本文由 发布,转载请注明出处,如有问题请联系我们! 发布时间: 2021-08-01banner免费制作教程-设计一张banner图的基本步骤
加载中C4D使条幅文字的实际效果迅速。
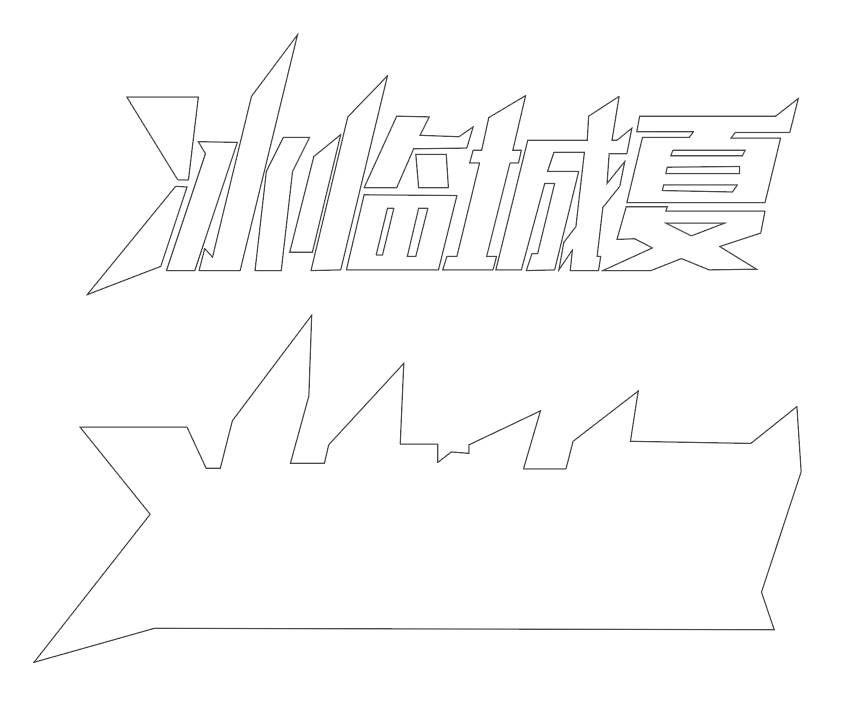
1.开启AI手机软件,建立一个新的绘图工具,并制作文字目标:
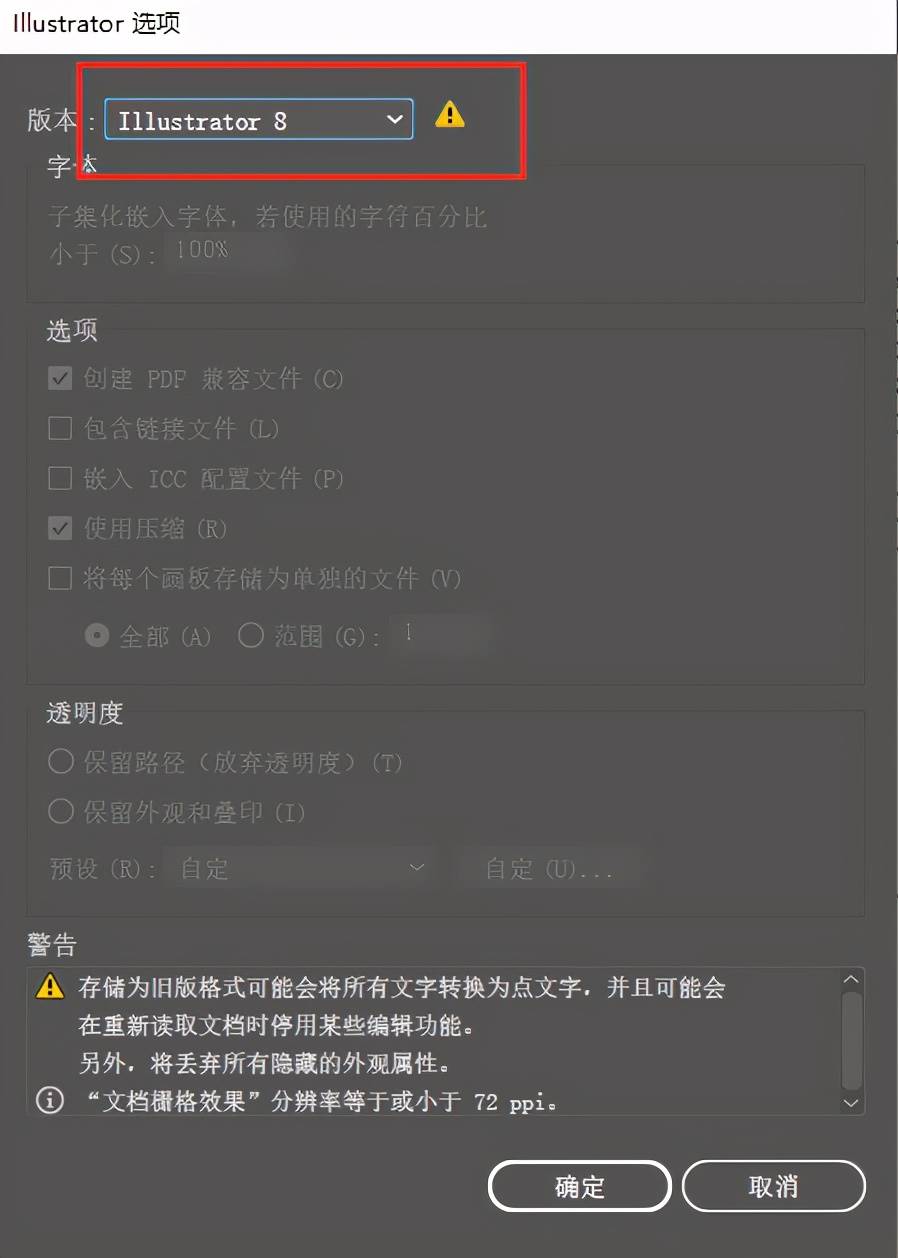
 这儿大家应用AI的ps钢笔工具来制作文字途径和背景框途径(!添充被撤销,仅保存字的笔画途径)制作结束后,大家把该文件开展储存(!储存版本号为低版的illustrator8)
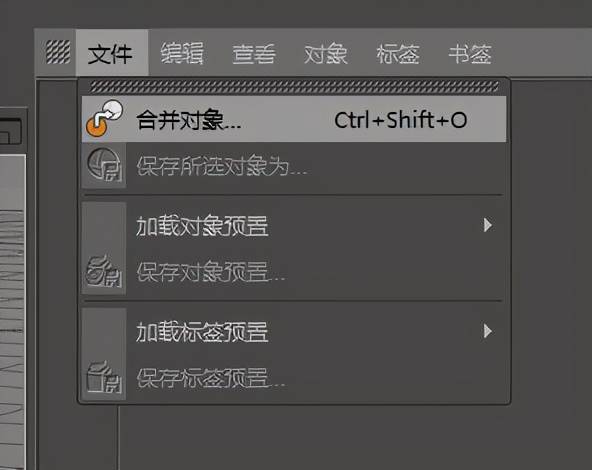
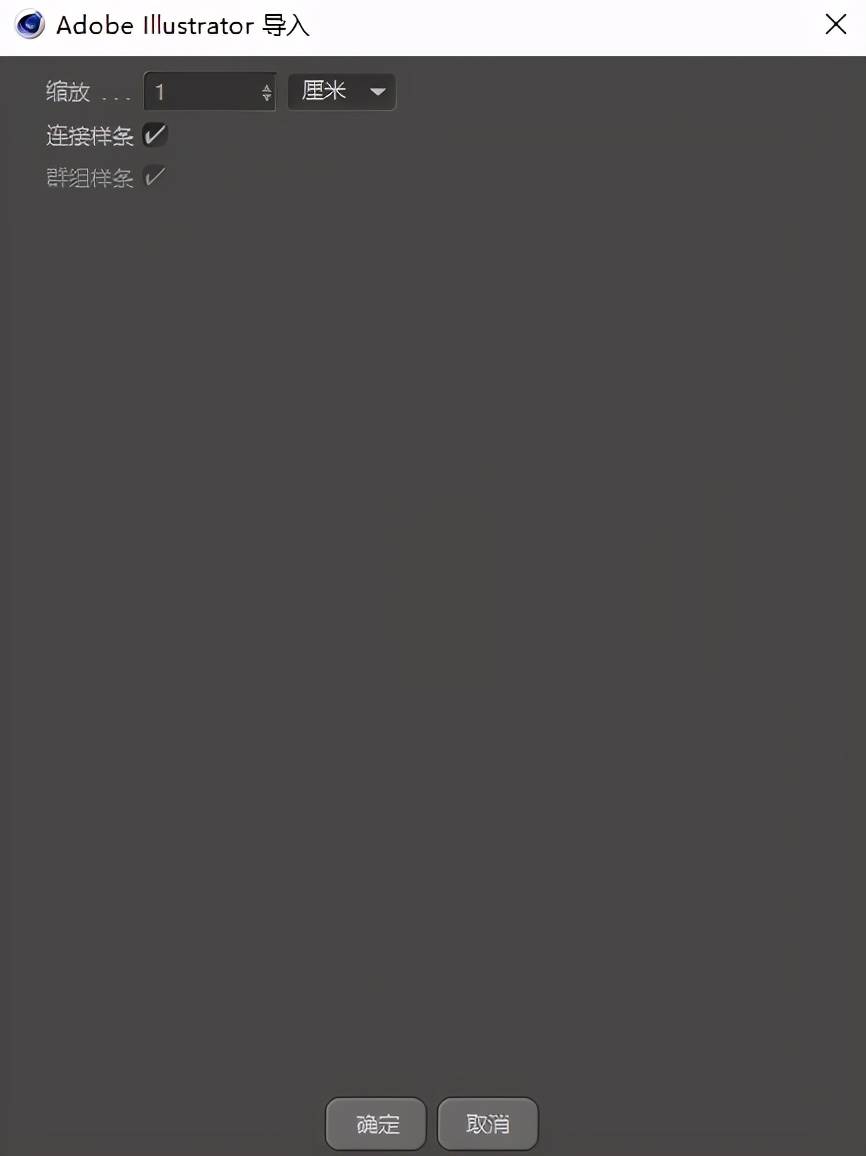
这儿大家应用AI的ps钢笔工具来制作文字途径和背景框途径(!添充被撤销,仅保存字的笔画途径)制作结束后,大家把该文件开展储存(!储存版本号为低版的illustrator8) 储存好之后,开启大家的C4D手机软件,挑选页面右上方的文档作用-合拼目标,导进AI源代码-字体设计
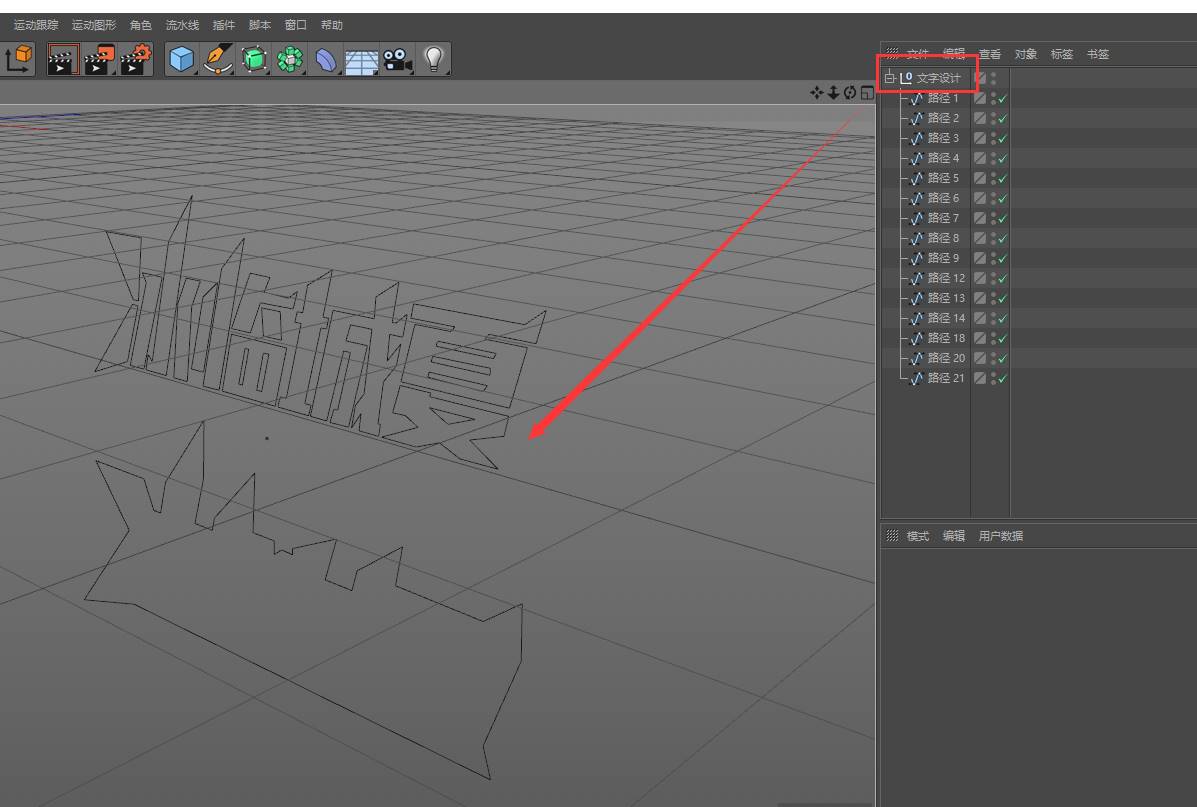
储存好之后,开启大家的C4D手机软件,挑选页面右上方的文档作用-合拼目标,导进AI源代码-字体设计

在目标隶属地区,会表明改文本的途径等级储存后,开启大家的C4D手机软件,挑选页面右上方的文档作用-合拼目标,导进AI源代码-目标隶属地区的文字设计方案,会表明变更文字的途径等级。
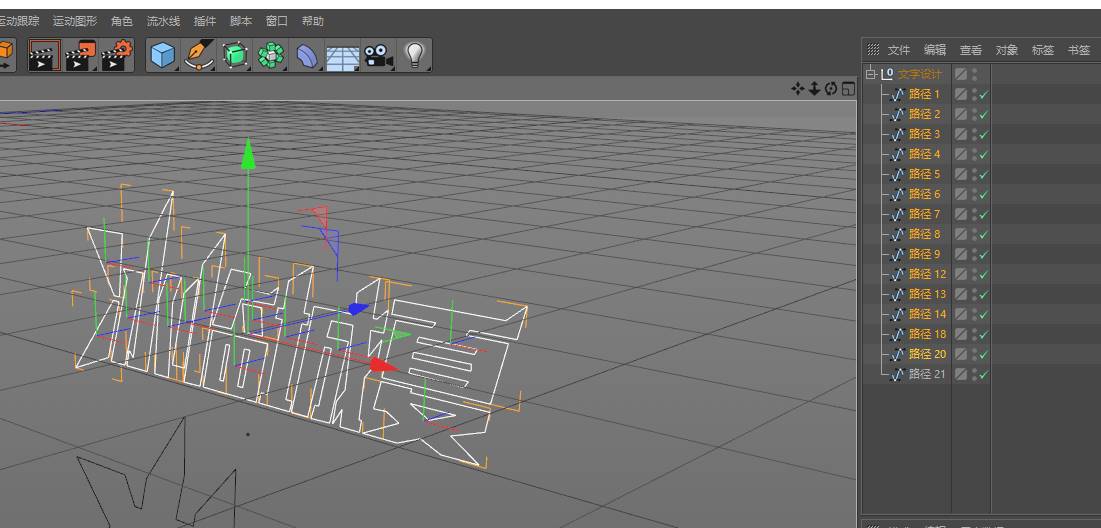
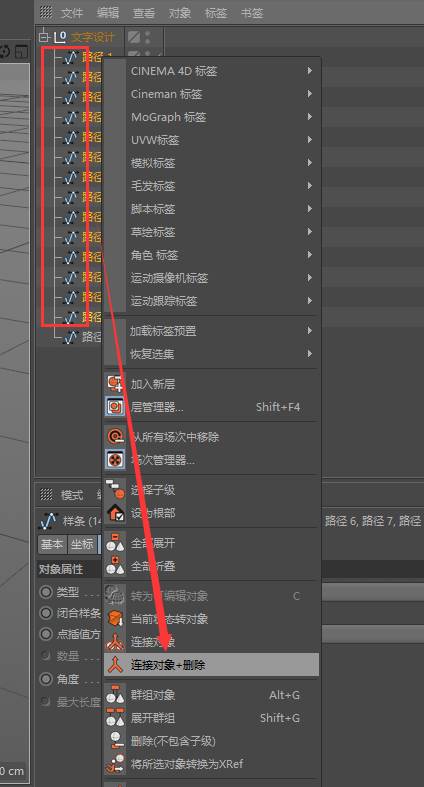
 挑选相匹配途径开展相对应给合拼
挑选相匹配途径开展相对应给合拼

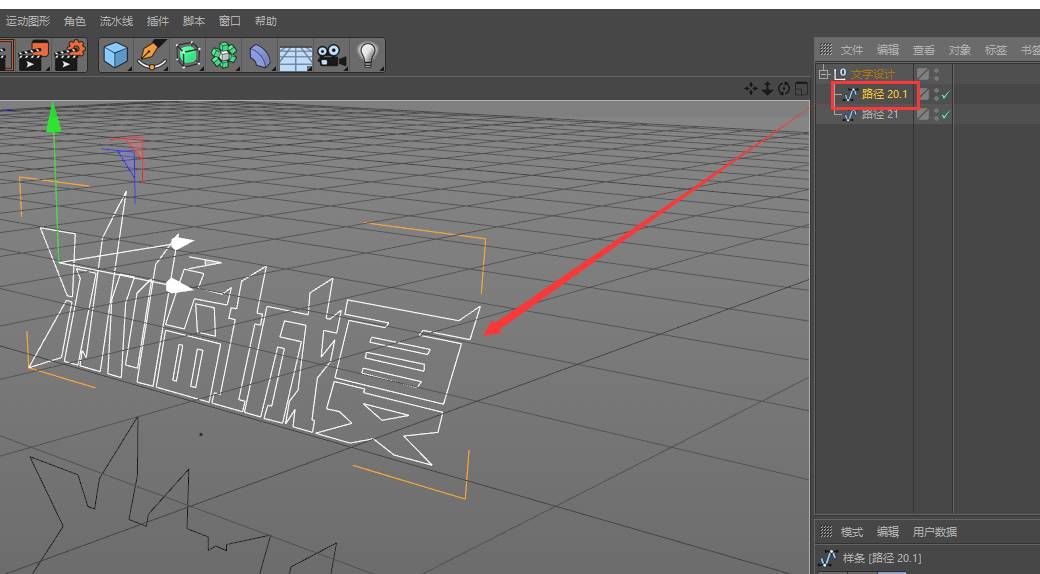
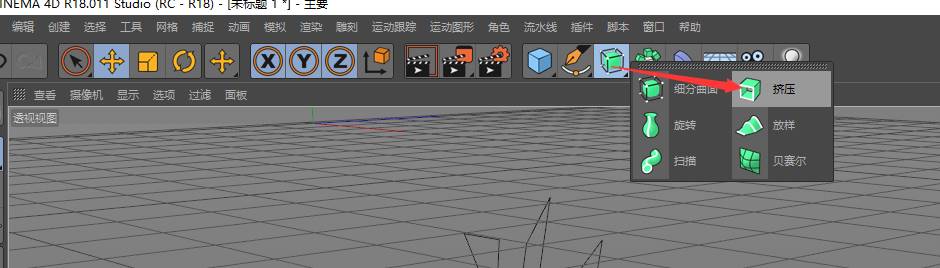
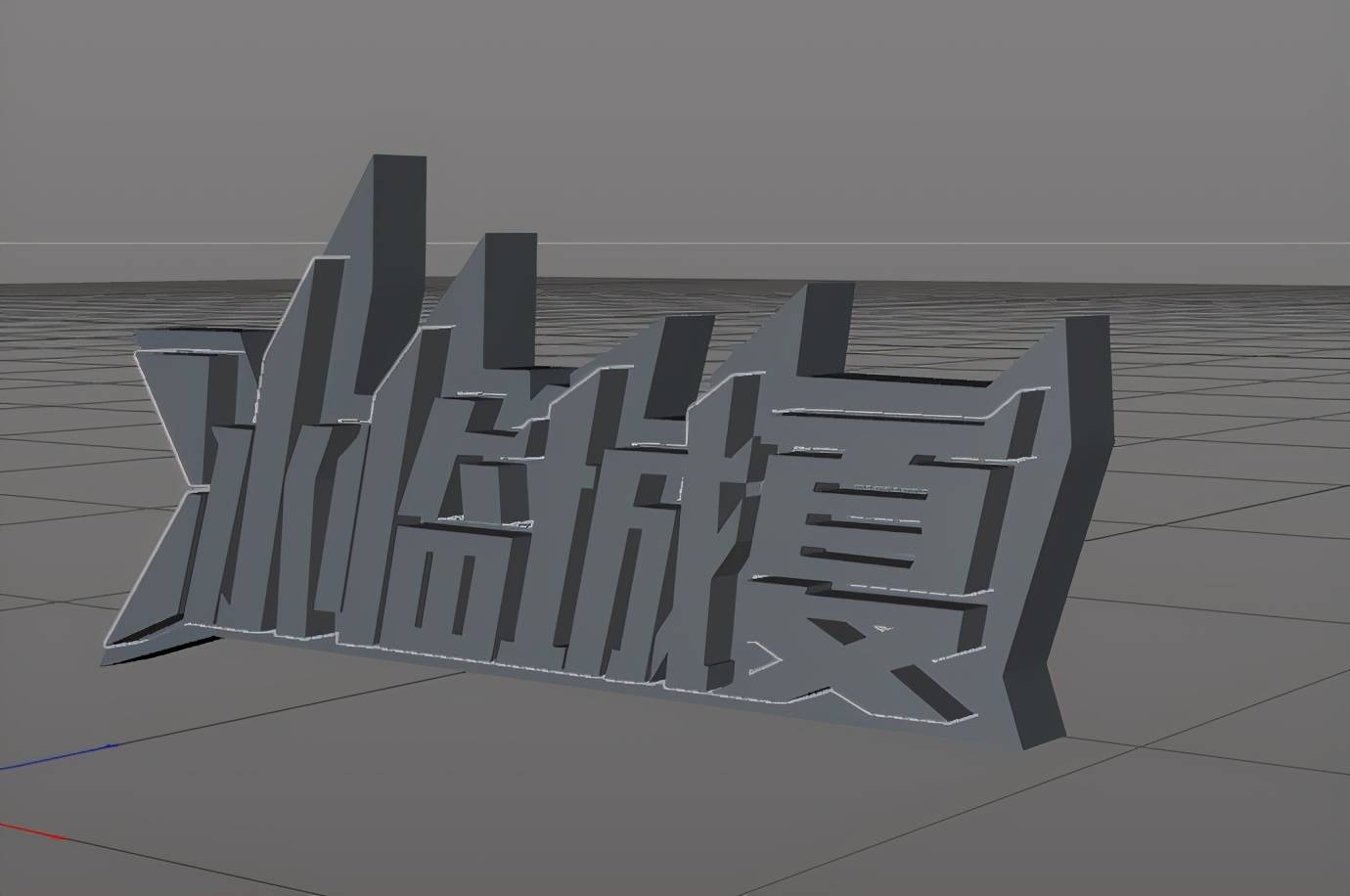
 随后,挑选菜单栏中的压挤作用开展路径文字的3D压挤实际操作
随后,挑选菜单栏中的压挤作用开展路径文字的3D压挤实际操作
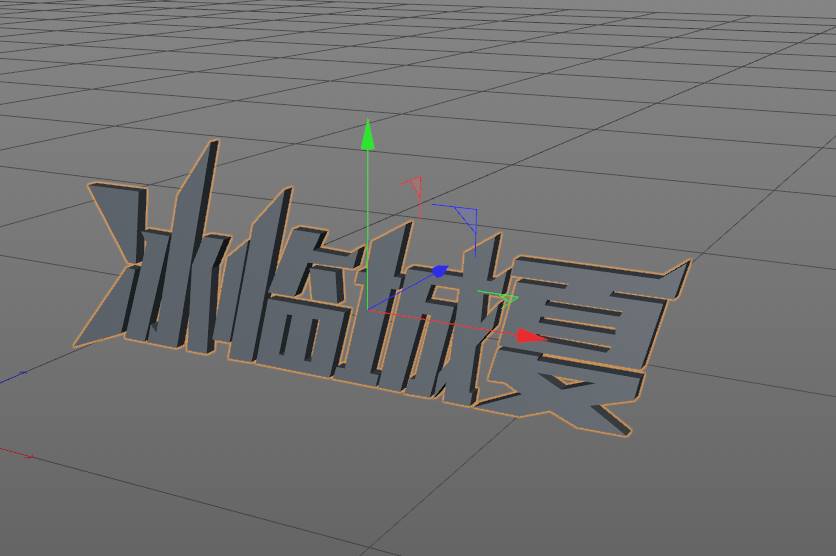
把相匹配路径文字置放在压挤目标以内挑选相对应的途径开展对应的合拼,并将特定的途径文字置放在拉申目标中。


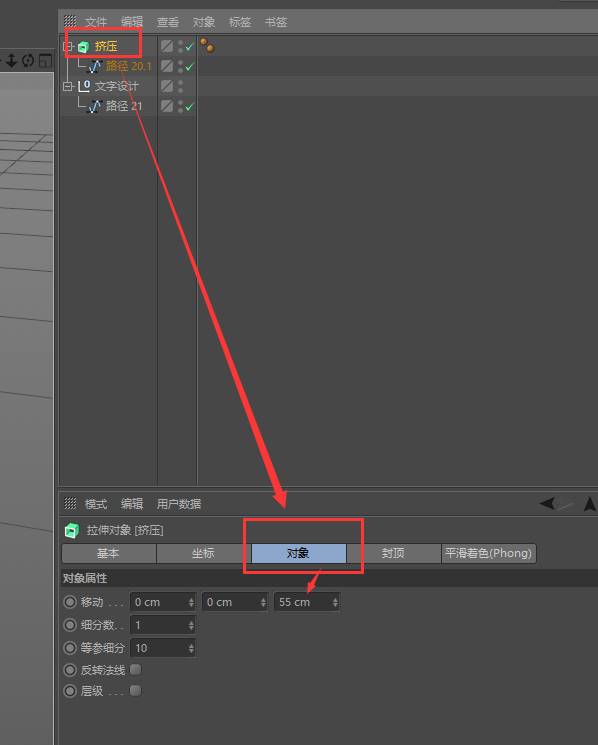
应用压挤目标特性实际操作文本薄厚设定:应用拉申目标特性实际操作文字薄厚设定:
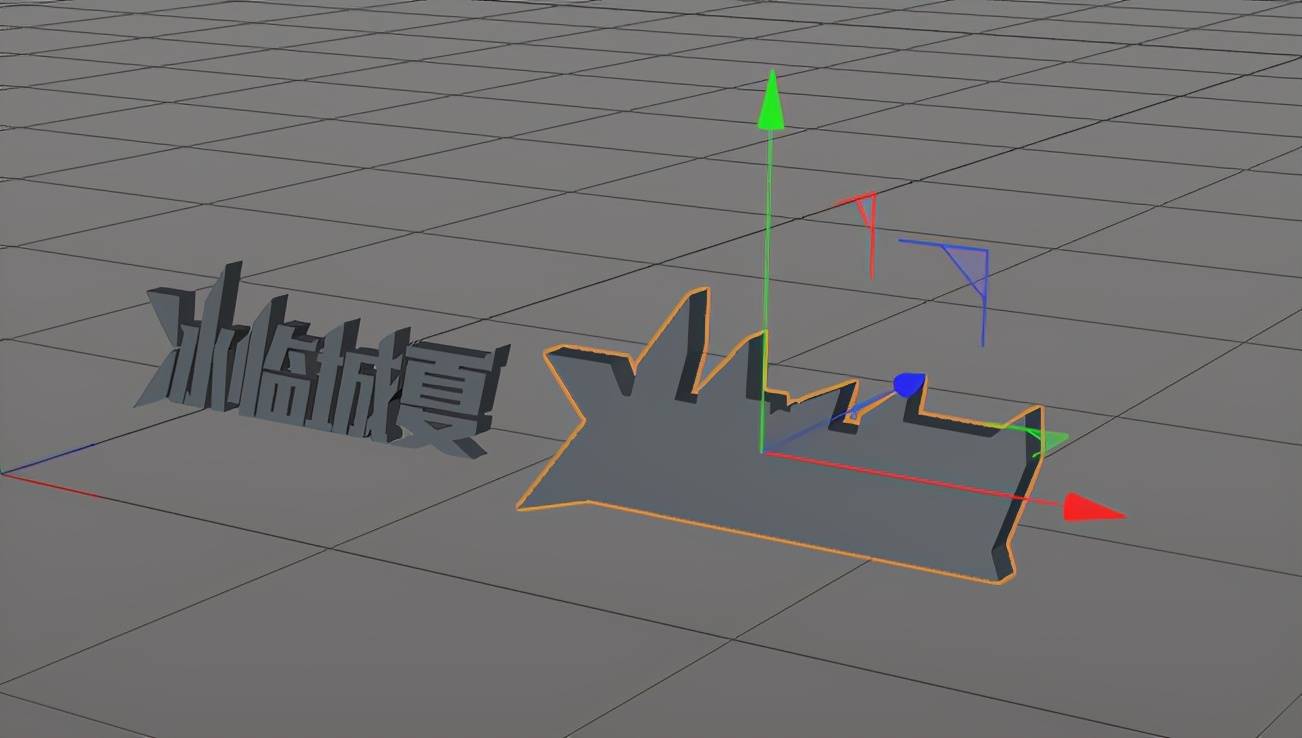
 一样,编写途径背景框。
一样,编写途径背景框。 应用箭头符号方位编写2个拉申实际操作的空中间的位置关系。
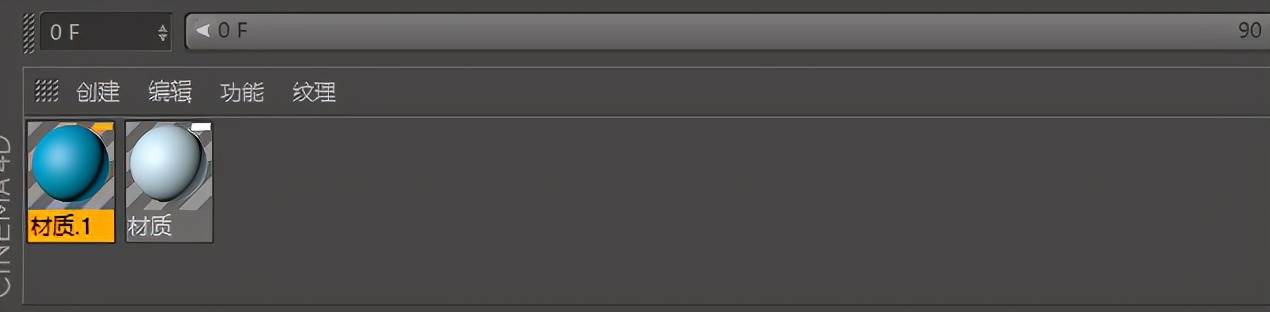
应用箭头符号方位编写2个拉申实际操作的空中间的位置关系。 在材料栏地区,新创建2个材料实际效果球
在材料栏地区,新创建2个材料实际效果球

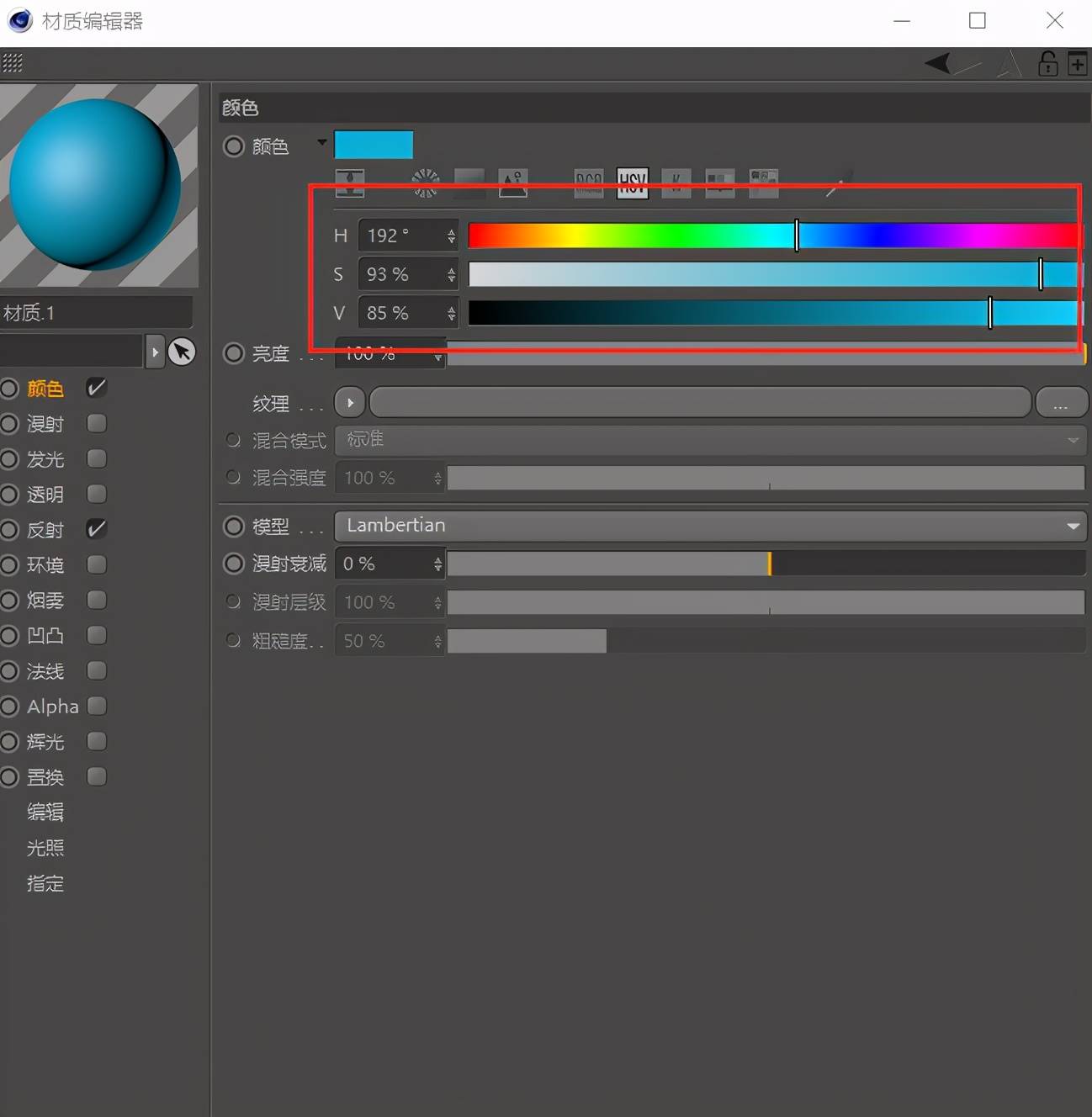
在材料在线编辑器中,各自编写她们相匹配的色调实际效果在材料栏地区,在材料在线编辑器中建立新的2个材料实际效果球,并各自编写他们相匹配的色调实际效果。
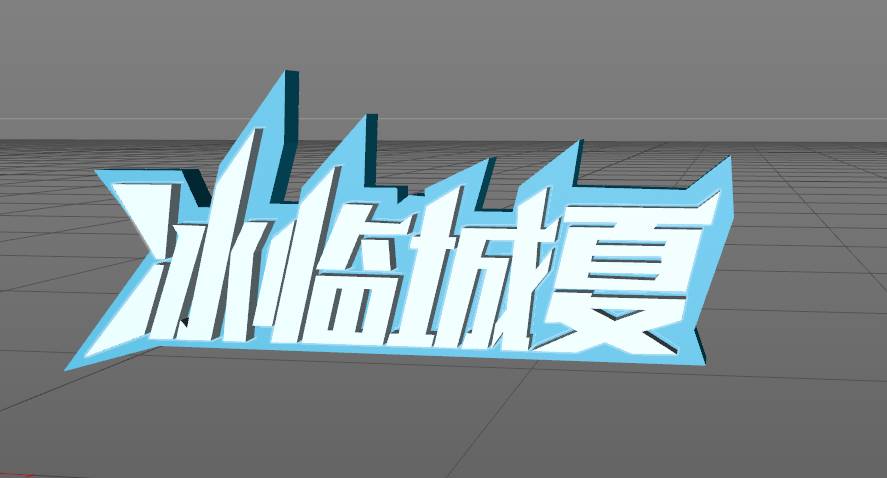
随后用电脑鼠标挑选着色器,并将其拖拽到合适的压挤实际操作作用上。

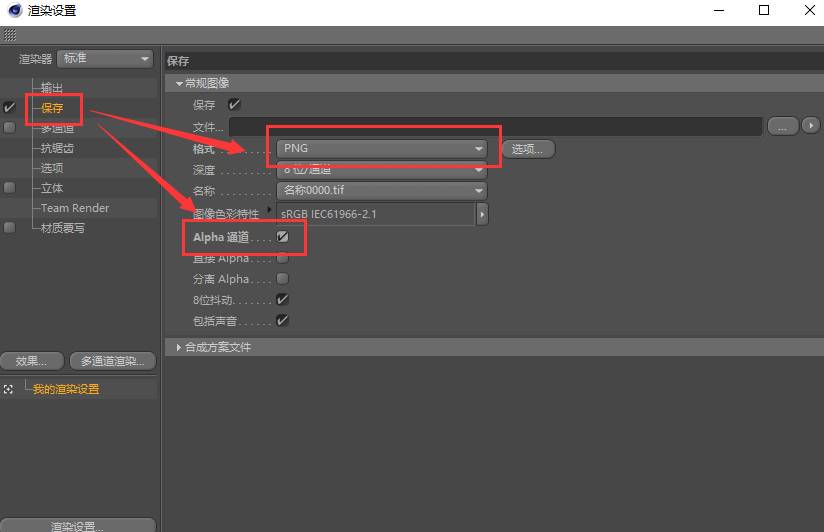
 应用照片渲染器作用,輸出环境为全透明的png图片就可以
应用照片渲染器作用,輸出环境为全透明的png图片就可以(!先开展照片3D渲染的设定-(!先设定照片3D渲染-
 )
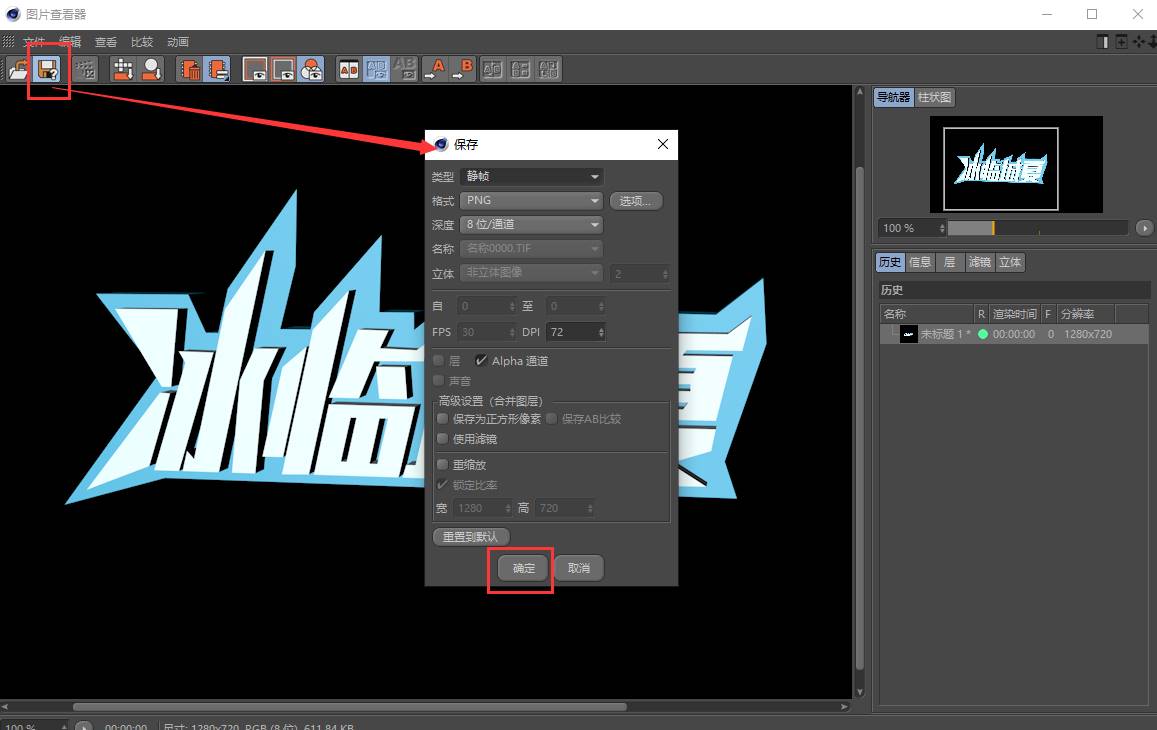
) 随后点一下Shift R輸出照片-
随后点一下Shift R輸出照片- 那样就完成了大家的png可编写透明背景的3D文字特效图。
那样就完成了大家的png可编写透明背景的3D文字特效图。








