本文由 发布,转载请注明出处,如有问题请联系我们! 发布时间: 2021-08-01js中正则表达式的用法-js匹配正则表达式的方法
加载中正则表达式在js中有很多主要用途,最多见的是认证一些字符串数组是不是符合规定,例如电子邮件.手机号码等。学习培训周期性是前端开发非常好的輔助专业技能。
 照片来源于互联网。
照片来源于互联网。一.独特角色。
1.$
标准完毕标记。
2.^
起止标记
3.()
标识子关系式的开始与结束部位。
4.[]
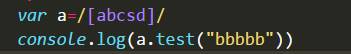
配对一切一个括弧;实例:
 結果是确实。
結果是确实。5.{}
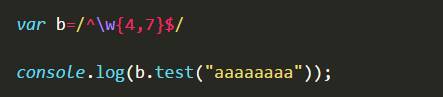
括弧中几个配对项,一般用于限定十位数;实例:
 配对十位数为4~7,7 A回到真,8 A回到假;。
配对十位数为4~7,7 A回到真,8 A回到假;。有三种主要用途:
{3}:表明配对三位数;
{3,}:表明配对三个或三个之上的数据;
{3,7}:表明配对3到7位。
6.*
表明配对0次或更数次;等同于{0,}
7.?
标示要配对0或1位;
8.
标示前一个字符串匹配一次或数次。
9..
配对一切标识符。
10.|
“或”:无需多言。
11.w
英文字母.数据.下横线。
12.西
非英文字母.数据.下横线。
13.d
数据,等同于[0-9]。
14.D
并不是数据,等同于[0-9]。
15.s
配对空。
第二,js方式。
1.配对方式:
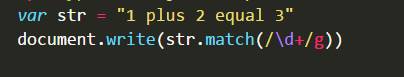
挑选配对的內容:实例:
 結果是“1,2,3”。
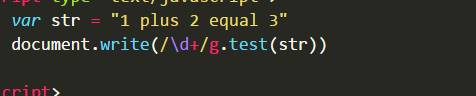
結果是“1,2,3”。2 .实验方式:
回到一个布尔值,标示是不是配对。
 之上报告是“真”的。
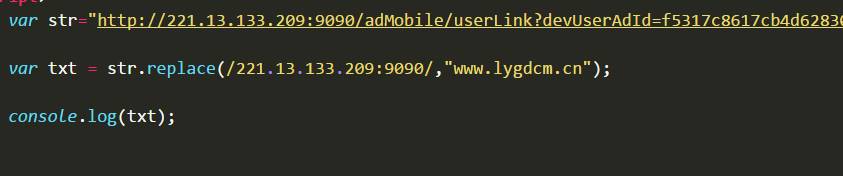
之上报告是“真”的。3.更换方式:
用以更换合乎标准的字符串数组,比如:
 前边//里边是要更换的內容,后边加的字符串数组是要更换的內容。
前边//里边是要更换的內容,后边加的字符串数组是要更换的內容。实例:var path=req.url.replace(//?(?:?。*)?$/,").toLowerCase();
获得“/”后的途径。









