本文由 发布,转载请注明出处,如有问题请联系我们! 发布时间: 2021-05-14纯CSS3伪类after实现自定义hover效果
加载中下载地址: 点击下载


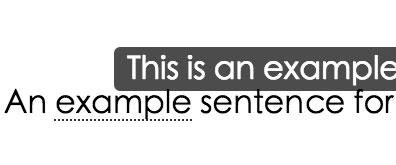
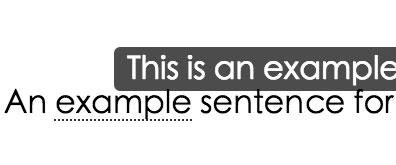
效果描述:
我们知道,当鼠标悬停在图片或者文字上的时候,会有一行文字说明悬停显示出来
这行文字都是默认的效果,有一天你的客户跟你说,哎呀,这个这么丑,能不能美化一下呢
你一听,艾玛这个是系统默认的,我咋更换嘛。客户又不退步,这个时候你心里那个憋屈啊,可咋整呢?
莫要慌,实现方法有很大,今天懒人哥哥就教你一招如何用CSS3的伪类实现这个效果
关键在于CSS的伪类after中的content,它可以直接指定当前样式标签里的内容
废话不多说,仔细看代码你就懂啦(什么?你一点CSS基础都没有,额,抱歉,这个我也难办了)
使用方法:
1、将head中的.tooltip样式拷贝到你的样式表中
2、给你需要显示此效果的地方加上class=“tooltip”,同时在加个title内容即可









