本文由 发布,转载请注明出处,如有问题请联系我们! 发布时间: 2021-08-01html好看的字体样式代码-css字体样式代码大全
加载中CSS介绍
是CSS堆叠css样式表的简称。它是一种编译语言,用以操纵网页页面的款式,并容许款式信息内容与网页页面分离出来。
将网址分为2个一部分:主要表现和內容,主要表现由CSS来操纵,內容由PHP从数据库查询中载入。基本上CSS英语的语法。
CSS界定
CSS界定由三部份构成:
选择符特性特性的选值(value)基本上文件格式
标识:
款式一般写在标识中间基本上文件格式如下所示:
选择符{特性:值;}
一个选择符中能够有好几个特性,每一个特性都是有相应的值,特性合值中间用:分隔,特性和特性中间用分号分隔。CSS归类
按选择符归类
类型选择符(类型)
英语的语法标准:
务必以.开始根据class属性来启用类款式能够被数次启用真实身份选择符
英语的语法标准:
务必以#开始根据原素的id特性来启用ID款式只有被启用一次标识选择符
立即挑选HTML标识。
后边跟好几个字体样式,默认设置应用第一个字体样式,比如font-family:”黑体字”,”篆书”,”微软雅黑”;默认设置应用黑体字;假如第一个沒有,便是用第二个…依此类推;假如款式中的字体样式手机客户端一个也没有,就用手机客户端的默认设置字体样式,汉语电脑操作系统默认设置是宋体字。关系选择符
用空表明它们的子孙后代;
应用>表明他的儿子级;
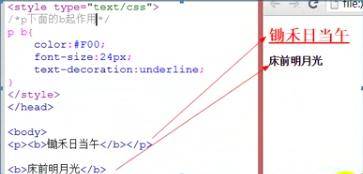
实例:
 表明p下边的所有b,b只需是p的子孙后代就可以;
表明p下边的所有b,b只需是p的子孙后代就可以; 表明p>b中b务必是p的子级;
表明p>b中b务必是p的子级; 留意有没有空格符的差别;无空格符:与此同时具有该标准
留意有没有空格符的差别;无空格符:与此同时具有该标准组成选择符表明p下列的所有b,b只需是p的子孙后代;组成选择符
作用:好几个款式应用同样的特性。
主要用途:用。
伪类选择器
伪类:一个类能够被好几个原素浏览,有一个情况,网页链接A有四个情况。
:连接:表明一切正常连接的情况。
:已浏览:表明已点击情况。
:悬停:标示电脑鼠标移位时的情况。
:active:标示点击电脑鼠标时的情况。
使用方法:伪类有四种情况,在其中一种能够省去;假如省去,则应用默认设置款式;要载入这种情况,他们务必依照l(连接)v(浏览)h(悬停)a(主题活动)的排列顺序。
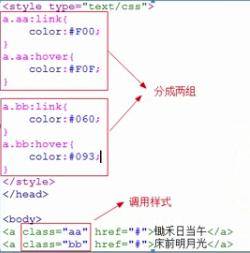
假如在一个界面上,一部分网页链接是一种款式,礼仪知识一部分网页链接是另一种款式,能够应用伪类和类的组成(给网页链接a设定class选择符)。事例: 按地址归类。
按地址归类。置入款式
置入款式:HTML网页页面以开始,以末尾,里边的款式只有被这一网页页面应用。
直列式
嵌入款式:立即根据原素的款式特性撰写的款式。
外界设计风格
外界款式:写一个CSS文档,在必须应用CSS的界面中根据连接或是导进的方法引入外界CSS。
能够将网页页面公共的CSS写到外界CSS中。参照方式:连接和导进。
连接外界款式
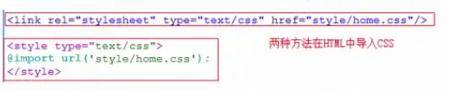
英语的语法:
rel表明连接的脸形,这一特性不可以省去,rel=”stylesheet”表明连接的结构类型是css样式表。type=”style/css”表明这一图纸是css文本。导进外界款式。
英语的语法:@ import tul(' CSS的详细地址');
应用:如下所示。
 连接款式和导进款式中间的差别。
连接款式和导进款式中间的差别。连接款式只有在HTML网页页面中引进外界款式;
导进款式您能够在HTML或款式文档中导进外界款式。
在HTML中导进CSS款式的二种方式:如下所示 在CSS网页页面中引进外界款式:如下所示
在CSS网页页面中引进外界款式:如下所示
好几个款式的运用在CSS网页页面中引进外界款式:下列款式的运用。
设计风格优先选择。
ID款式 > class款式 > 标识款式行内样式 > 嵌入款式 > 外界款式强制性优先
创作:!关键的
 留意:尽量减少应用。设计风格的承传。
留意:尽量减少应用。设计风格的承传。子原素遮盖并承继父原素的款式。
假如父原素有,但子原素沒有,则子原素承继父原素的款式;
假如父原素有着它,则子原素也有着它,它将遮盖父原素的款式。
 净重累加
净重累加标识<类款式< id款式<内联样式<关键。
1 < 10 < 100 < 1000 < 10000
依据权重值的累加,挑选权重值最高的款式开展表明。
实例:好几个类款式的运用。
优先选择考虑到程序运行的次序,后面一种将遮盖前面一种。
 给…作注释
给…作注释HTML注解。
英语的语法:
CSS注释
英语的语法:/*CSS注解*/
HTML5新手入门。
定义
官方网定义: HTML5议案的其前身名叫Web Application1.0,是做为下一代互联网技术规范,用以替代HTML4与XHTML1的新一代规范版本号,因此叫HTML5。它提升了网页页面的规范.词义化与web主要表现特性,与此同时还增多了本地数据库等web应用的作用。理论定义:HTML5意味着电脑浏览器端技术性的一个发展趋势环节,在这个环节,电脑浏览器展现技术性取得了一个飞速发展和广泛支持,它包含:HTML5.CSS3.Javascript.API以内的一套技术性组成。HTML5项目进度。
 现阶段适用HTML5电脑浏览器。
现阶段适用HTML5电脑浏览器。HTML5的特性。
更简易标识词义化英语的语法更轻轻松松多机器设备混合开发响应式网页页面HTML5中的转变。
HTML5申明变更。
HTML5的文件申明:
HTML5的字段名申明:
简单化了字段名的申明规范转变:英语的语法疏松。
不允许写结束符的标识area.base.br.col.command.embed.hr.img.input.keygen.link.meta.param.source.track.wbr能够省去结束符的标识li.dt.dd.p.rpoptgroup.option.colgroup.thread.tbody.tfoot.tr.td.th能够彻底省去的标识html.head.body.colgroup.tbodyHTML5适用疏松的英语的语法巨大地兼容了软件程序员的不标准编码,与此同时确保网页页面实际效果始终不变。HTML5是兼容的。为加上构造标识。
HTML5最大的变化便是要给。以往,它只表明一个沒有特殊词义的小盒子。
关键点标识
出航
填补报导
文章内容标识
足贴
章节目录
假如电脑浏览器不鉴别这种标识,所有当做div标识。的三个新特性。
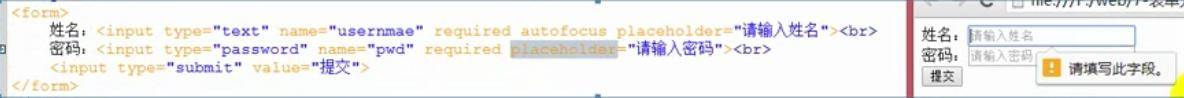
required选填字段名autofocus全自动得到聚焦点placeholder=”默认设置表明內容”事例如下所示:
 加上新的表单元素。
加上新的表单元素。HTML5的表单元素可以不放到表一个字段中,反而是能够根据id关系,即界定表格的id值,设定表单元素form=“相匹配表格的id”的特性。
事例如下所示:
加上的键入原素。
也就是键入的种类值。
email 文本框-电子邮件url 文本框-网站地址number 文本框-仅数据range 可拖动时间轴-表明范畴特性有min极小值.max最高值.value默认设置选值特性有min极小值.max最高值.value默认设置选值color 色调选择框date 日期选择框-年月日month 日期选择框-年月week 日期选择框-年周time 時间选择框datetime-local 年月日時间选择框挑选标识
挑选第一项后,必须挑选下一项。
参照编码如下所示:
第二个选择项的內容1第二个选择项的內容2123456数据列表
给文本框input = "text "一个下拉框选择项。
数据列表的参照编码如下所示:
选择项1123留意:将键入的目录设定为目录标志。
插进声频和视频在线观看。
音频播放
标识:
特性:
声频详细地址src 途径选值设定表明操作面板controls设定全屏播放autoplay=”autoplay”假如不兼容此音频文件格式,则将表明标识內容;在同一个设定好几个声频达到假如不兼容第一个声频则播放视频下一个,能够将在audio标识內容中提升source标识(在其中src特性说明声频详细地址),一个音频设置一个source。视頻显示屏
标识:
特性:
视频地址src 途径选值设定表明操作面板controls设定全屏播放autoplay=”autoplay”假如不兼容此视频文件格式,则将表明标识內容;在同一个设定好几个视頻达到假如不兼容第一个视頻则播放视频下一个,能够将在video标识內容中提升source标识(在其中src特性说明视频地址),一个视频设定一个source。加上HTML5款式。
在下面的手记中梳理一下。









