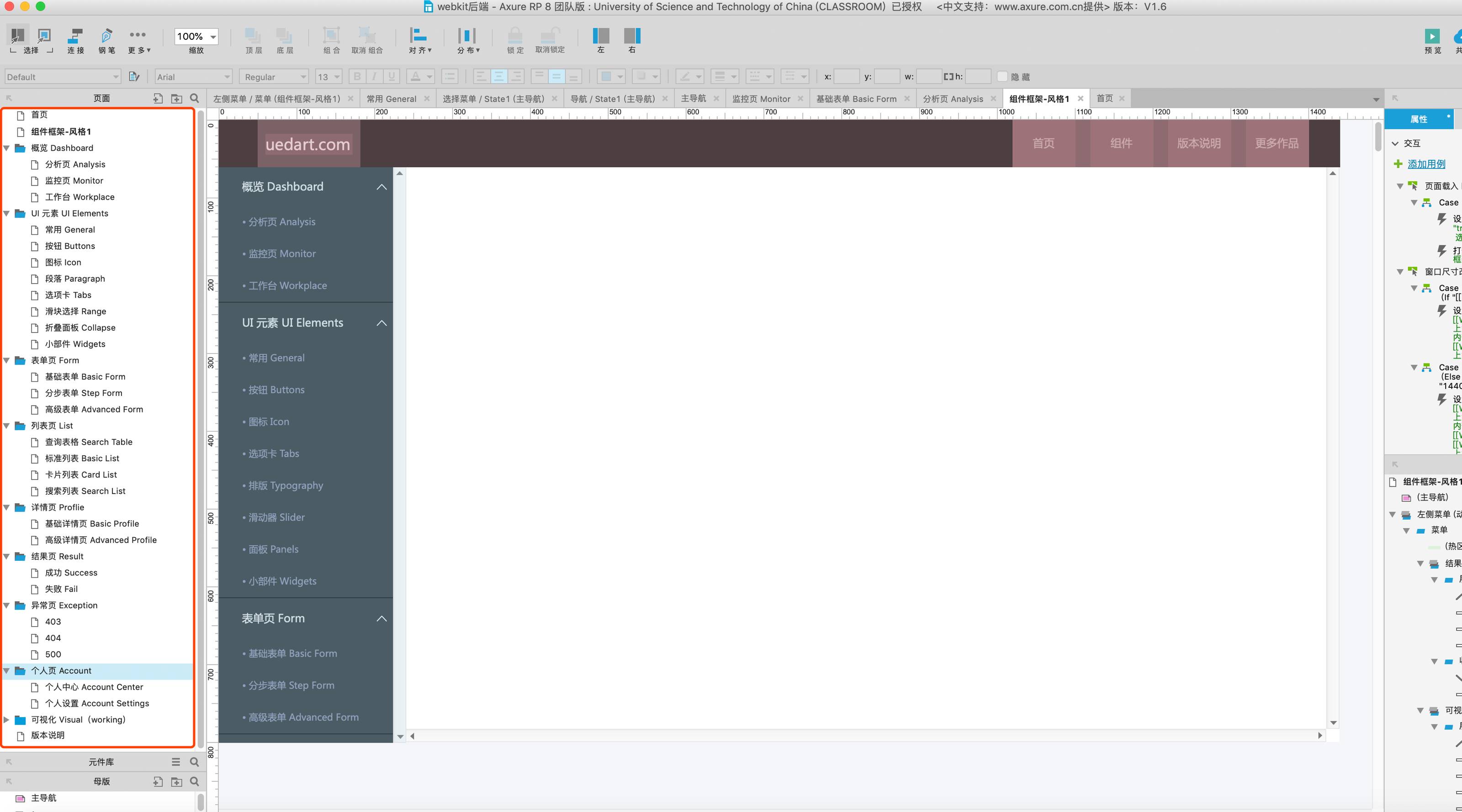
2.1架构页面合理布局。2.2.1 Axure树网页页面架构。
1.2依据优化后的控制模块內容,分配Axure整篇的树结构,用以具体指导事后生产制造,并为后期生产制造架构页的自动跳转给予对应的网页页面。
 2.2.2表明架构的页面合理布局。
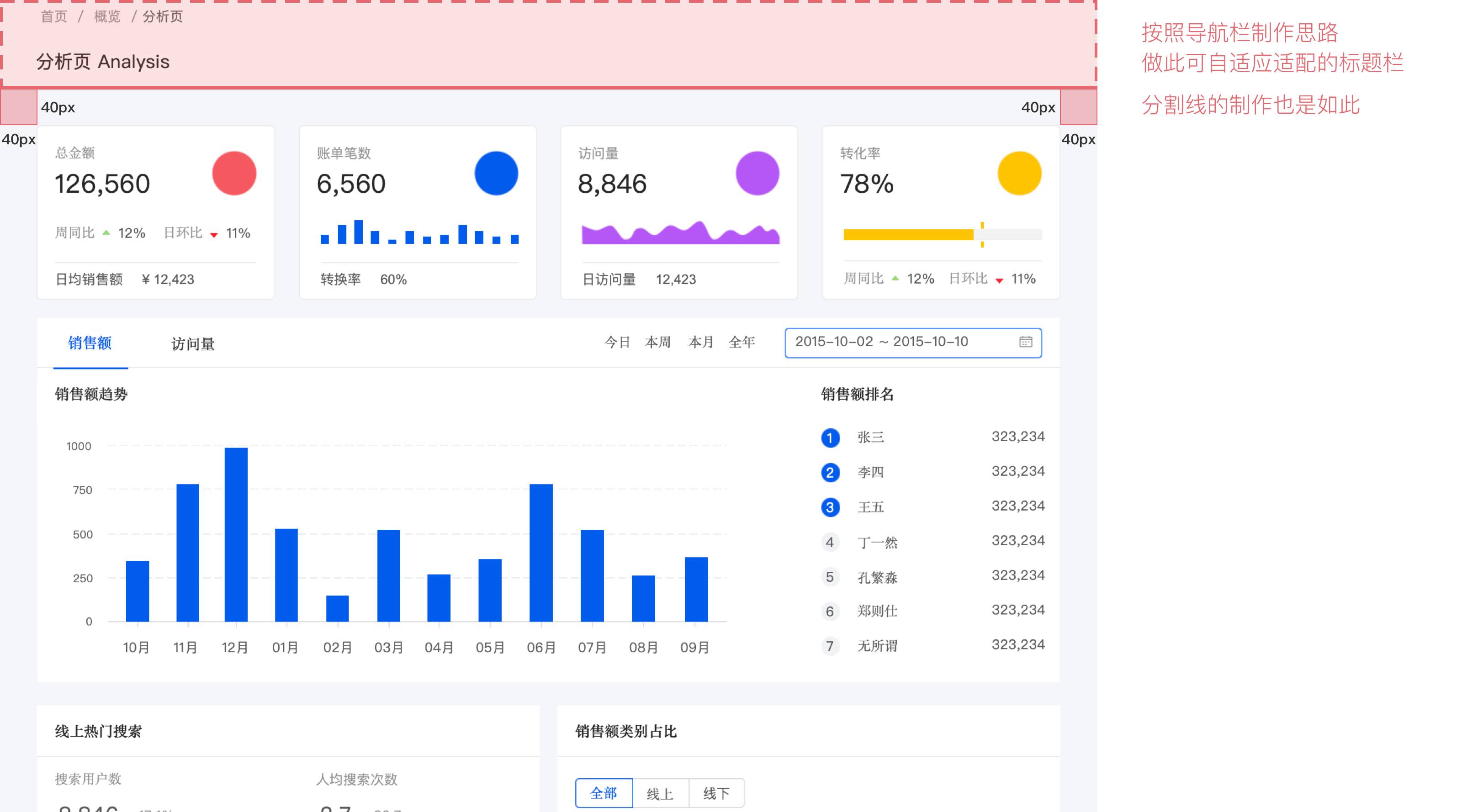
2.2.2表明架构的页面合理布局。界定架构页面的合理布局,具体指导事后的內容制做。
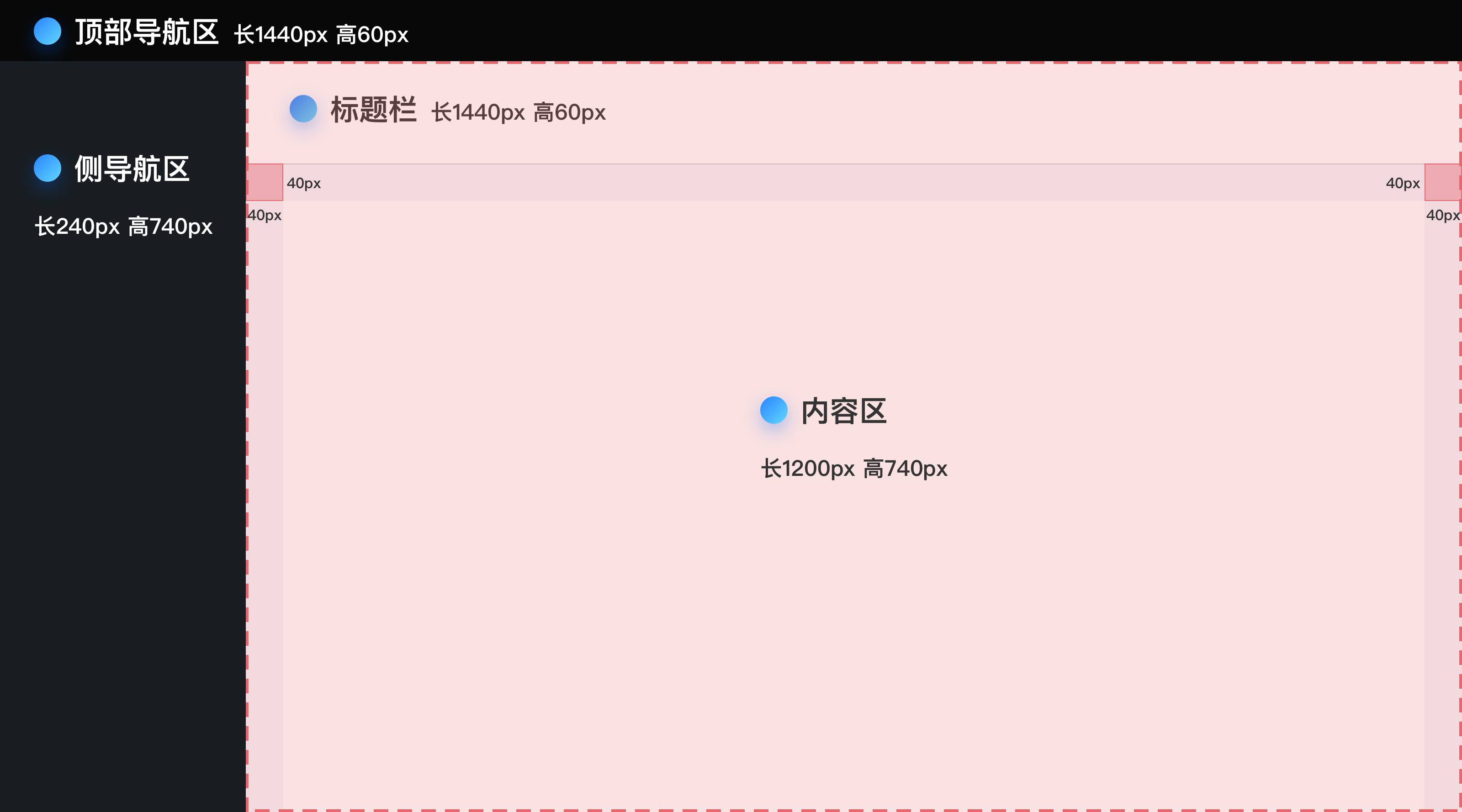
 架构合理布局数据显示:
架构合理布局数据显示: 內容区网页布局数据显示:
內容区网页布局数据显示: 2.2顶尖导航栏把握。
2.2顶尖导航栏把握。大家来讨论一下怎么制作顶端导航栏。
好多个关键环节:
多网页页面统一导航栏响应式转换菜单栏对于这种关键环节,大家各自采用的办法是:
2.2.1好几个网页的统一。
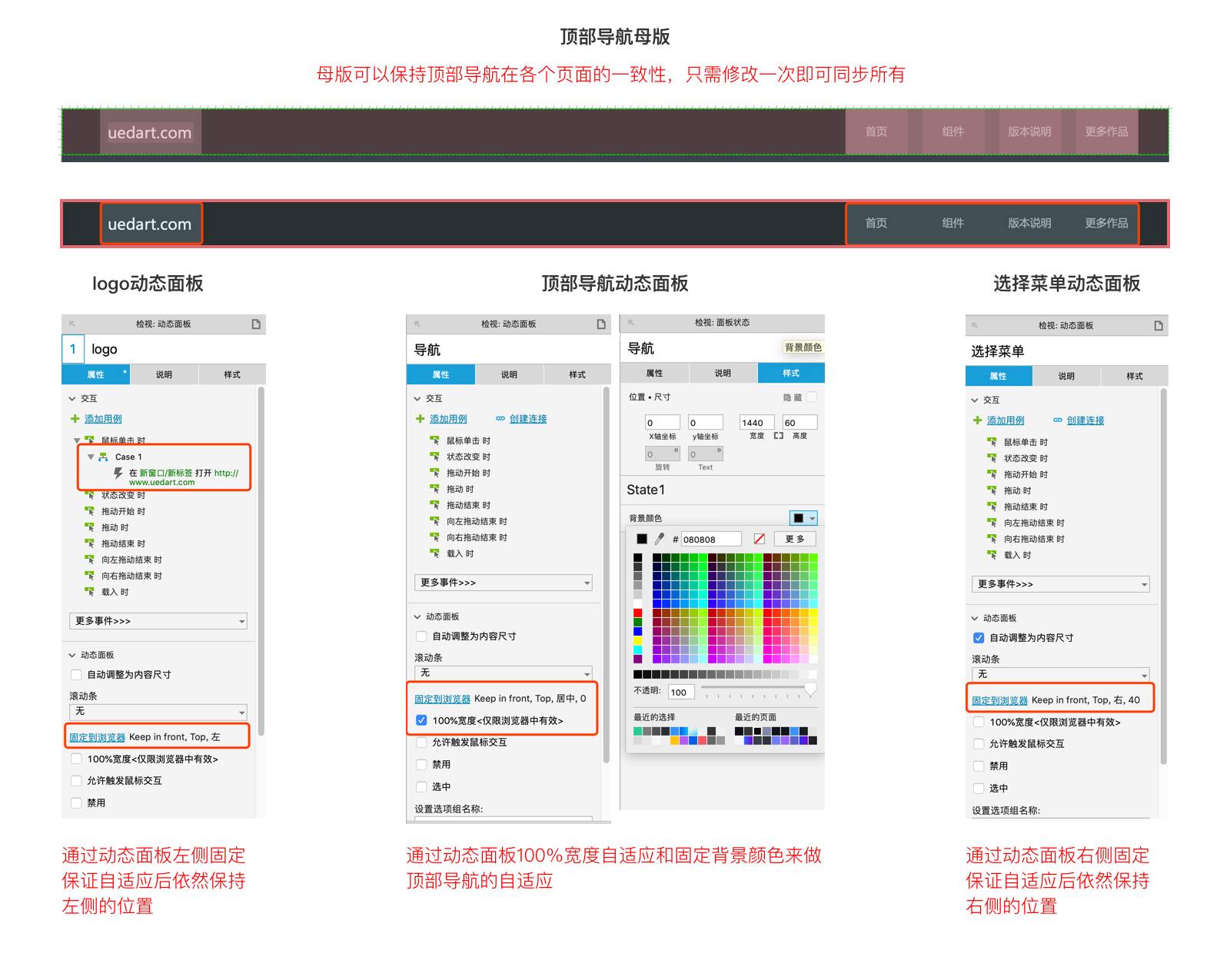
母版用以制做顶端导航栏。在这儿,我应用主集的动态面板的搭配来完成导航条的响应式长短转变。母版的优势是在应用好几个网页页面时,假如必须更改原素,只必须更改母版,别的网页页面会统一更改,类似素描软件的部件作用。
2.2.2导航栏响应式。
动态面板的Adaptive 100%用以响应式拉申导航栏的环境层,使导航栏的全屏显示得到维持。
Uedart logo固定不动在左边,转换菜单栏动态面板可能在右边。
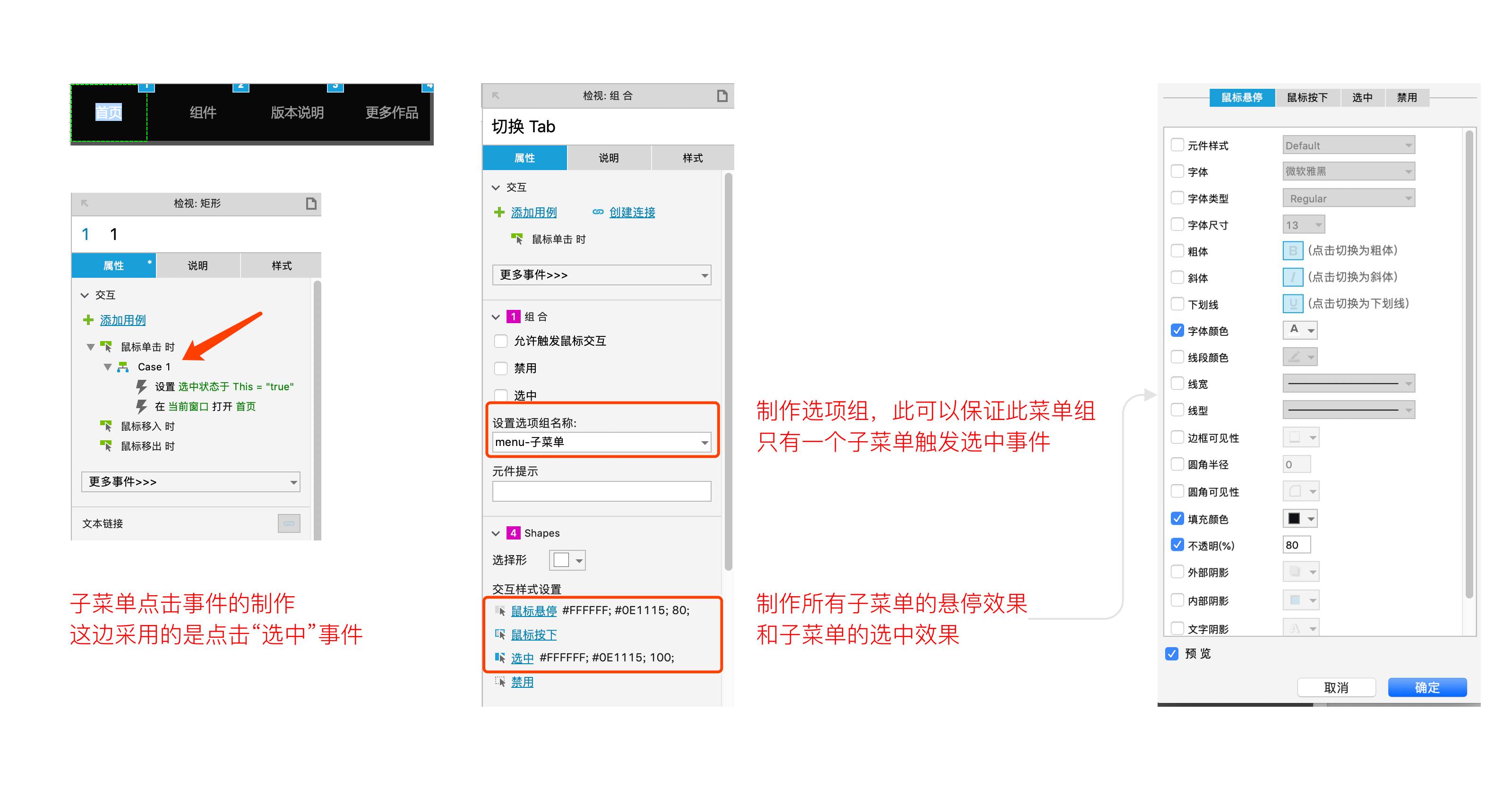
 转换菜单栏。
转换菜单栏。制做一个选择项组,完成这五个菜单栏的转换挑选实际效果,只选取一个触发器原理,设定全部子菜单栏的点击事件:点一下触发器原理挑选,点一下自动跳转到网页页面。
随后挑选全部子菜单栏,设定对应的悬停和挑选实际效果。这儿,我服用的变更选择项是字体样式,填充颜色和不透明度。
 2.3左伸缩导航栏制做。
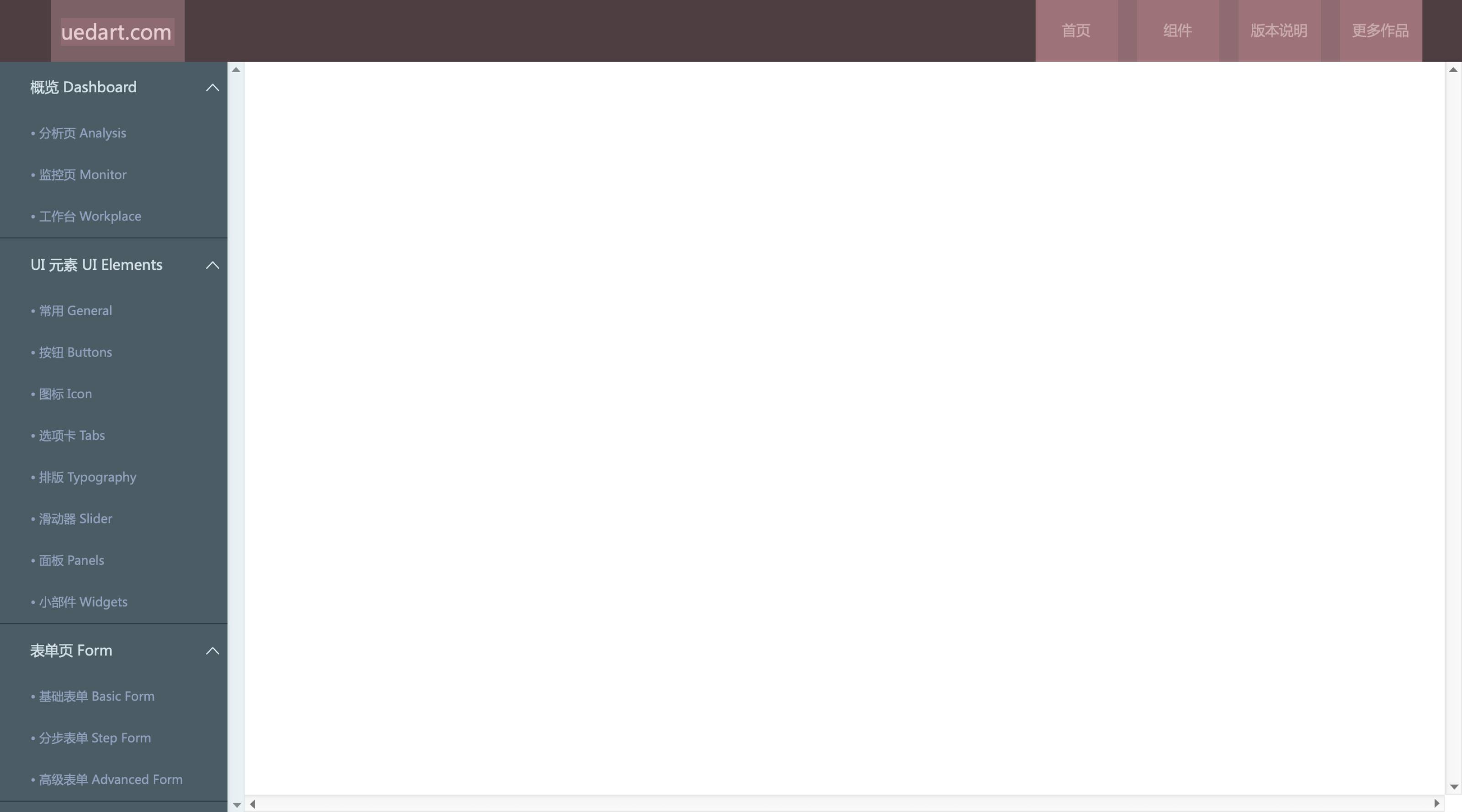
2.3左伸缩导航栏制做。大家来讨论一下怎样开展侧边导航栏。
好多个关键环节:
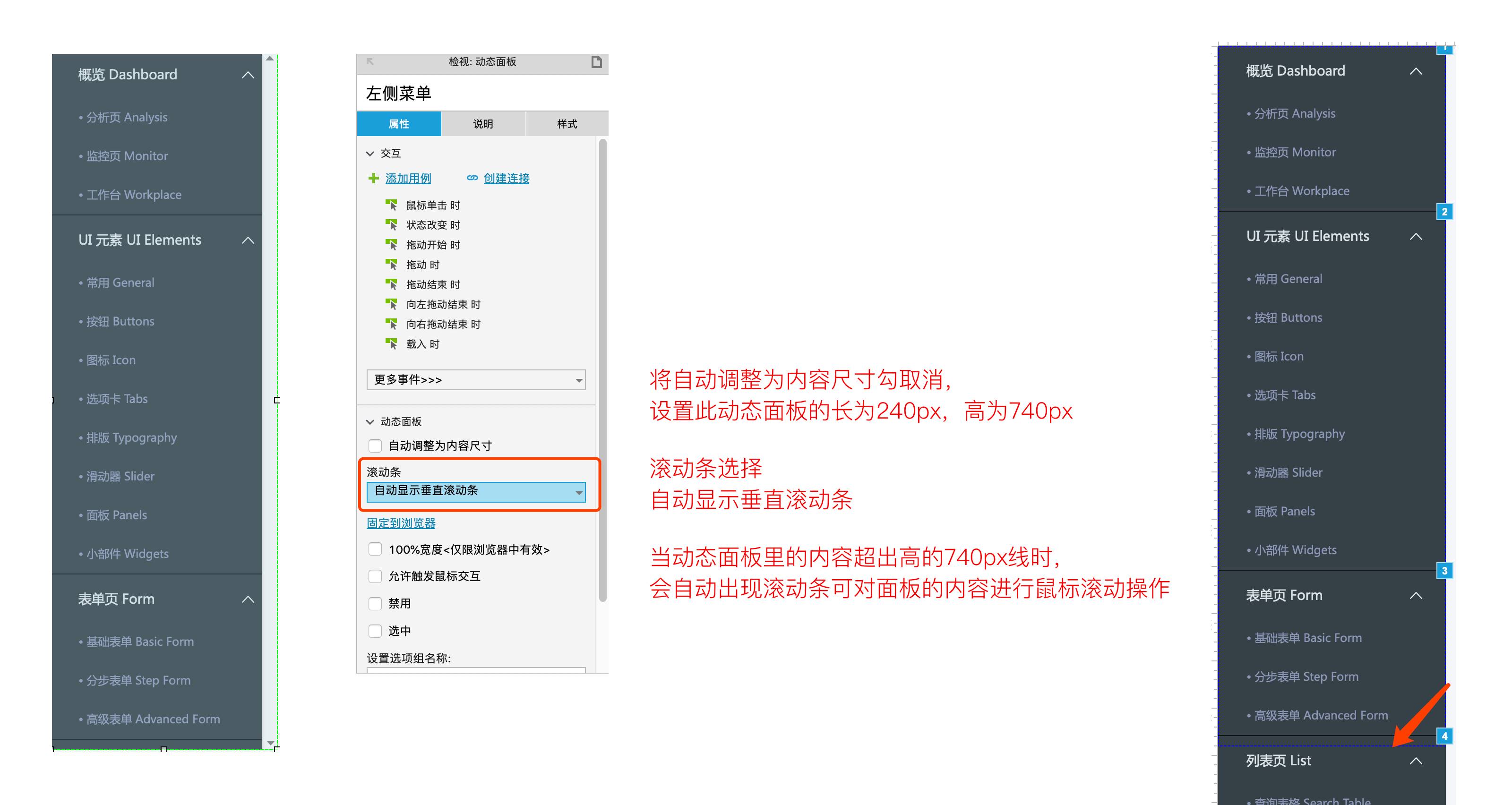
內容翻转伸缩菜单栏2.3.1內容翻转。
內容竖直滚动条的实际效果非常容易完成。大家左边的伸缩导航栏选用动态面板的方式,固定不动相对高度操纵。当动态面板中的內容超出固定不动相对高度时,能够完成翻转实际效果。
 2.3.2伸缩菜单栏
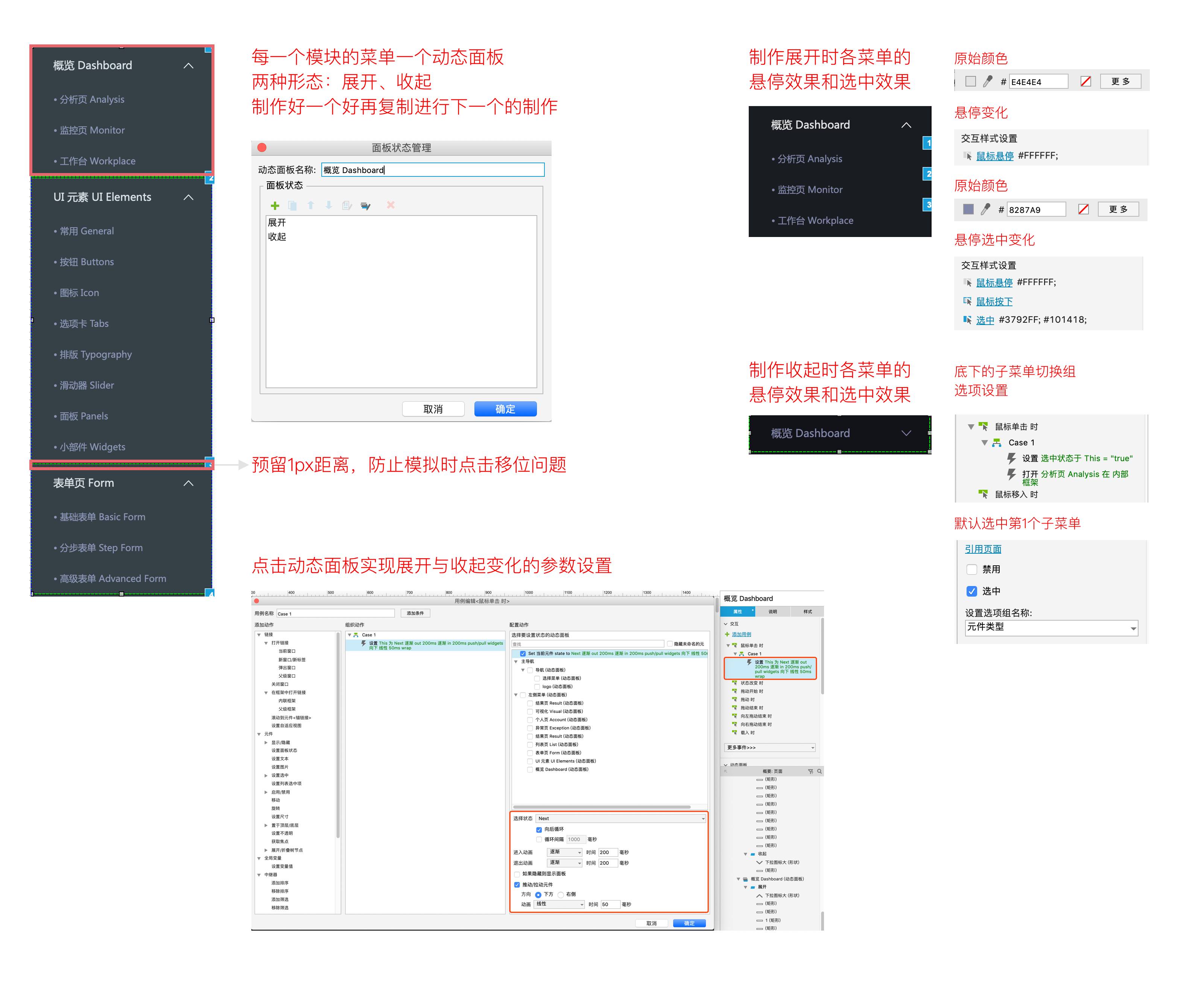
2.3.2伸缩菜单栏伸缩菜单栏的制做有点儿繁杂,可是在我们拆卸看来,你能发觉实际上是一样的,并且制做起來也非常容易。
伸缩菜单栏的三种情况:进行,收拢转换点一下內容自动跳转事情(1)伸缩菜单栏的情况被转换。
在这儿,大家依然选用动态面板的制造方式(大家会发觉动态面板在Axure生产制造中十分有效)。针对动态面板,大家设定了二种模式中间的转换:一种是伸缩菜单栏进行的表格,另一种是伸缩菜单栏伸缩的表格。
关键点:2个动态面板中间的间距立即空出1px,能够处理有关伸缩姿势实际操作后动态性菜单栏挪动的难题。
 (2)转换并点一下自动跳转。
(2)转换并点一下自动跳转。设定有关子菜单栏的选择项组。上一步大家早已干了有关设定,设定了第一个子菜单栏的挑选。在拷贝第二个控制模块的菜单栏时,大家应当讨论撤销别的挑选情况。侧边菜单栏选择项组是且只有默认设置为一个选择项。假如浏览挑选实际效果沒有出去,可能是设定了好几个默认设置挑选。
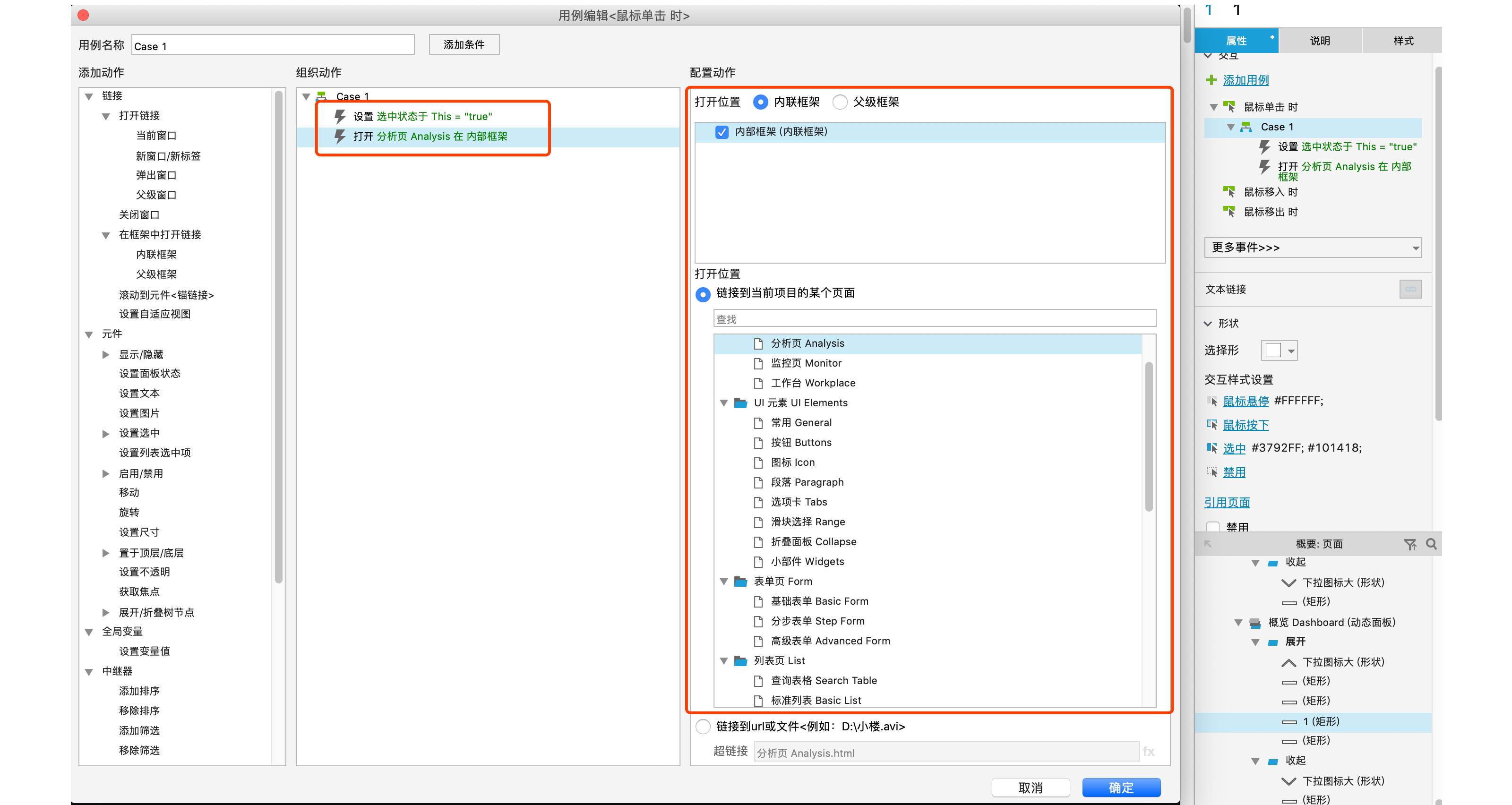
设定每一个子菜单栏的点一下实际效果。即然这儿都还没做內容区,能够直到內容区建成再做。
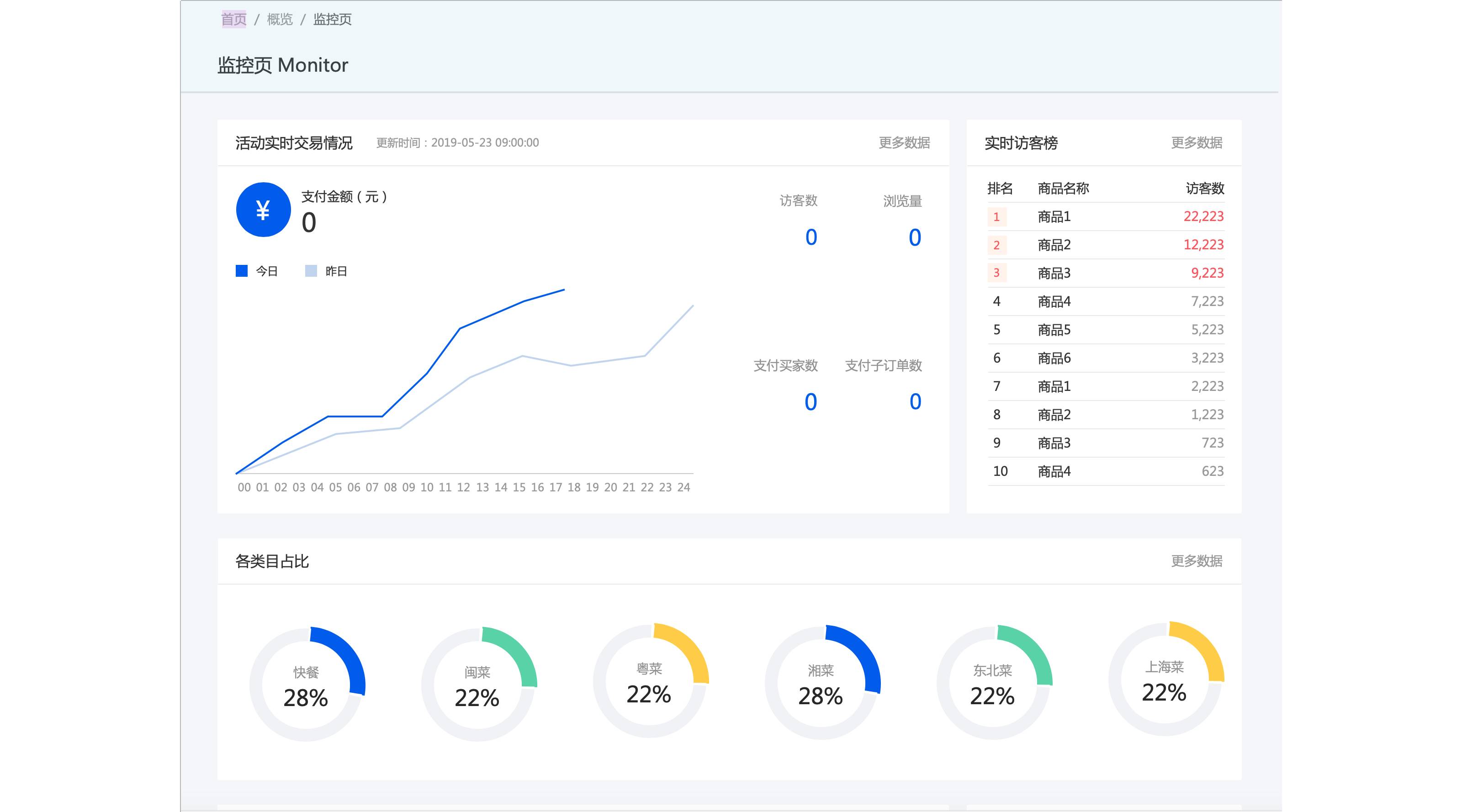
 2.4內容区基本建设。
2.4內容区基本建设。內容地区比较简单,内联架构用以载入事后內容网页页面。
内容页关键分成:菜单栏,分隔线,空白,首页区。
菜单栏和分隔线的制做仍然选用制做动态面板的构思,根据启用100%总宽选择项,能够融入不一样的网页页面总宽。事后网页页面依据规范页面设计开展编辑和制做。
 2.5健全网页页面构造。
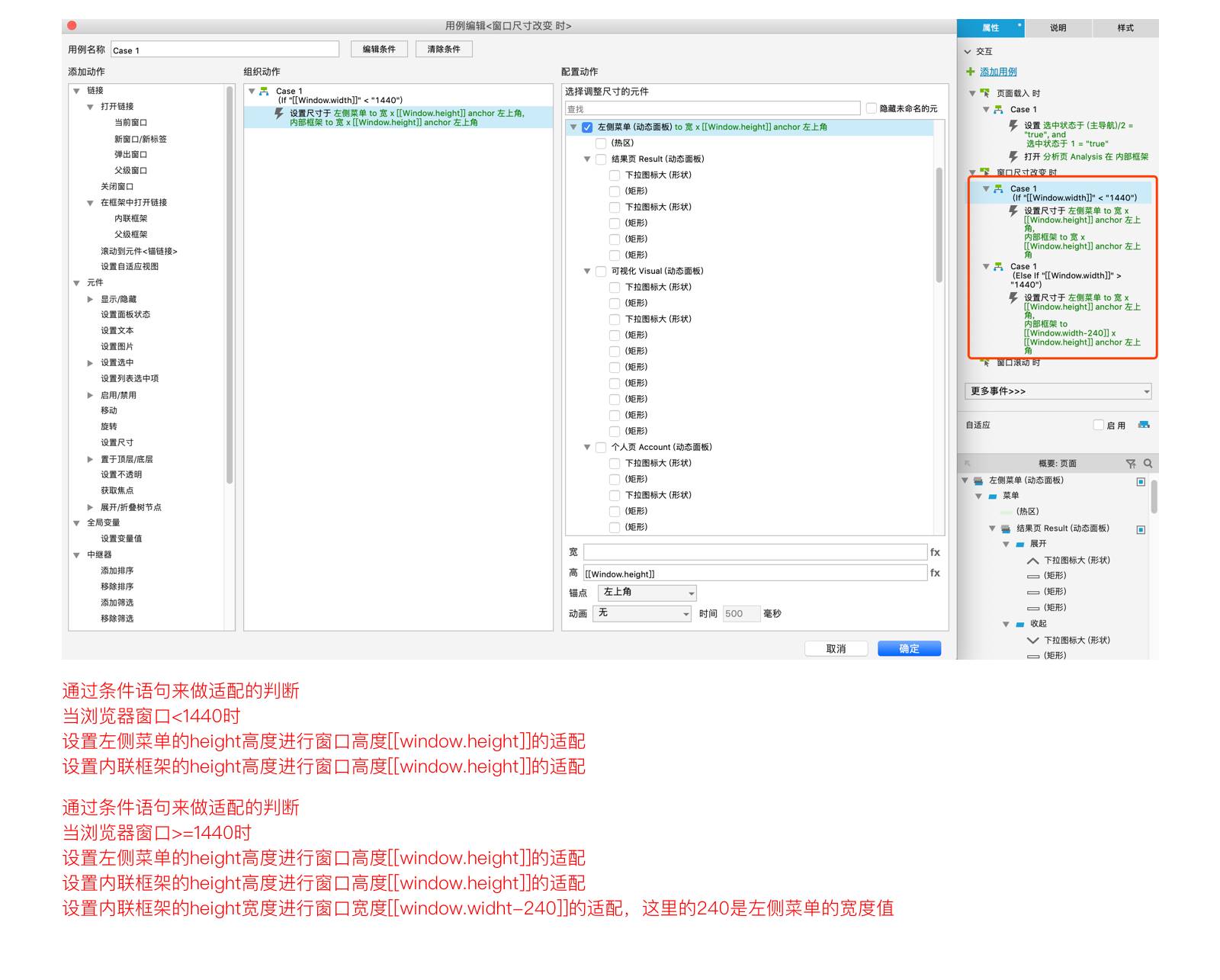
2.5健全网页页面构造。大家早已完成了上边四个环节中的绝大多数部件架构,因此不能心存侥幸。大家必须从总体上查验大家的仿真模拟結果,大家会发觉也有2个关键点沒有做到:
加载网页页面后各导航栏的选定情况解决侧面导航栏早已内联架构的响应式第一条的健全非常简单。将其放到网页页面之后,设定页面加载选择项,并开展相关的挑选和内联內容地区载入设定。
为了更好地改善第2条,大家将应用if语句来调节不一样标准下的融入主要参数。大家的原始合理布局网页页面总宽是1440px。这儿大家将设定访问网页页面的载入总宽与1440px尺寸的关联,能够融入大部分笔记本电脑和台式电脑的访问。

三。规范生产制造
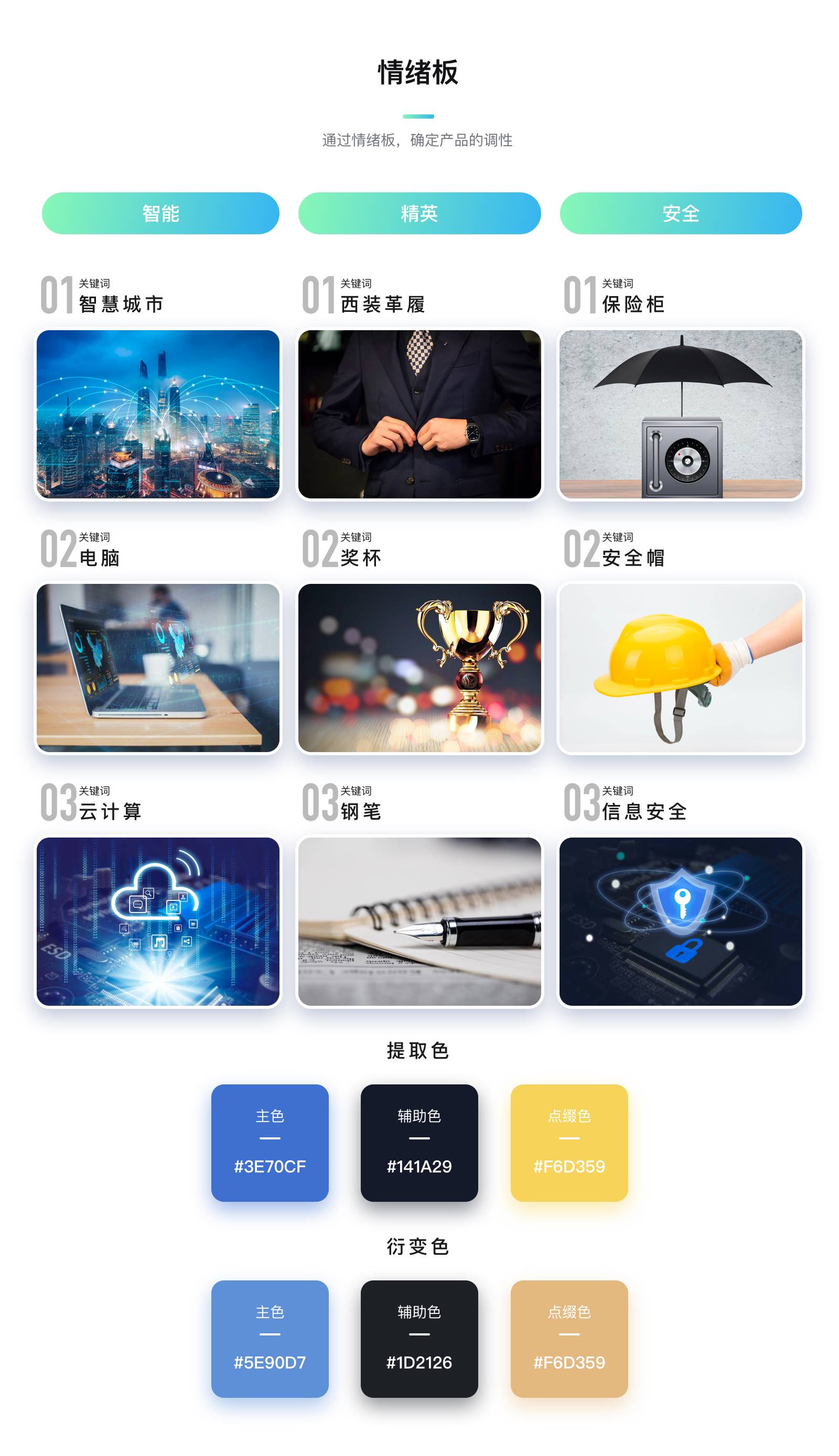
3.1色调规范生产制造。在以前的文章内容《并非是“设计方案”,产品思维给设计方案引入源动力!”我读过从情绪板中获取色调,设置商品色彩的全过程。
感情板获取步骤:关键词提取,关键字拓展,图片库收集,颜色提取,色调演变。
 UEDART的颜色主题风格也是那样获取和完成的,依据实际控制模块布局调整,产生了一套详细的UEDART颜色整体规划模版。
UEDART的颜色主题风格也是那样获取和完成的,依据实际控制模块布局调整,产生了一套详细的UEDART颜色整体规划模版。 3.2字体样式规范制做。
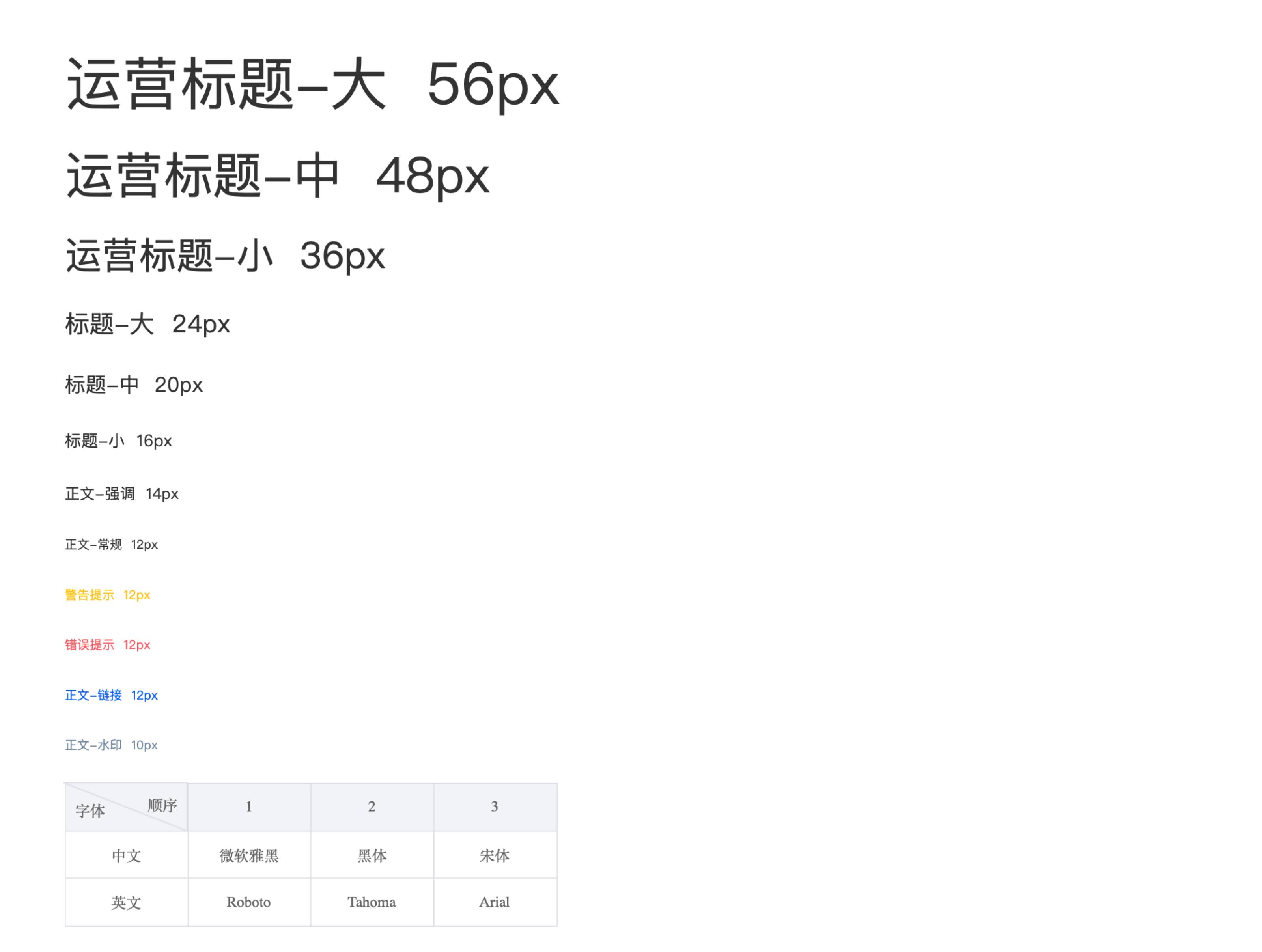
3.2字体样式规范制做。字体样式的设计相对性简易。UI设计会有一套完善的字体样式应用标准。大家还可以应用操作界面设计标准来器重和规范化大家的字体样式。
 3.3别的元器件规格型号的生产制造。
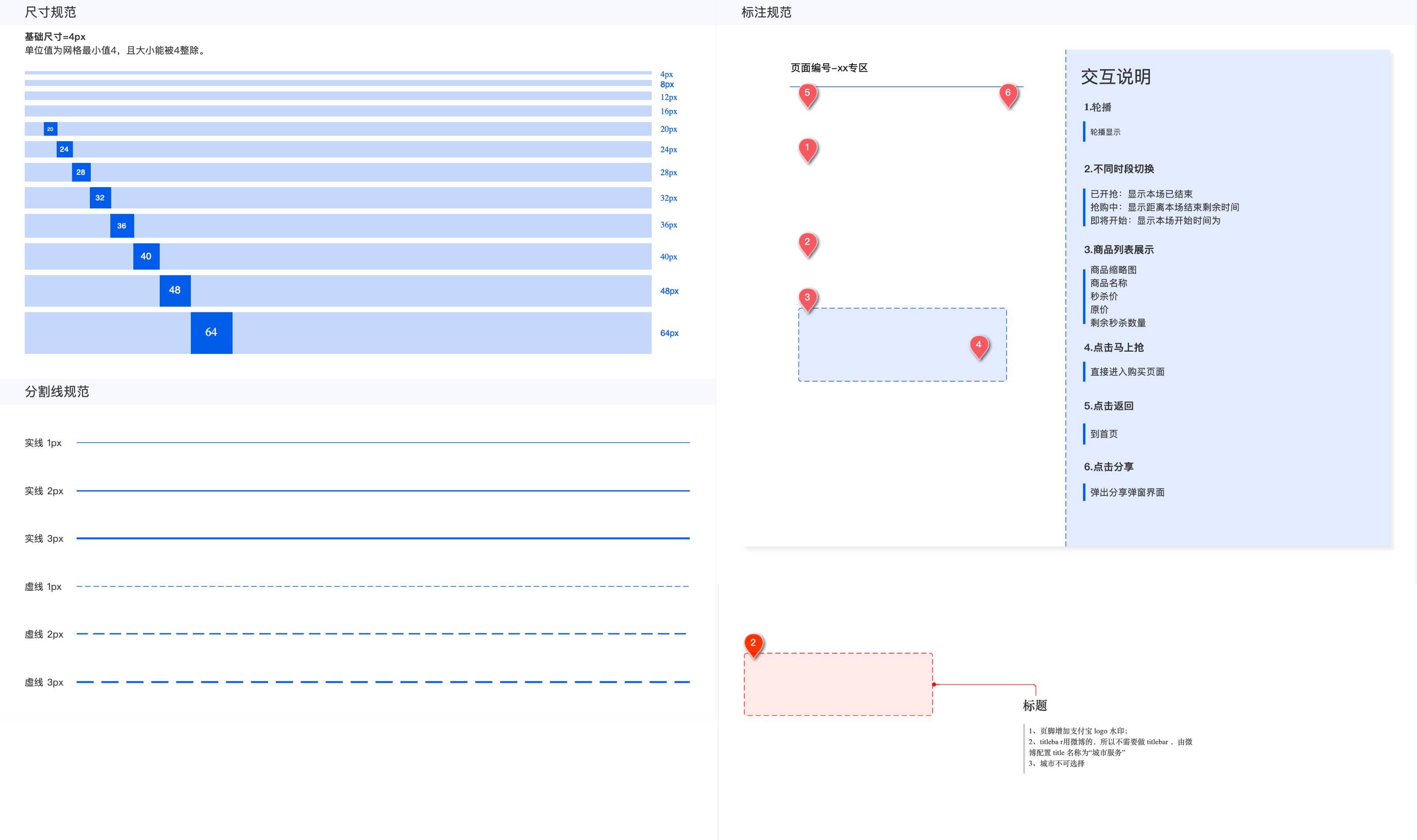
3.3别的元器件规格型号的生产制造。别的有关因素标准:规格标准,分隔线标准,标识标准。
这儿的标准主要是依据自身的要求订制自身愿意的原素,并对其开展规范化和表述。
 3.4按键的规范生产制造。
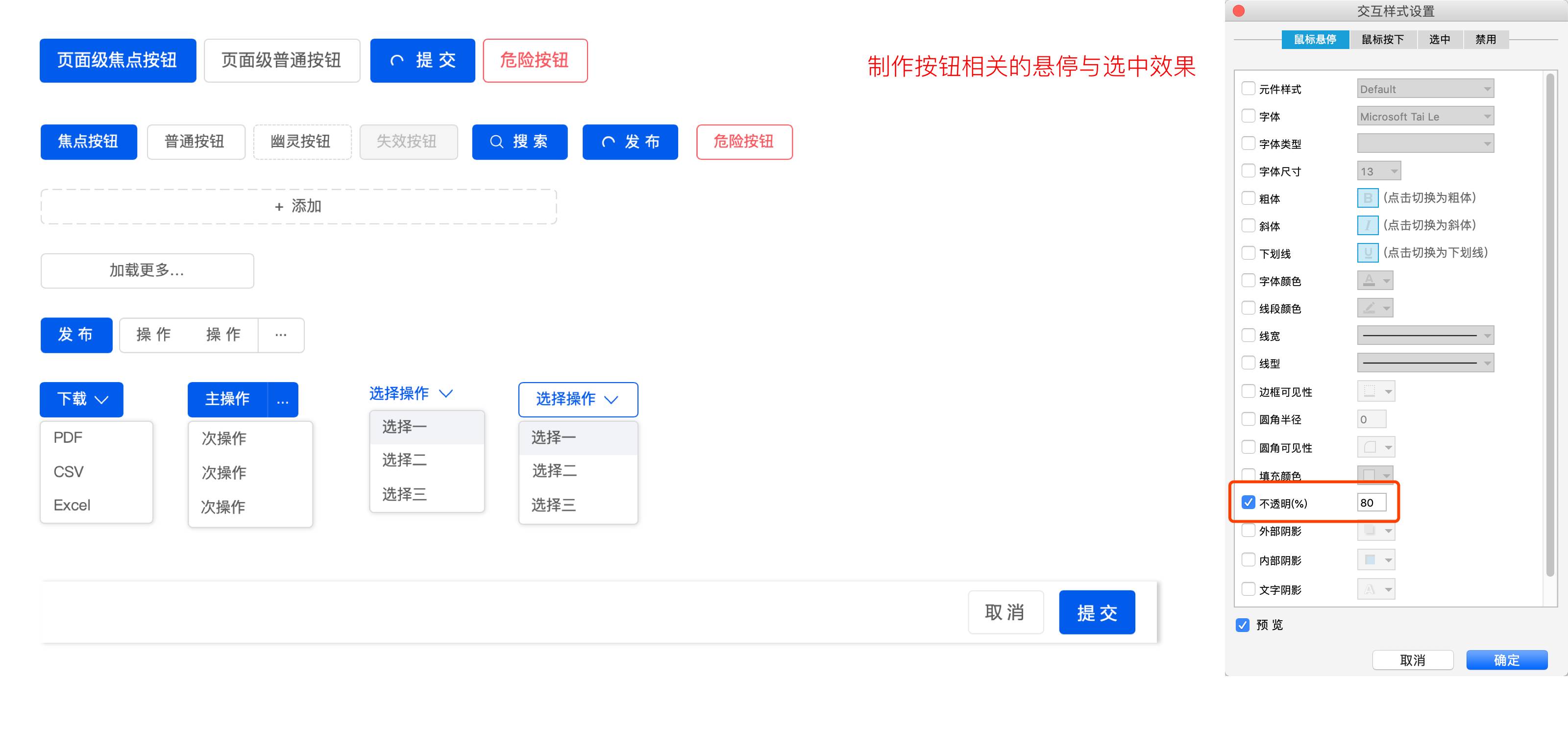
3.4按键的规范生产制造。扣子的生产制造,常见的扣子归类生产制造:
按主要用途:聚焦点按键,一般按键,鬼魂按键,禁止使用按键,作用按键,风险按键;按作用:实际操作按键,带标志作用按键,往下拉进行作用按键。并做有关的悬停和挑选实际效果,便捷之后的器重。
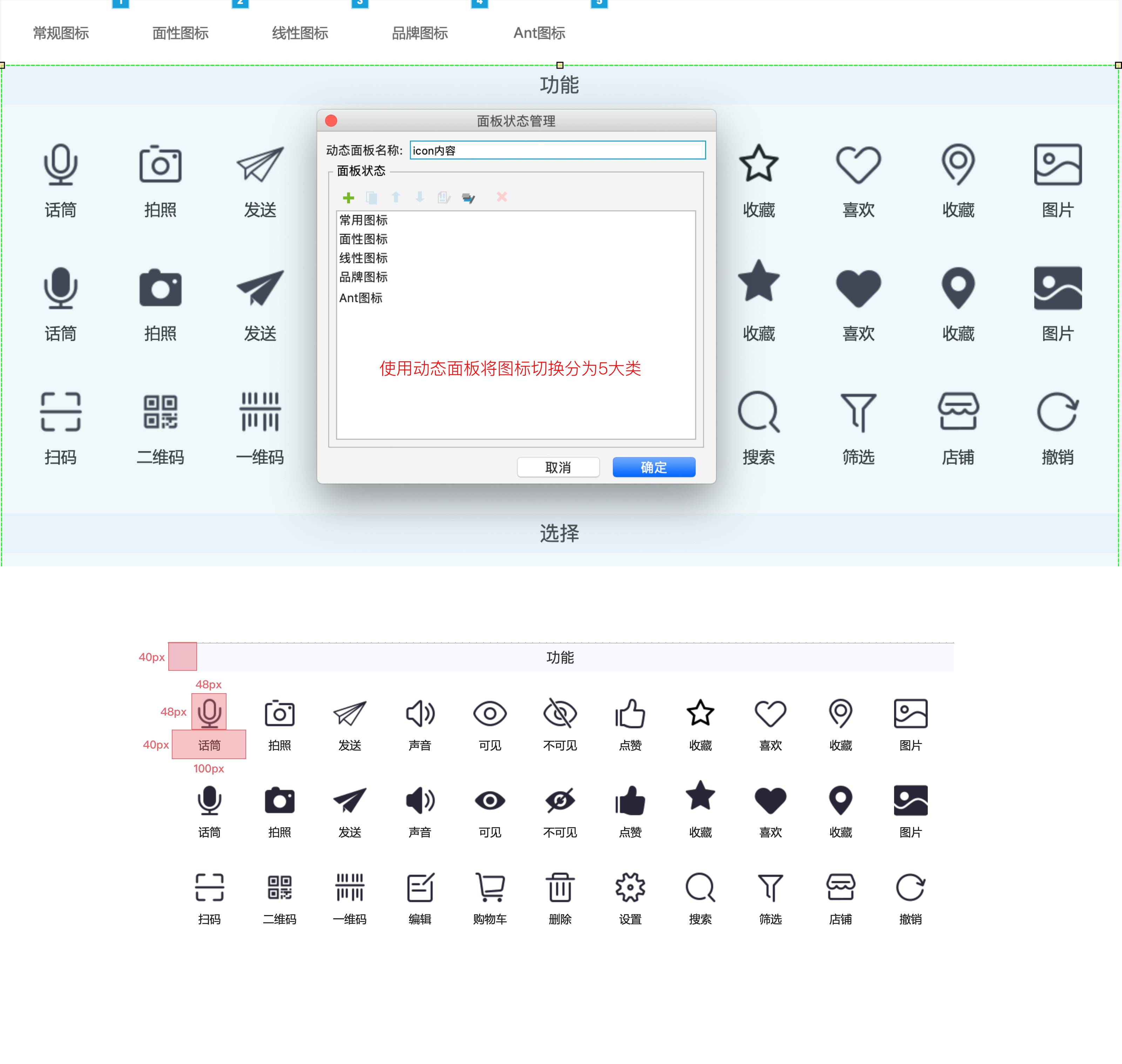
 3.5标志规格型号制做。
3.5标志规格型号制做。标志分成几种:一般标志,通用性标志,线性图标,品牌logo和小蚂蚁标志。
这儿是为了便捷事后应用,我选用了svg文件格式的标志种类,图标大小统一排序在48px。
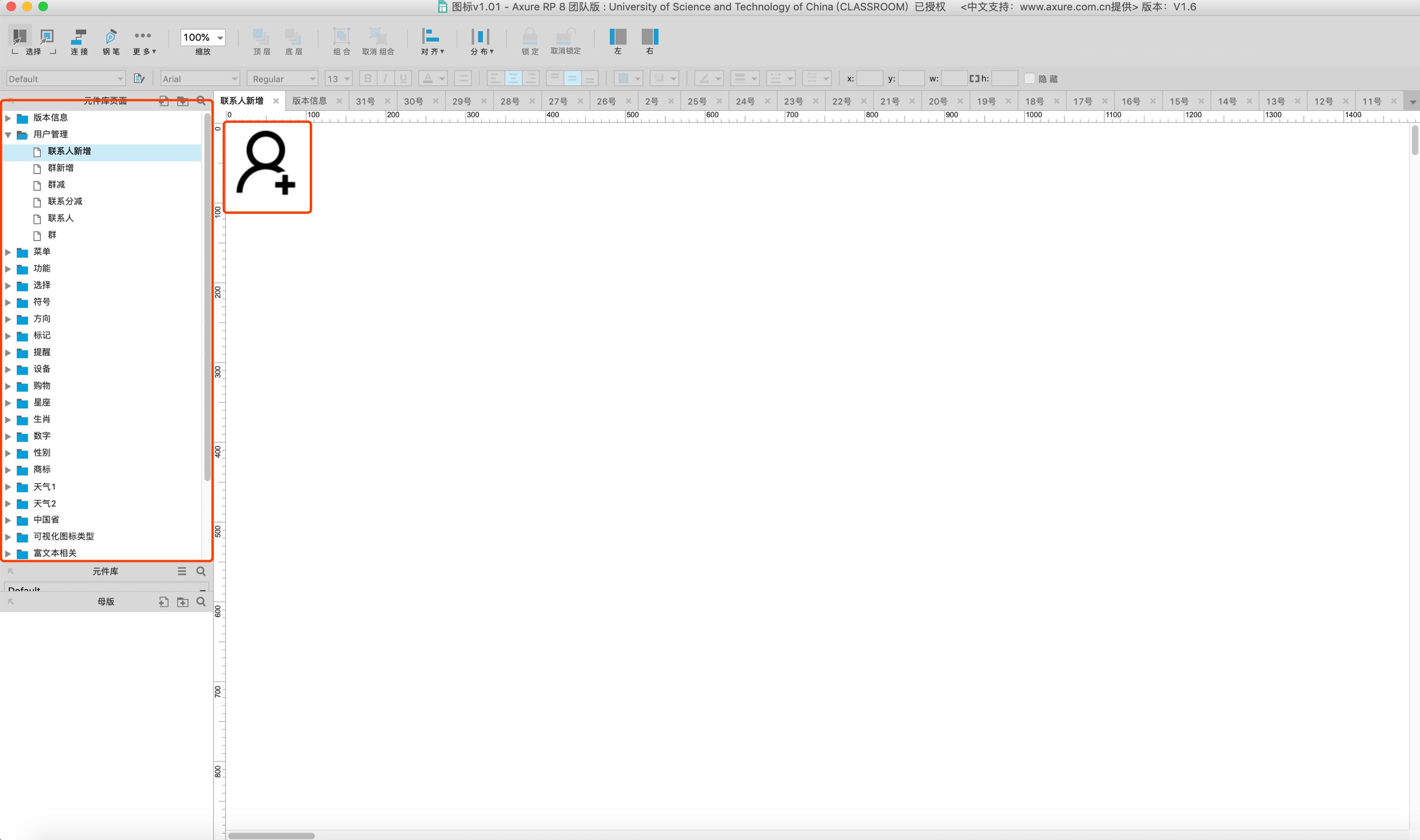
 为了更好地更快的运用事后图标库,制做了与标志相匹配的Axure的rplib格式部件。
为了更好地更快的运用事后图标库,制做了与标志相匹配的Axure的rplib格式部件。 3.6普遍小组件的生产制造。
3.6普遍小组件的生产制造。制做普遍的小构件,如文本框,选择符,挑选控制,数据验证,滚轮挑选等。在推进了这种小组件的实际效果以后,你能发觉搭建别的网页页面很便捷。
 3.7别的网页页面的搭建和制做。
3.7别的网页页面的搭建和制做。依照开始设置的网页构造和调整的规格型号,一步一步制做别的网页页面,相对性较为费时间。我们可以自己做一个方案,一天进行是多少页(确保真正),随后慢慢调节相关的高保真音响实际效果,会快许多。
总结
期待大伙儿根据文中的学习培训,可以更快的搭建和制做自身的模块标准,合理的了解和应用专业知识。我能再接再厉,为各位推荐实实在在的知识要点。









