“盒模型”探析


阅读速度:6min
总体目标:学习培训盒模型的基本理论,掌握罐装实体模型的原理,掌握盒模型与取代实体模型的差别及其怎样开展转换。
前提条件:HTML和CSS基本知识。
在 CSS 中,全部的原素都被一个个的“小盒子(box)”包围着着,了解这种“小盒子”的基本概念,是大家应用CSS完成精确合理布局、解决原素排序的重要。
什么叫CSS 盒模型?
详细的 CSS 盒模型运用于块级小盒子,内联小盒子只应用盒模型中界定的一部分內容。实体模型界定了盒的每一个一部分 —— margin, border, padding, and content —— 合在一起就可以建立我们在网页页面上见到的內容。
盒模型的每个一部分
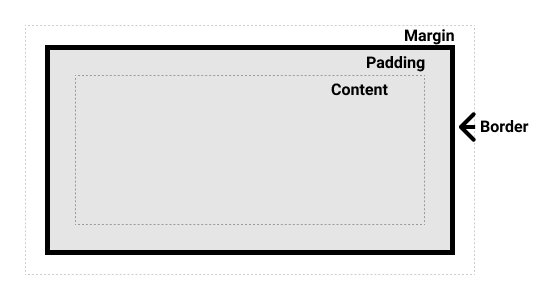
CSS中构成一个块级小盒子必须:
- Content box
这一地区是用于表明內容,尺寸能够 根据设定width和height。 - Padding box
包围着在內容地区外界的空缺地区; 尺寸根据padding有关特性设定。 - Border box
外框盒包囊內容和内边距。尺寸根据border有关特性设定。 - Margin box
它是最外边的地区,是小盒子和别的原素中间的空缺地区。尺寸根据margin有关特性设定。
如下图:

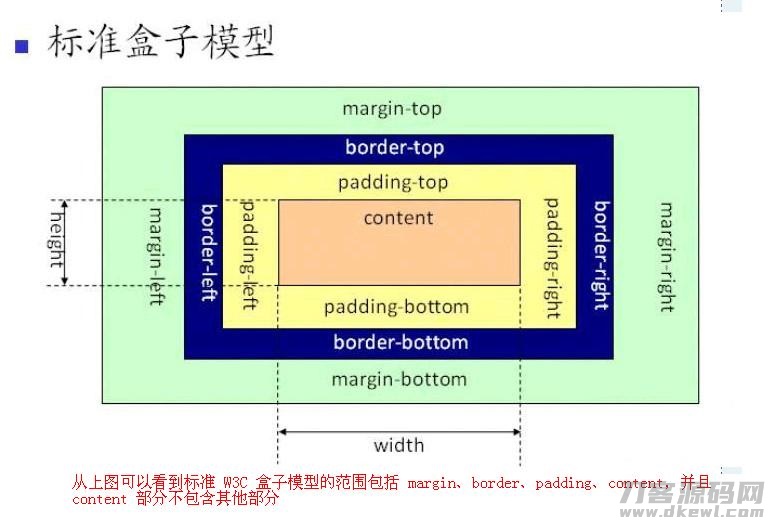
规范盒模型
在标准模型中,假如你给盒设定 width 和 height,具体设定的是 content box。 padding 和 border 再再加上设定的高宽一起决策全部小盒子的尺寸。 见下面的图。

假定界定了 width, height, margin, border, and padding:
.box {
width: 351080x;
height: 150px;
margin: 25px;
padding: 25px;
border: 5px solid black;
}
假如应用标准模型总宽 = 411080x (350 25 25 5 5),高宽比 = 211080x (150 25 25 5 5),padding 加 border 再加 content box。
注: margin 不记入具体尺寸 —— 自然,它会危害小盒子在网页页面所占室内空间,可是危害的是小盒子外界室内空间。小盒子的范畴到外框截止 —— 不容易拓宽到margin。
块级小盒子 和 内联小盒子
在 CSS 中大家普遍地应用二种“小盒子” —— 块级小盒子 (block box) 和 内联小盒子 (inline box)。这二种小盒子会在网页页面流(page flow)和原素中间的关联层面主要表现出不一样的个人行为:
块级小盒子的特点
- 小盒子会在内联的方位上拓展并占有父器皿在该方位上的全部可以用室内空间,在绝大多数数状况下代表着小盒子会和父器皿一样宽。
- 每一个小盒子都是会自动换行。
width和height特性能够 充分发挥。- 内边距(padding), 外边距(margin) 和 外框(border) 会将别的原素从当今小盒子周边“拉开”。
除非是独特特定,例如文章标题(
<h1>等)和文章段落(<p>)默认设置状况下全是块级的小盒子。
内联小盒子的特点
- 小盒子不容易造成自动换行。
width和height特性将失灵。- 竖直方位的内边距、外边距及其外框会被运用可是不容易把别的处在
inline情况的小盒子拉开。 - 水平方向的内边距、外边距及其外框会被运用且会把别的处在
inline情况的小盒子拉开。
用作连接的
<a>原素、<span>、<em>及其<strong>全是默认设置处在inline情况的。
大家根据对小盒子display特性的设定,例如 inline 或是 block ,来操纵小盒子的外界表明种类。
填补: 內部和外界表明种类
在这儿最好是也表述下內部 和 外界 表明种类。如上所述, css的box实体模型有一个外界表明种类,来决策小盒子是块级或是内联。
一样盒模型也有內部表明种类,它决策了小盒子內部原素是怎样合理布局的。默认设置状况下是依照 一切正常文本文档流 合理布局,也代表着他们和别的块原素及其内联元素一样(如上所述).
可是,我们可以根据应用相近 flex 的 display 特性值来变更內部表明种类。 假如设定 display: flex,在一个原素上,外界表明种类是 block,可是內部表明种类改动为 flex。 该小盒子的全部立即子原素都是会变成flex原素,会依据 弹性盒子(Flexbox]标准开展合理布局。
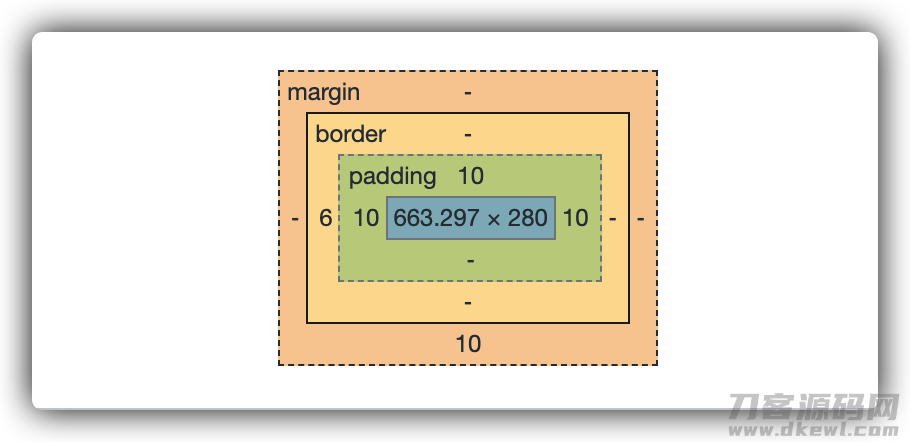
应用电脑浏览器开发环境破案盒模型
您的 电脑浏览器微信开发工具能够 使您更非常容易地了解box实体模型。假如您在Firefox的DevTools中查询一个原素,您能够 见到原素的尺寸及其它的外边距、内边距和外框。这是一个非常好的查验原素尺寸的方法,能够 方便快捷的分辨您的小盒子尺寸是不是合乎预估 !

学习培训有意思的专业知识,结交有意思的盆友,营造有故事的人!
各位好!!我是〖程序编写三昧〗的创作者 隐逸王,我的微信公众号是『程序编写三昧』,热烈欢迎关心,期待大伙儿多多关照!









