本文由 发布,转载请注明出处,如有问题请联系我们! 发布时间: 2021-03-26js 获取服务器时间和new Date()用法
加载中使用场景:在我们订单中有个这样的需求:非当日订单不能提交废票,而这里我取的时间是直接new Date(),这样就导致一个问题,在客户的电脑时间不准确的情况下会导致这个操作会报错。
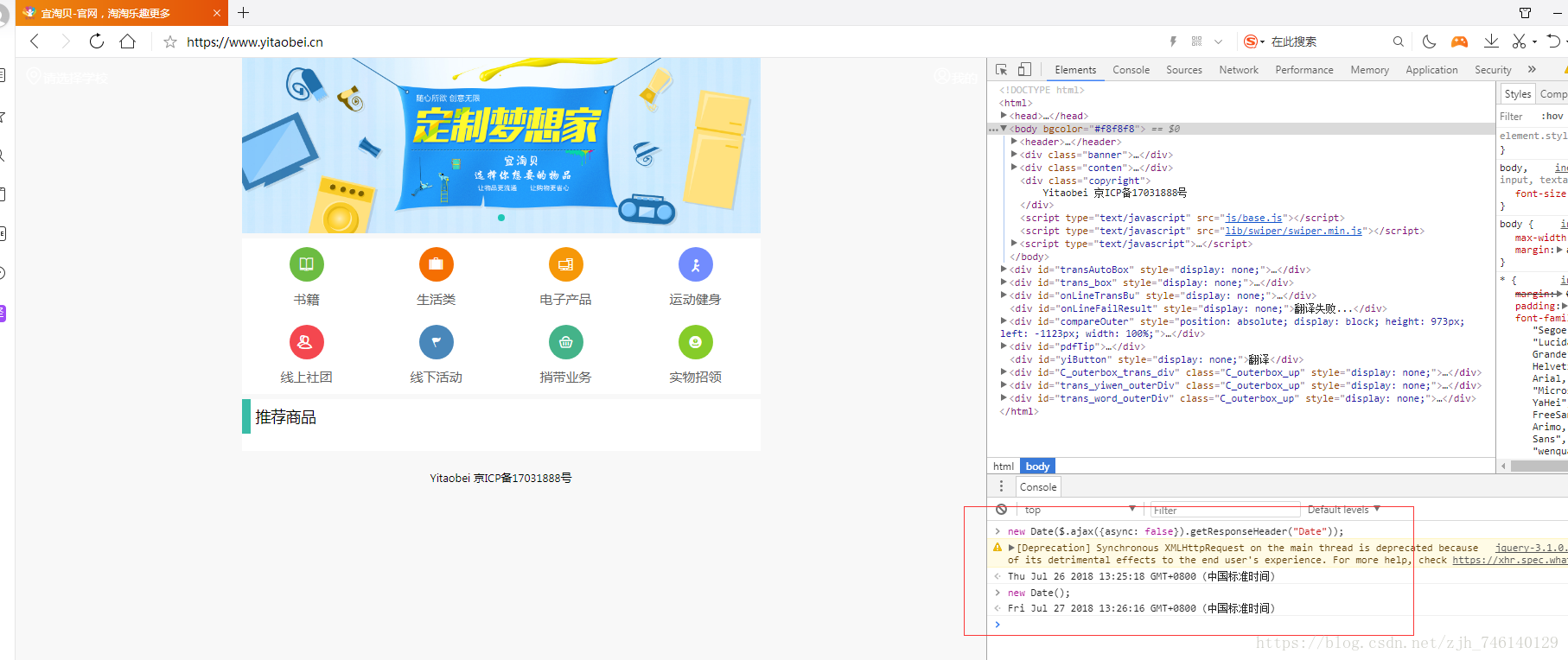
演示下错误情况:我把本地时间改成27日,但是服务器是26,我们查看区别
查看图中可以看到2个时间取出来是不一致的。
解决方案:
var now = new Date($.ajax({async: false}).getResponseHeader("Date"));用法:
1.获取服务器时间:
var now = new Date($.ajax({async: false}).getResponseHeader("Date"));
2.new Date()用法:
获取年:
var currentYear = now.getFullYear();
获取月:
var currentMonth = now.getMonth();
获取日:
var currentDay = now.getDate();
获取小时:
var currentHours = now.getHours();
获取分钟:
var currentMinutes = now.getMinutes();
获取秒:
var currentSeconds = now.getSeconds();
获取毫秒:
var currentMilliseconds = now.getMilliseconds();
获取当前日期:
var currentDate = now.toLocaleDateString();
获取当前时间:
var currentTime = now.toLocaleTimeString();
获取日期和时间:
var dateTime = now.toLocaleString();
获取当前星期几:
var currentWeek = now.getDay();
获取完成年份:
var currentFullYear = now.getFullYear();