本文由 发布,转载请注明出处,如有问题请联系我们! 发布时间: 2021-08-01jquery滑动效果-js实现左右滑动tab切换
加载中今日就带我们来完成下侧瓶盖子的实际效果。什么都不要说,先获得实际效果,喜爱就再次往下看。假如你不太喜欢,请绕路走:
 最后实际效果
最后实际效果一,HTML构造。
 HTML构造
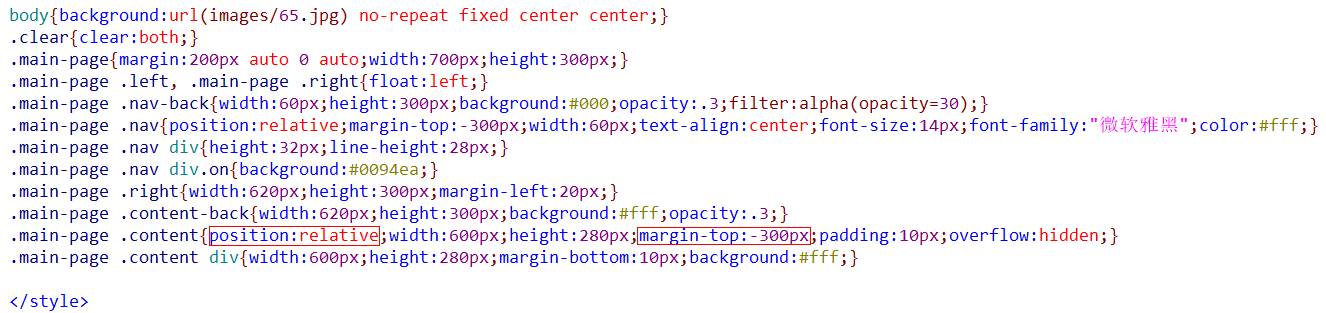
HTML构造第二,CSS。
 半铸钢件ˌ钢度生铁(Cast Semi-Steel)
半铸钢件ˌ钢度生铁(Cast Semi-Steel)留意鲜红色圆形标出的一部分。
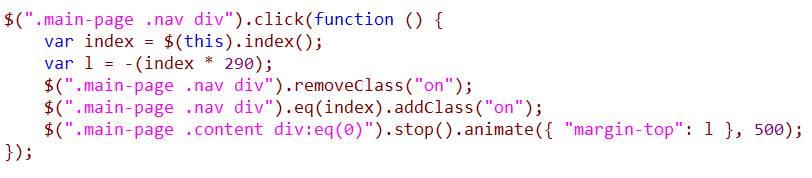
第三,jQuery编码。
 JQuery编码
JQuery编码简易的两行编码,实际效果就出来。HTML构造和CSS的组合很重要,是根基,构造是创建的。用jQuery完成是一件简洁的事儿。
第四,举一反三。
自学能力强的同学们,要在之上实际效果的根基上,试着加上全自动转换和翻转的实际效果。沒有念头的同学们还可以参照我以前的jQuery动画特效的“无缝拼接”滚屏实际效果,发觉确实非常简单!原文中的建立构思。









