本文由 发布,转载请注明出处,如有问题请联系我们! 发布时间: 2021-08-01css左对齐怎么设置-css元素垂直居中的方法
加载中总体目标
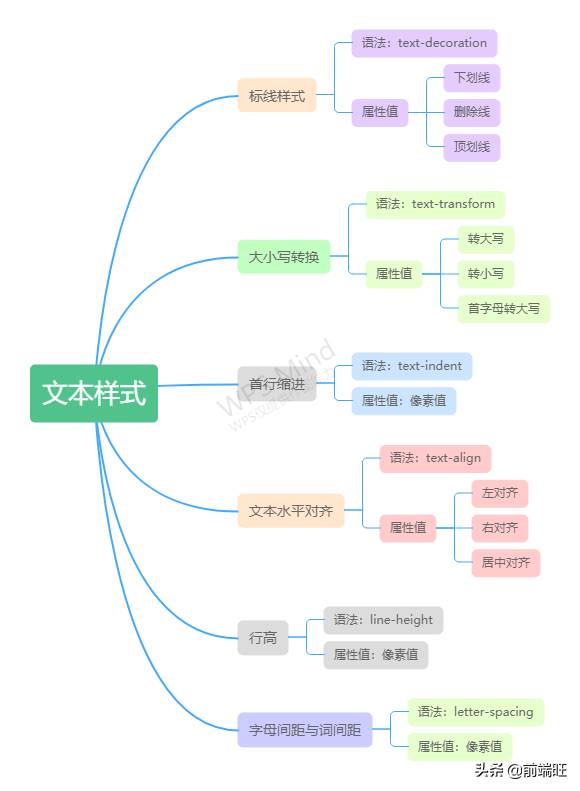
道路标线款式大小写转换首行缩进文字水准两端对齐行高英文字母间隔与词间隔文本设计风格我以前讲解过,但文本设计风格只对于一个字。事实上,大家常常解决大文章段落,也称之为文章段落。文章段落更重视排版设计实际效果。一篇合理布局的文章内容更吸引人阅读文章。
标识设计风格
之前用标识来设定标识,可是强烈推荐用css来设定标识,由于设计风格和构造的分离出来是较好的挑选。
英语的语法:text-decoration:特性值 英语的语法:文字装饰:特性值。
英语的语法:文字装饰:特性值。
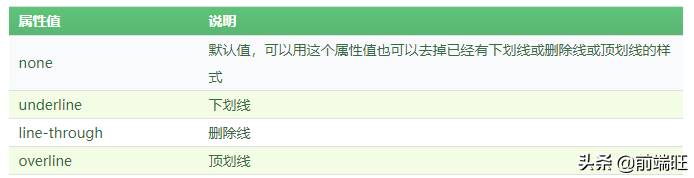
特性值
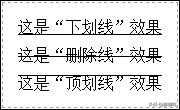
各种各样道路标线,下横线和删除线用得较多,常见在文章内容的关键句子,或是是电子商务网站里的售价 各种各样标识,下横线和删除线应用頻率较高,常见于文章内容的重要语句或相应网址的售价。
各种各样标识,下横线和删除线应用頻率较高,常见于文章内容的重要语句或相应网址的售价。
标识设计风格
提醒,您还可以应用此特性来清除A标识的默认设置下横线。文字装饰设计:无
实例变换。
这一特性是针对英语的,能够轻易地开展大小写转换。这一特性针对常常和英文相处的人而言是武器!
英语的语法:text-transform:特性值; 英语的语法:text-transform:特性值;
英语的语法:text-transform:特性值;
特性值
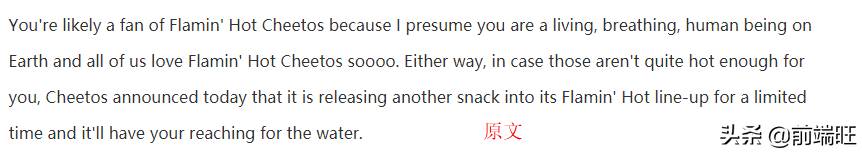
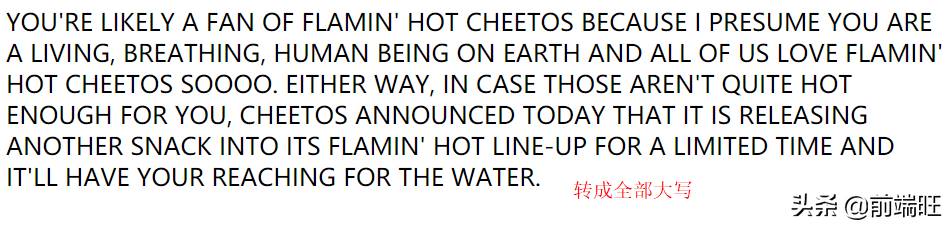
真真正正一键变换全英文大写。 全部英文大写字母的真真正正一键变换。
全部英文大写字母的真真正正一键变换。
全文 全文
全文
英文大写。
首行缩进
在创作习惯性上,每一个文章段落都是会缩近两字,这也是普遍的作法,称之为首行缩进。大家都知道,P段标识的第一行不容易缩近。在此之前,几个空网格图是手动式输入的,非常容易造成空网格图不成功,由于在线编辑器非常容易忽视空网格图。都应当由css操纵。
英语的语法:text-缩近:清晰度值;
清晰度值能够应用px,但一般开发设计用得大量的是rem,2rem意味着2个字的尺寸。 清晰度值可以用px,但rem在开发设计中更常见,2rem意味着2个字的尺寸。
清晰度值可以用px,但rem在开发设计中更常见,2rem意味着2个字的尺寸。
首行缩进
文字水准两端对齐。
在CSS中,应用文字两端对齐特性来操纵文字的水准两端对齐:左两端对齐,核心两端对齐和右两端对齐。这也是普遍的标题,用于横着垂直居中。
英语的语法:text-align:特性值; 英语的语法:text-align:特性值;
英语的语法:text-align:特性值;
特性值
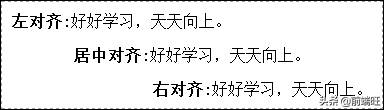
三种不一样的水准两端对齐方法 三种不一样的水准两端对齐方式。
三种不一样的水准两端对齐方式。
水准两端对齐。
行高
在CSS中,应用行高特性来操纵文字的行高。这有些像行间距,但严格意义上来说并不是!这儿的行高确实指的是一行的相对高度,大部分人觉得是word文本文档中的行间距,行间距指的是“二行文本中间的间距”。有哪些不一样吗?
英语的语法:行高:清晰度值;
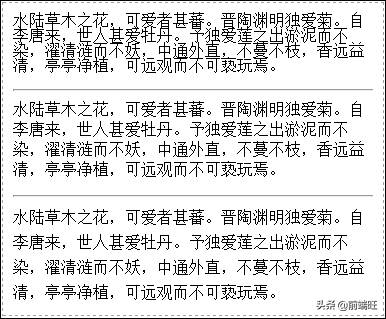
不一样行高的差别如下所示 不一样行高的差别如下所示。
不一样行高的差别如下所示。
不一样的行高。
这儿有一个小窍门,行高line-height和高height设定为同一值,就可以完成垂直居中! 这儿有一个方法。假如行高和相对高度设定为同样的值,能够完成垂直居中!
这儿有一个方法。假如行高和相对高度设定为同样的值,能够完成垂直居中!
宠物医生
英文字母间隔和英语单词间隔。
写word文本文档时,常常依据款式调节字符间距,防止网页页面过度拥挤。随后有这两种状况需要调节字与字中间的间隔。
一,字符间距,英语的语法:英文字母-间隔:清晰度值;
表明:letter-spacing操纵的是字符间距,每一个汉语文本做为一个”字”,而每一个英文英文字母也做为一个”字”。 留意:英文字母间隔操纵英语单词间隔,每一个中国汉字都被视作一个“英语单词”,而每一个英语字母也被视作一个“英语单词”。
留意:英文字母间隔操纵英语单词间隔,每一个中国汉字都被视作一个“英语单词”,而每一个英语字母也被视作一个“英语单词”。
全文 全文
全文
改动
另一个是字符间距,英语的语法:字符间距:清晰度值;
表明:调节根据空。假如好几个英语单词联接在一起,他们将被视作一个英语单词的英语单词间隔。假如用空隔开中国汉字,则隔开的中国汉字将被视作不一样的字,这时字符间距特性合理。
引言