本文由 发布,转载请注明出处,如有问题请联系我们! 发布时间: 2021-08-02js特效教程(javascript特效代码大全)
加载中前端
小试牛刀,实现了六款简单常见HTML5 Canvas特效滤镜,并且封装成一个纯JavaScript可调用的API文件gloomyfishfilter.js。支持的特效滤镜分别为:
1.反色
2.灰色调
3.模糊
4.浮雕
5.雕刻
6.合理
滤镜原理解释:
2.灰色调:获取一个预期点RGB值r,g,b则新的RGB值
newr =(r * 0.272)+(g * 0.534)+(b * 0.131);
newg =(r * 0.349)+(g * 0.686)+(b * 0.168);
newb =(r * 0.393)+(g * 0.769)+(b * 0.189);
3.模糊:基于一个5 * 5的卷积核
4.浮雕与雕刻:
根据当前预期的前一个预期RGB值与它的后一个重新的RGB值之差再加上128
5.总体:模拟了物体在镜子中与之对应的效果。
杂项准备
1、如何获取Canvas 2d context对象
var canvas = document.getElementById("target");canvas.width = source.clientWidth;canvas.height = source.clientHeight;**if**(!canvas.getContext) { console.log("Canvas not supported. Please install a HTML5compatible browser."); **return**;}// get 2D context of canvas and draw imagetempContext = canvas.getContext("2d");2、如何添加一个DOM img对象到Canvas对象中
var source = document.getElementById("source");tempContext.drawImage(source, 0, 0, canvas.width,canvas.height);3、如何从Canvas对象中获取预定数据
var canvas = document.getElementById("target");var len = canvas.width * canvas.height * 4;var canvasData = tempContext.getImageData(0, 0, canvas.width, canvas.height);var binaryData = canvasData.data;4、如何对DOM对象实现鼠标ClickEvent绑定
function bindButtonEvent(element, type, handler) { if(element.addEventListener){ element.addEventListener(type, handler,**false**); }else{ element.attachEvent('on'+type, handler);// for IE6,7,8 } }5、如何调用实现的gfilter API完成滤镜功能
//导入API文件gfilter.colorInvertProcess(binaryData, len); //调用 API 6、浏览器支持:IE,FF,Chrome上测试通过,其中IE上支持通过以下标签实现:
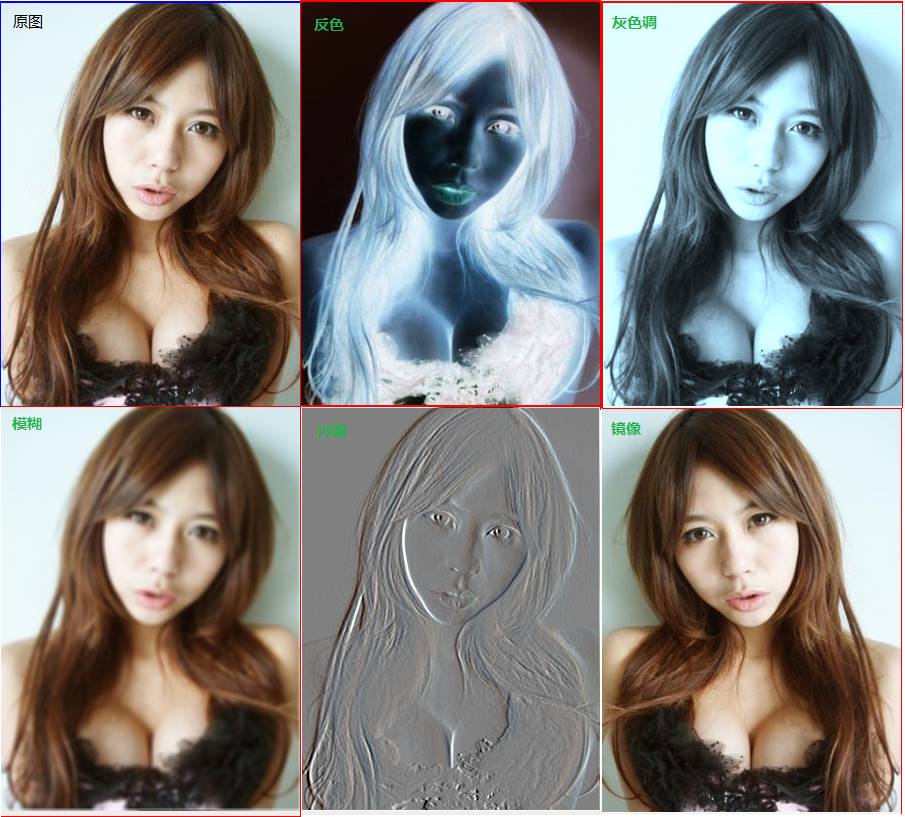
效果演示:

应用程序源代码:
CSS部分:
#svgContainer { width:800px; height:600px; background-color:#EEEEEE;}#sourceDiv { float: left; border: 2px solid blue} #targetDiv { float: right;border: 2px solid red}filter1.html中HTML源代码:
Canvas Filter Demo
更多 推荐文章
- 08-01word如何批量删除批注-word每次打开都是修订模式
- 08-01如何给一个电脑装双系统-安装双系统教程
- 05-1419楼倒计时的全屏广告代码
- 08-01linkedin是什么软件-国内很少用领英的原因
- 05-15分享下比搞笑综艺还好看的《守护解放西2》
- 08-01efs加密文件破解软件-电脑重装系统后加密文件恢复方法
- 06-16运城学院怎么样好不好(运城学院附中怎么样)
- 08-01excel数据显示不完整怎么办-excel正常显示数字方法
- 10-15抖音怎么拍视频教程加文字(手机拍视频的基本步骤)
- 08-01适合玩游戏的笔记本推荐-打游戏的笔记本电脑参数

