本文由 发布,转载请注明出处,如有问题请联系我们! 发布时间: 2021-08-01css斜体怎么设置-html字体倾斜标签
加载中原素种类
依据css表明归类,XHTML原素分成。
三种种类:
块原素,内联元素,可变性原素。
&&
三种种类:块原素,内联元素和内联块原素(由css2.1加上)。
水溶肥料的特点。
答:块原素在网页页面中以块的方式表明。块原素表明为矩形框地区。
b:默认设置状况下,块原素会占有一行。一般来说,2个邻近的块原素不容易并列表明。默认设置状况下,块原素按从上向下的排列顺序。
c:块原素能够界定自身的间距和相对高度。
d:块原素一般作为别的原素的器皿,能够容下别的内联元素和别的块原素。我们可以把这个器皿比成一个孩子。
内联元素的特点。
a:内联元素一直一个接一个地表明内行中;
内联元素沒有自身的样子,因此不可以界定它的间距和相对高度。其表明的间距和相对高度只有依据其包括的具体内容的相对高度和总宽来明确,其最少的內容模块也将是矩形框的。
c:内联元素也遵循box实体模型的基本上标准,例如添充,外框,行高,环境等特性能够界定,可是某些特性没法恰当表明;(顶端添充:;上面距/下面距:;)
变主要参数
必须依据前后文明确原素是块原素或是内联元素。
普遍的标识
块
div -最常见的块级元素dl - 和dt-dd 配搭应用的块级元素form - 互动表格h1 -h6- 大文章标题hr - 水准分割线ol – 有序列表p - 文章段落ul - 无序列表lifieldset - 表一个字段集colgroup-col - 表列项排序原素table-tr-td 报表及行-表格中沿海城市和香港公司中间的业务联系和协作
a –网页链接(ps钢笔) b - 粗字体(不强烈推荐) br - 自动换行 i - 斜体字em - 注重 img - 照片 input - 文本框 label - 表格标识 span - 常见内联器皿,界定文字内区块链strong - 粗字体注重sub - 字符 sup - 标注textarea - 多行文本文本框u - 下横线select - 项目分析原素种类的变换
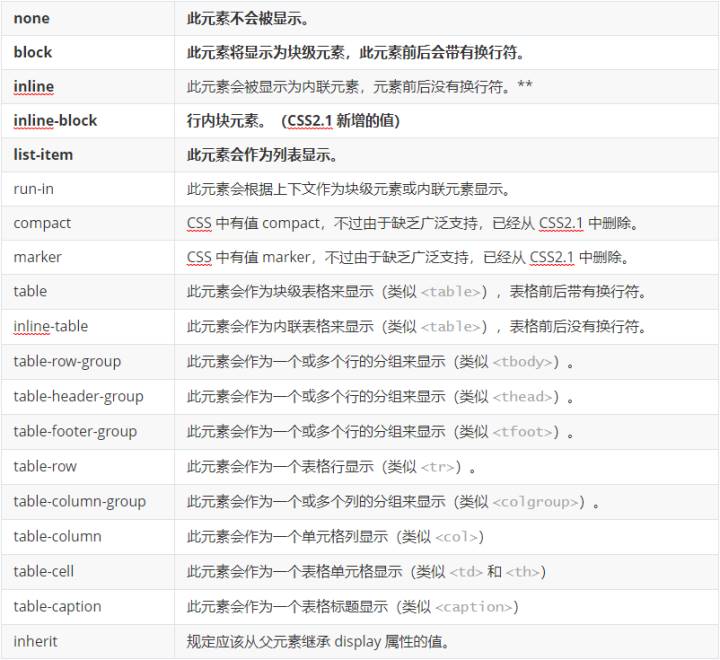
表明特性
厢式实体模型能够根据表明特性变更默认设置表明种类。
 A.大部分块原素的表明特性的初始值是block,目录li的初始值是list-item。
A.大部分块原素的表明特性的初始值是block,目录li的初始值是list-item。B,绝大多数内联元素的display特性值默认设置为inline,在其中img,input,默认设置为inline-block(业内块原素)。b,大部分内联元素的表明特性值默认设置为inline,在其中img和input默认设置为inline-block。
内嵌块(内嵌块原素)
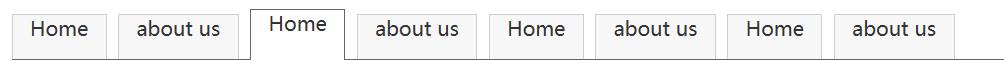
要在器皿中垂直居中设定原素,务必将默认设置表明特性值更改成inline-block;加上平级原素(尺标)。
(平级原素的[尺标]款式设定为竖直两端对齐:正中间;总宽:0;个子:100%;表明:内嵌块;)
三个标准:
务必给器皿(父原素)再加上text-align:center;务必给当今原素转成形内块原素(display:inline-block;)再给当今原素再加上vertical-align:middle;在当今原素的后边(沒有回车键)再加上平级原素span;并对span开展vertical-align:middle;width:0;height:100%;display:inline-block原素种类实例





换置原素
一,引题一,话题讨论。
在以前的探讨HTML中的块级元素和内联元素中掌握到内联元素一般是不可以设定高宽的,可是也是有独特。例如img是内联元素,但能够设定高宽,这毫无疑问让许多人蒙蔽。那样大家就需要引进HTML中换置元素的概念(非换置原素在w3c中沒有得出准确的表述,暂且大家就把除换置原素外的原素作为非换置元素吧)。在前面有关HTML中块级元素和内联元素的探讨中,我认识到内联元素一般不可以设定总宽和相对高度,但他们也是独特的。比如,img是一个内联元素,可是它的间距和相对高度能够设定,这显然会让很多人觉得疑惑。那样,大家将在HTML中引进取代元素的概念(非取代原素在w3c中沒有明确的表述,因此大家只需将取代原素之间的原素视作非取代原素)。
二是取代因素和非取代因素。
a) 换置原素:电脑浏览器依据原素的标识和特性,来决策原素的实际表明內容。 比如:电脑浏览器会依据标识的src特性的值来载入图片并表明出去,而假如查询(x)html编码,则看不见照片的真实內容;标识的type特性来确定是表明文本框,或是单选按钮等。 (x)html中的
,,,全是换置原素。这种原素通常无具体的內容,就是一个空原素。a)更换原素:电脑浏览器依据原素的标识和特性明确原素的实际表明內容。比如,电脑浏览器将依据,,和更换原素。这种原素一般沒有具体內容,即a 空原素。
换置原素在其表明中添加了框,这也就是有的内联元素(img,input)可以设定高宽的缘故。更换原素在其表明中转化成一个架构,这就是为何一些内联元素(img,input)能够设定总宽和相对高度。
b)不可替代的原素(不可替代的原素):(x)x)html的绝大多数原素全是不可替代的原素,即他们的文章立即展现给手机客户端(例如电脑浏览器)。









