本文由 发布,转载请注明出处,如有问题请联系我们! 发布时间: 2021-10-01用户体验地图搭建步骤(用户体验地图案例)
加载中一个理工科出身的产品人。本科毕业于清华大学自动化系后,十年技术,十年产品,横跨电信、互联网、教育等多个行业领域。
从外企、民企到创业公司,从码农到高管,带过多个产品团队,做过互联网上亿级产品,也在教育领域创过业,乐于给更多人分享我的产品观。
今天,我想在三节课的平台和大家聊一款产品——作业帮app的用户体验地图。

大家知道,作业帮这类细分领域的头部产品,它的发展过程中一定有过人之处,一定有值得借鉴的产品经验。所以,以这类产品作为案例,学习曲线会比较陡峭,或许也正是你想要的效果。
用户体验,对所有互联网人来说,都是一个必备技能,无论是运营还是产品,都需要根据用户体验来执行工作。
将用户体验地图内化为你自己的工具,会对未来的产品工作产生巨大的帮助。
接下来,就让我们一起来探索作业帮app的用户体验地图,希望文章会对你有所启发。

什么是用户体验地图?
用户体验地图,又称为用户旅程地图,是我们用来做用户研究,梳理和优化产品流程,甚至是设计产品的强有力的工具,其实就是用图形化的方式,把一系列的产品触点绘制出来。
所谓产品触点,就是用户使用我们的产品时能看到、能操作、能交互、能感知的那些时刻,当用户每次和产品发生这样的交互时,就会对产品产生感知,而且不自觉地在心里对产品进行评估,从而形成所谓的“用户体验”。

用户体验地图,有几个明显的好处。
第一是直观。用户体验地图,是一个图形化展示的方式,因此非常直观,方便产品经理对产品的各个方面进行梳理。
同时,有一个容易被忽略的优点,就是方便团队沟通交流。试想一下,用户体验这样比较“虚”的设计,光凭借语言是很难进行交流,更不用说和其他人达成共识有多难了。
但是,用图形的方式表达,相当于把头脑中的想法,摊到了一块白板上,很容易看到不同人的不同理解,从而通过争论、探讨达成共同目标。
第二是全局性。地图的另一个好处是,一眼就可以看到全局。
这样一来,既可以就某个局部进行深入探讨,又不会让团队的不同成员在讨论中迷失在具体的细节上,而忽略其他的部分。
下面我们来就作业帮app的用户体验场景做一个分析。选取应用宝下载的安卓版本v13.14.2为例。此版本发布于2021.4.27。
从版本号上可以看到,大版本上已经迭代到第13版,应该是非常成熟的应用,而且可以推测其功能已经演进增加了不少。事实上,作业帮安卓第一版发布于2014年。
作业帮是面向K12领域的在线教育产品,刚开始主打拍题搜题。
应该说,这是一个非常锐利的切入点,痛点选得极其准确。

K12领域,刷题提分是绝对的刚需,而“解题无思路、家长徒伤悲”式的典型场景,催生了巨大的解题需求。
作业帮瞄准这一痛点,通过拍照(降低用户操作难度)、智能识别(技术驱动效率)、匹配海量题库(UGC+PGC)的闭环,打造了优质的用户体验,从而在K12领域站稳脚跟并一路领先。
这是移动互联网时代,这一类工具型软件的通用打法,找准一个痛点,压下全部赌注,初期可以让用户增长极快。

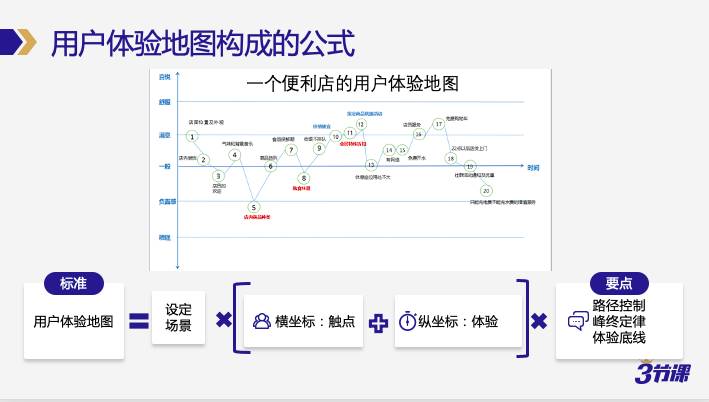
标准的用户体验地图 图片来源:原创
一个标准的用户体验,大概就长这个样子。
这是一家便利店的用户体验地图,它描述了一个顾客从看见便利店,到在店内经历的一系列和便利店这个产品服务有关的所有活动,并试图推测用户在经历每一个活动的时候内心感受,也就是用户体验的好坏高低。
你可以看到,总体上,这相当于一张二维表格,有时间线,有体验值,有一系列体验节点。
如果我们把体验地图的重点要素概括成一个公式,那就是:用户体验地图=设定场景✖️(横坐标+纵坐标)✖️3个设计要点。
其中设定场景是绘制标准的用户体验地图的第一步。也是用户体验地图的起点。每一张用户体验地图,解决的是一个用户使用产品的连贯过程。
而一个产品有可能会涉及到多张用户体验地图的,可以说是场景决定了用户体验地图。

在设定了场景之后,对用户体验地图,绘制横纵坐标。横坐标,就是一个时间轴。在时间上,对用户和产品的各个触点进行展开。
纵坐标对应的是每一个触点上,形成的用户体验。纵坐标要求对用户体验进行量化。
绘制横纵坐标的目的,是要将用户的每一个触点合理地放置到这个二维坐标系中。放置的过程,是需要技巧的。
在这里,总结出来最重要的三个要点,也就是:路径控制,峰终定律,体验底线。
掌握了这三个要点,可以说一张标准的用户体验地图,就可以很好地辅助我们做用户体验设计了。

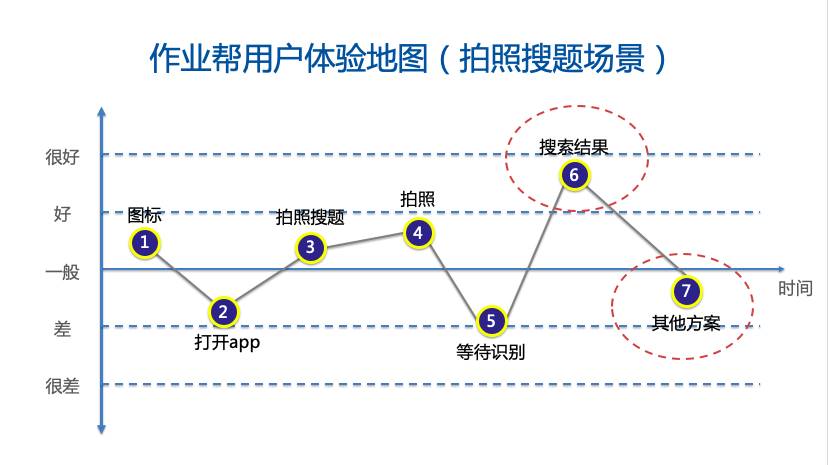
图片来源:原创
这是根据作业帮的拍照搜题场景,绘制的用户体验地图。从图中,我们可以看出清晰的用户操作路径和触点,非常有利于产品经理做出分析判断。
下面我们就结合其中几个重点节点,具体分析作业帮的用户体验地图。

作业帮用户体验地图分析
分析一:场景
场景一般定义为用户为达到一个明确的目标,被产品引导所做出的一系列连贯动作。
所以场景具有“原子操作”的特性,也就是用户要做完这些动作才能实现目标,中途被打断或操作不下去,无法形成闭环,就会非常有挫败感。
所以,场景可以说是构成产品设计的最小单元。
前面说过,到第13版本,作业帮App已经具备了非常丰富的功能和场景,比如说,拍照搜题、作业批改、搜索直播课,这三个重要场景,还有其他一些相对次要的场景。

但这依然不妨碍我们找到它的主打功能,也就是拍照搜题这个场景,因为,这正是作业帮赖以起家的核心功能场景。
在此,我们将拍照搜题场景展开为:图标–打开app–拍照搜题–拍照–等待识别–搜索结果–其他方案,这样一系列的步骤,并根据每一步的体验,绘制在用户体验地图上,最终让用户实现找到所拍题目答案的目标。
场景的分析需要一点点经验和技巧。根据不同产品,可以再看一些案例:
- 对于淘宝用户来说,可以分解为逛(看琳琅满目的商品,随心情购买)、买(想好了买什么,过来货比三家)等场景;
- 对于ATM取款机来说,可以分解为取款、存款、生活缴费等场景;
- 对于三节课App来说,可以分解为找课(初次新用户不知道有什么好课程),上课(老用户直奔教室)等场景。
分析二:路径控制
①图标

图片来源:作业帮官网
打开app是作业帮的第一入口吗?
其实不是,用户看到图标才是第一个触点。注意到作业帮安卓版的图标上方的“免费问老师”字样,这是后期版本才加上的。
从产品演化的路径来看,作业帮早以从一款拍题搜题的app,演变为集作业批改和在线课程等于一身的应用服务。这也是工具类产品演化的必然路径。
下方的大红字100分,给用户以强烈的心理暗示,就是高效的刷题提分,可以说简单直接,甚至有些粗暴,但有效。
这个第一触点,是非常重要的传达产品价值的窗口,不可不重视。在这一点上作业帮做得中规中矩,完全没毛病。
②打开app
在软件的设计上,路径控制难度稍微大一些,在这里要多说两句。
当用户进入到app或者一个游戏当中,他下一步的操作,通过不同的菜单、按钮、跳转链接、广告位等等,有很多个入口。
这就意味着用户使用软件的路径千差万别。不但每个人不一样,就连同一个用户每一次使用的时候也不一样。

这就会导致用户使用软件的时候的路径,完全无法控制。那是不是意味着,这种情况下用户体验地图完全无法使用呢?当然不是。
软件的设计,更需要依赖于用户体验地图,来梳理把控用户体验的设计。
正是因为软件产品的用户路径,容易比较发散,导致用户很容易迷失在产品的功能地图中,才更需要产品经理设计一条或几条清晰的主路径,展示给用户。
什么是主路径?
就是产品的主打功能,产品希望满足的最主要和最直接的用户需求。
比如,国民级应用微信,虽然已经是一个庞大复杂无比的超级应用,但克制的微信团队仍然需要保持将最重要的聊天列表作为最重要的入口,排在四个一级菜单的第一个。
而支付、公众号、朋友圈、视频号,以及众多的生态应用,统统压缩到后两个菜单中。
这样的产品,产品经理可以通过按钮菜单这些控件的大小、颜色的对比,对用户进行有效的引导,让用户用最低的学习成本,进行操作,同时保留切换到其他路径的可能性。
而当用户在其他的分支路径停留时间过长的时候,可能说明用户已经迷失在功能地图当中了。此时,需要适当的提醒和引导用户回到主路径上。

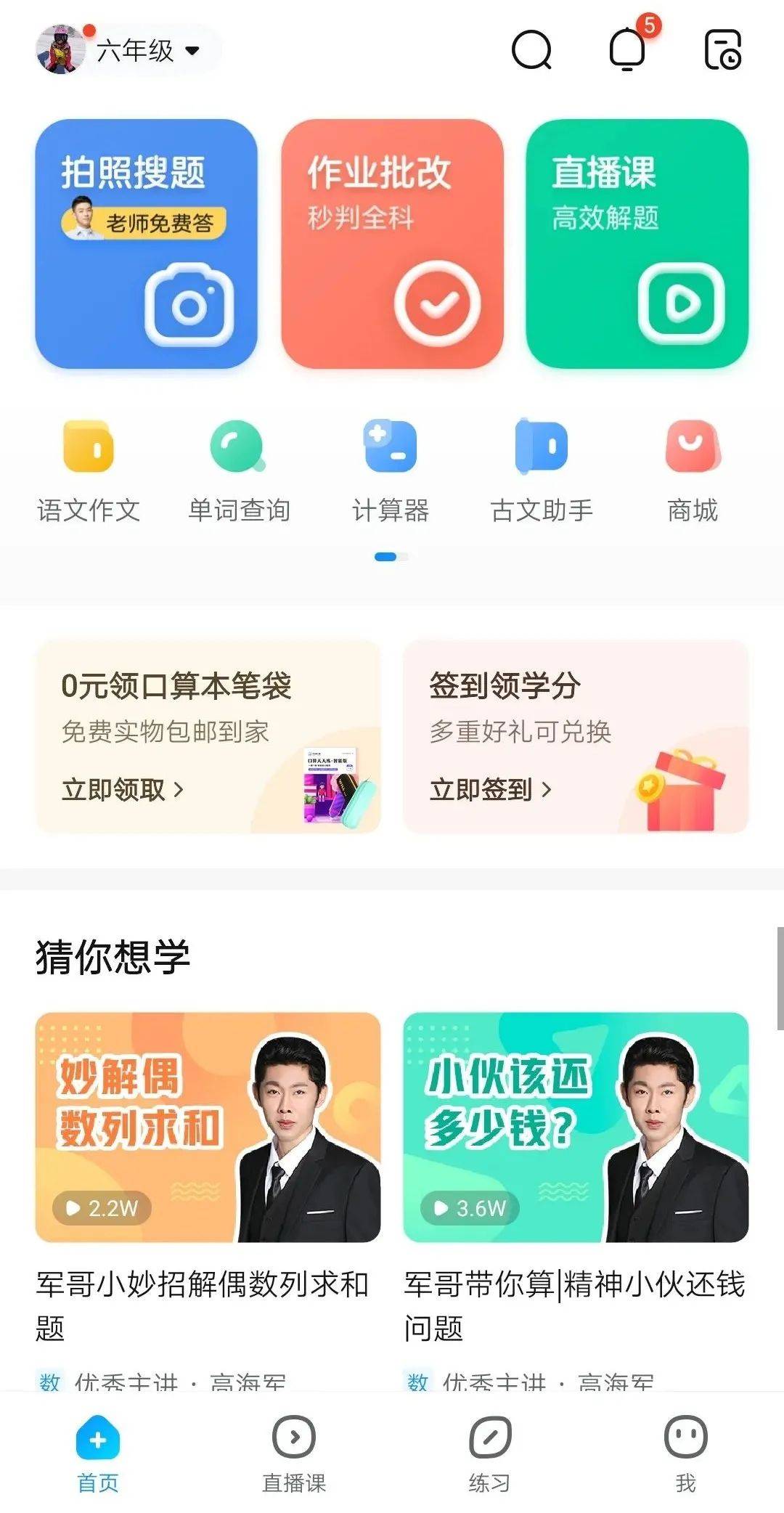
图片来源:App截图
在作业帮的App首页中,左上角的拍照搜题,就是主路径,也是App重点引导用户进入的路径入口。
虽然现在的版本,因为功能繁多,有多个并列的功能入口,但在初期的产品版本中,这个入口一定是采用最大面积、最显眼的图标来展示的。
那么其他的一些线下场景,像是服装,餐饮,商场,景点等等,其实都可以在门店入口处的局部,进行路径的控制。
比如说一个屏风的阻隔,一组沙发、绿植的摆放,路牌箭头标识等,来暗中引导用户流量。
分析三:峰终定律
峰终定律是由2002年的诺贝尔经济学奖得主,丹尼尔卡尼曼教授提出来的。
峰终定律讲的是人的大脑在经历过某一个事件之后,能够记住的只有峰值和终值,也就是整个事件过程中的高潮部分和结束时候的体验,而其他的过程的体验其实是被忽略的。
这是行为经济学领域当中的重要理论成果,它揭示了产品体验其实不是一个线性的过程,而是一个强烈非线性的过程。

这就为我们的产品设计,提供了一个非常好的理论依据,让我们有机会用更小的投入做出更好的用户体验的产品。
如果你有在主题游乐园游玩的经历,一定会对一两个特别刺激好玩的项目留下深刻印象,以至于多年后可能还津津乐道。
这个过程可能只有短短30秒,而那漫长的半个小时的排队经历,恐怕早就不记得了吧。这就是典型人脑体验的峰终定律的表现。
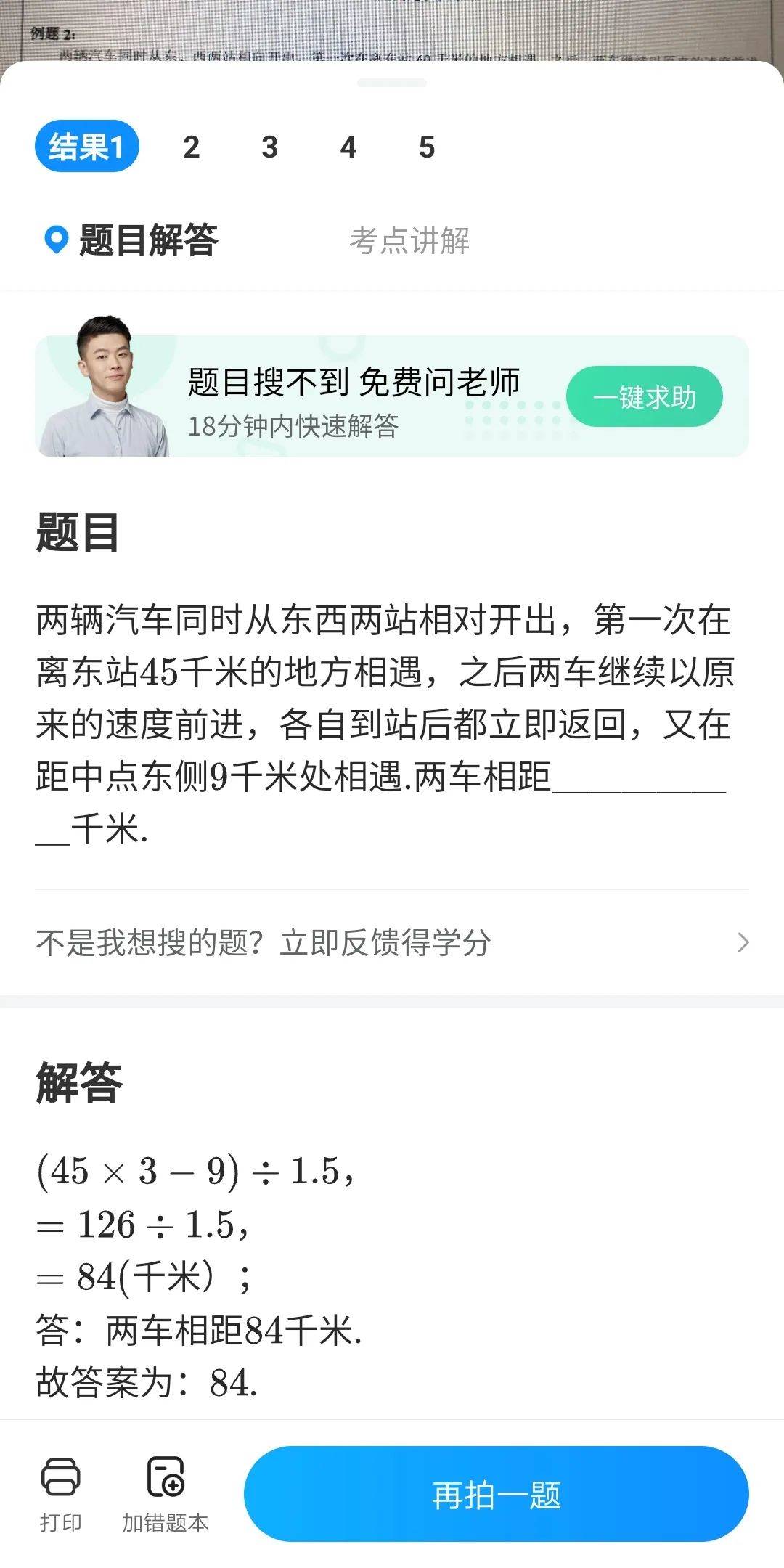
⑥搜索结果
从图中我们可以看出,作业帮搜拍照搜题场景的峰值体验是在搜索结果这个节点,这也是主打功能。
用户在经过等待环节之后,终于等到搜索结果,看到期待的问题答案的一瞬间,所有的压力痛点瞬间释放,体验被推到顶点峰值。

图片来源:App截图
所以,峰终定律让我们将有限的资源首先聚焦在好体验的峰值节点上。
具体到作业帮,要保持搜索结果的好体验,需要在后台配置高效的算法,迅速识别用户拍照的题目,进行文字识别和解析,并且在题库当中进行高效搜索。
分析四:体验底线
⑦其他方案
如果在第六步时,用户已经得到满意答案,那么,就是一个峰值加终值的完美体验点。
然而,在这个环节没有搜索到满意答案的用户比例仍然可能会比较大,这时候如何承接住那些对搜索结果可能失望的用户就至关重要了。
因此作为这种情况下的终值,同时也是一个体验的低谷,用户体验地图提醒我们要控制好体验底线,也就是将体验低谷控制在用户可以接受的程度,否则,对用户体验的伤害会很大。

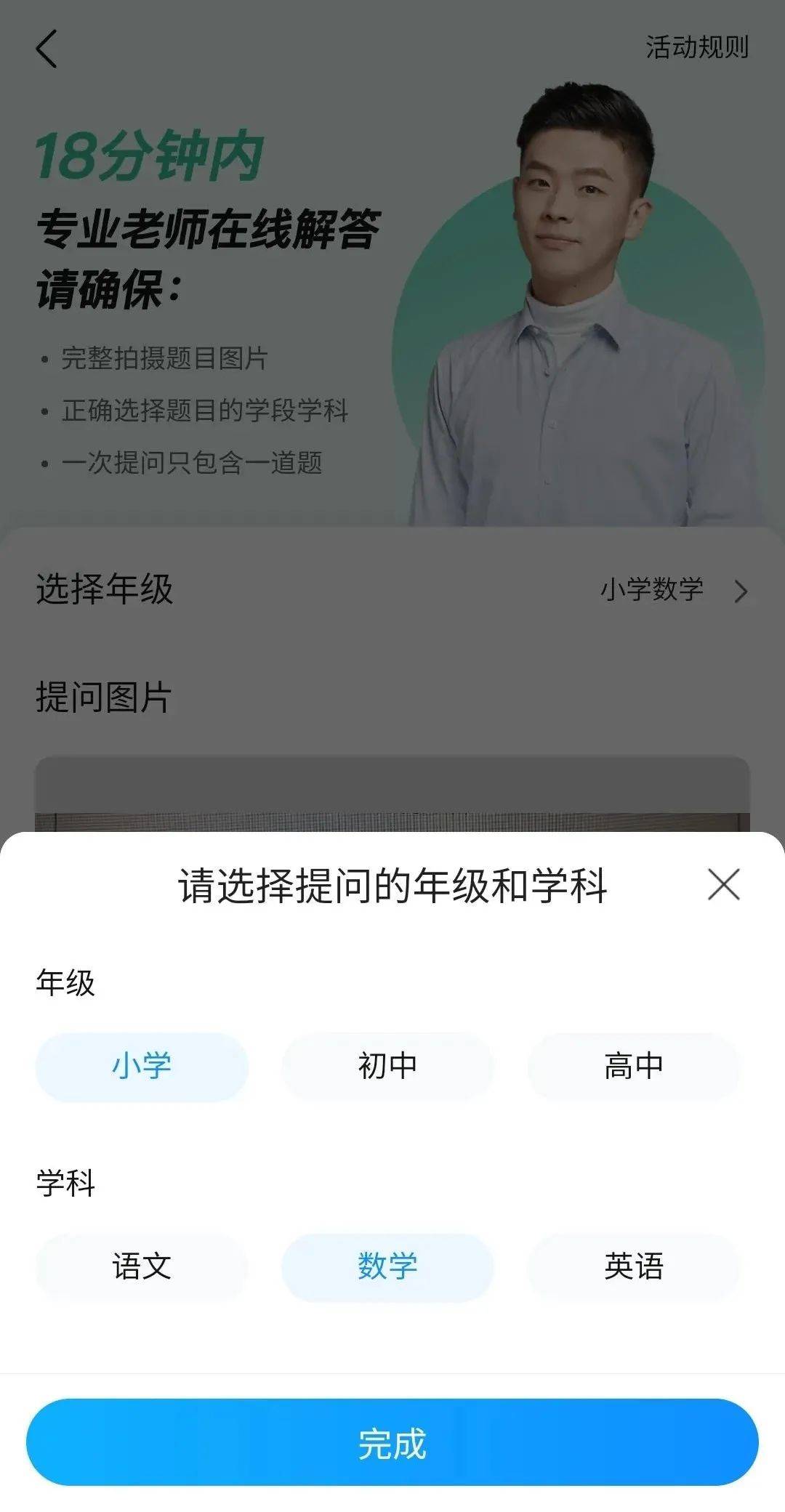
图片来源:App截图
数据(题库)和算法(搜索匹配)能力毕竟有限,作业帮毫无悬念地采用了“人工兜底”的方式,也就是专业老师解答。
在用户对搜索结果不满意的情况下,通过结果页的一键求助,导入到人工解答的界面。
在没有满意答案的情况下,需要通过响应时间(本案例中是18分钟)、老师专业能力等要素控制好体验底线,从而保障用户体验,增加产品粘性。此处不再展开赘述。

写在最后
最后我们总结一下用户体验地图的几个要点。
首先是场景设定,为产品的关键场景分别绘制体验地图。其次是三个要点技巧:路径控制、峰终定律、体验底线。
其中路径控制既是用户引导,又是体验保障;峰终定律则让产品的设计聚焦在关键的节点上,避免平均发力;体验底线则是要避免产品的负面体验导致用户流失。
总之,用户体验地图,通过直观且反映全局的优点,很好地帮助产品经理控制产品的用户体验。
产品方法论,其实是一整套的赋能产品价值的框架、方法、工具。
我们在讨论产品概念的时候,一直以来都把产品误解为怎么把产品做的更好。这样的表述固然没有错,但更本质的理解,应该是从用户/客户角度出发、用产品作为载体,为用户提供价值,毕竟产品价值是非常主观的判断。
换句话说,是用户/客户说了算,而不能是产品人自嗨的结果。用户体验地图,应该说是这方面的集中体现了。
我的《产品即人心》的“三跃九阶”产品方法论,试图提供一套从用户视角出发的,产品人可遵循的方法步骤,将产品的设计过程,变为可拾级而上的过程。
《产品即人心》产品方法论的诞生,和我本人的工作经历息息相关。
从技术出身到转变为产品经理,从电信行业到互联网行业的经历,让我从专注于回答“怎么将产品做的更好?”,转而思考提出“用户到底想要什么?”的问题,是思维方式上的巨大提升。
正如那句话所说,这个时代“问题比答案更重要”。
产品人要做行云和流水,不断适应市场的变化,跟踪用户需求的变化,成为君子不器的践行者,而不是简单的工具人,愿你我共勉。









