本文由 发布,转载请注明出处,如有问题请联系我们! 发布时间: 2021-08-01ppt图示怎么制作-ppt工具图标素材大全
加载中在设计方案PPT时,大部分人都是会碰到一些繁杂的流程表。
尤其是公司中的一些实体模型和系统软件必须用流程表来展现。
可是,大家常常应用一些繁杂的方式设计制作,这不但造成內容不清楚,并且使网页页面看上去很乱。
 实际上,针对繁杂的流程表,设计方案是彻底简单化,不用应用太繁杂的原素。
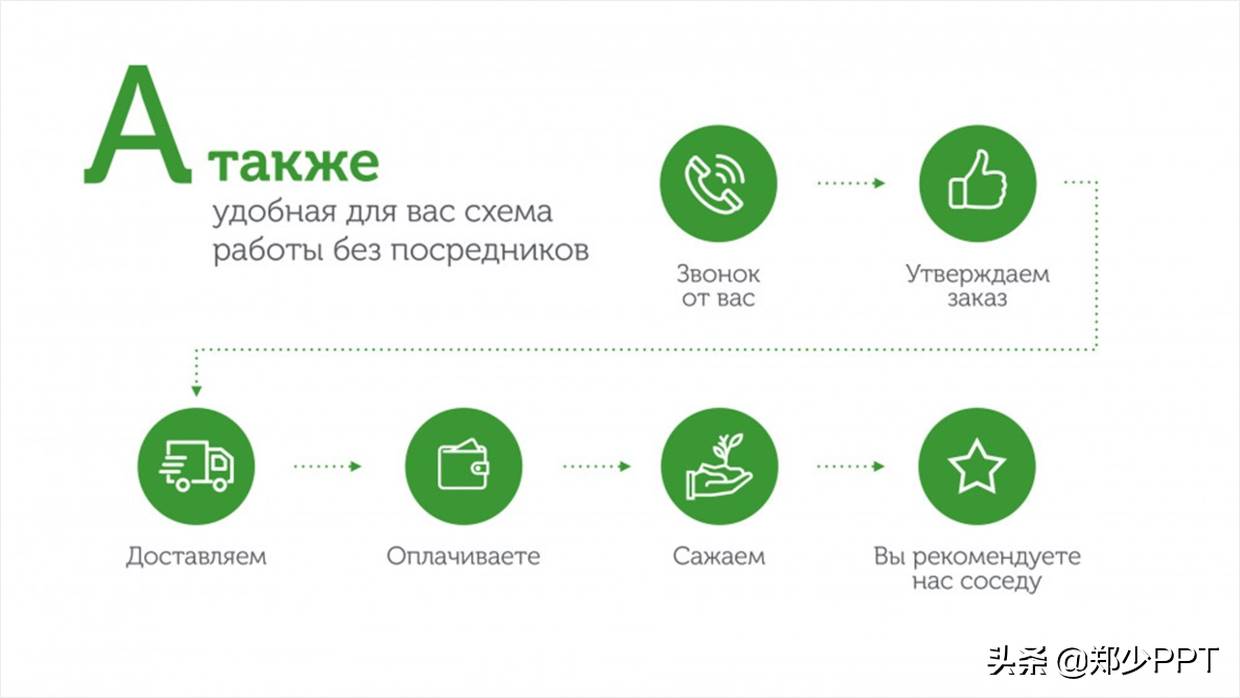
实际上,针对繁杂的流程表,设计方案是彻底简单化,不用应用太繁杂的原素。例如下边这一简易的流程表就很清晰了。
 好的,那麼怎么让PPT流程表更为朝向设计方案呢?
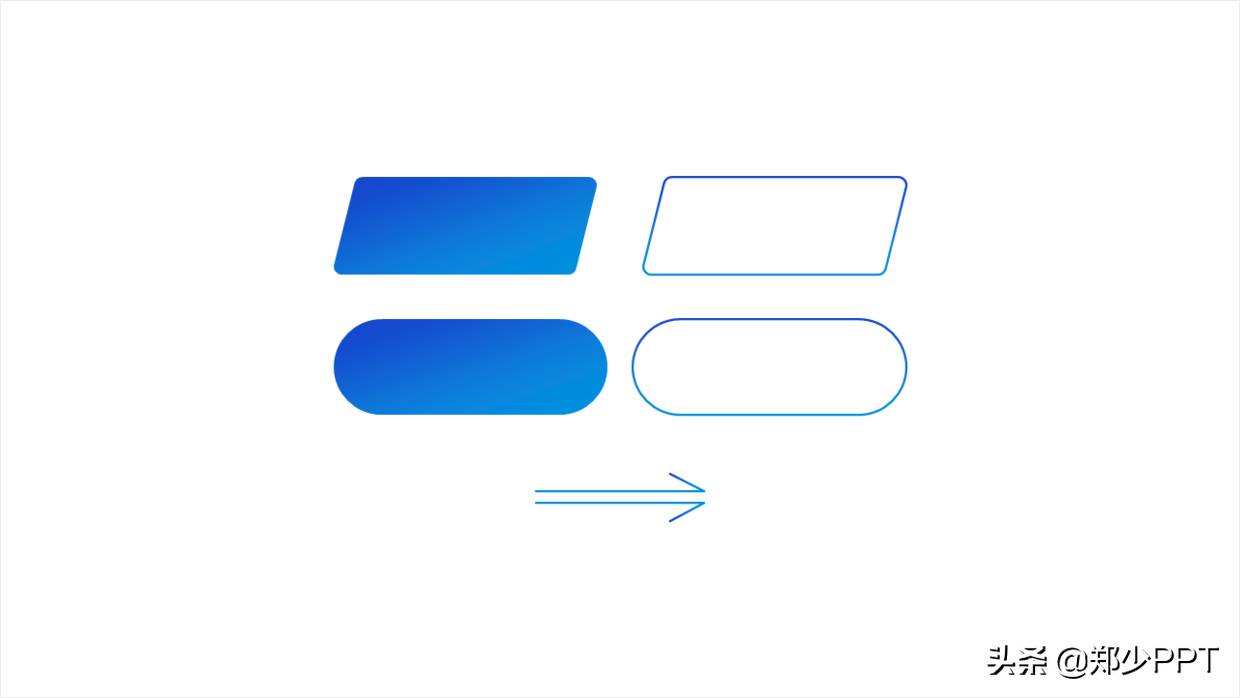
好的,那麼怎么让PPT流程表更为朝向设计方案呢?最先,在设计方案PPT流程表的情况下,最好是更改原素,例如把矩形框变为倒圆角不规则图形。
能够进一步提高界面的视觉冲击,与此同时提升网页页面的单一感。
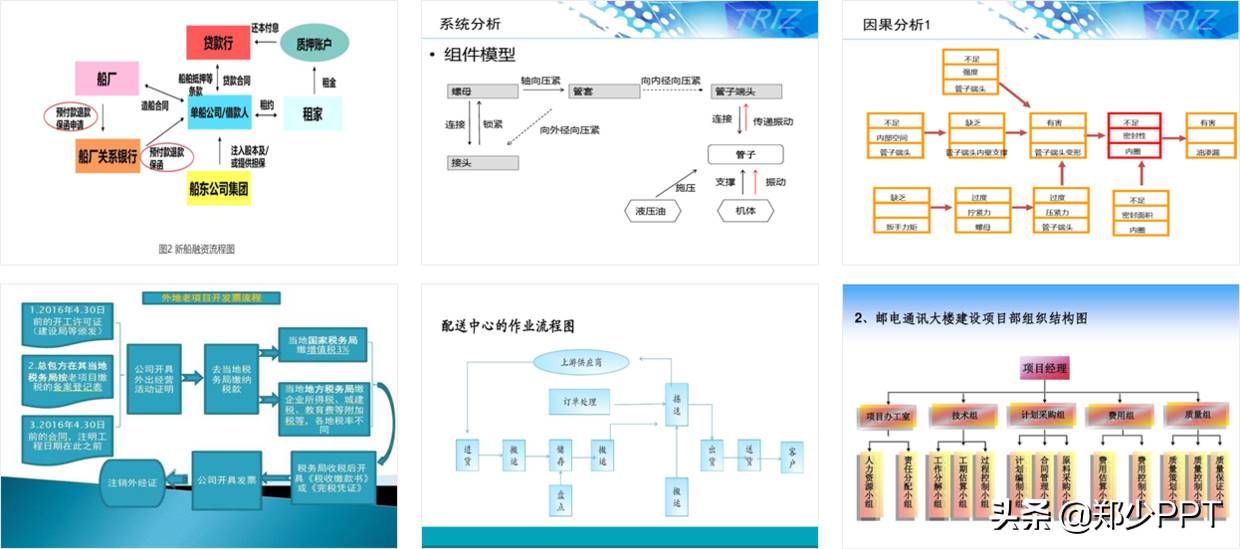
 好啦,下面,大家来介绍一些与众不同的流程表实例,瞧瞧吧。
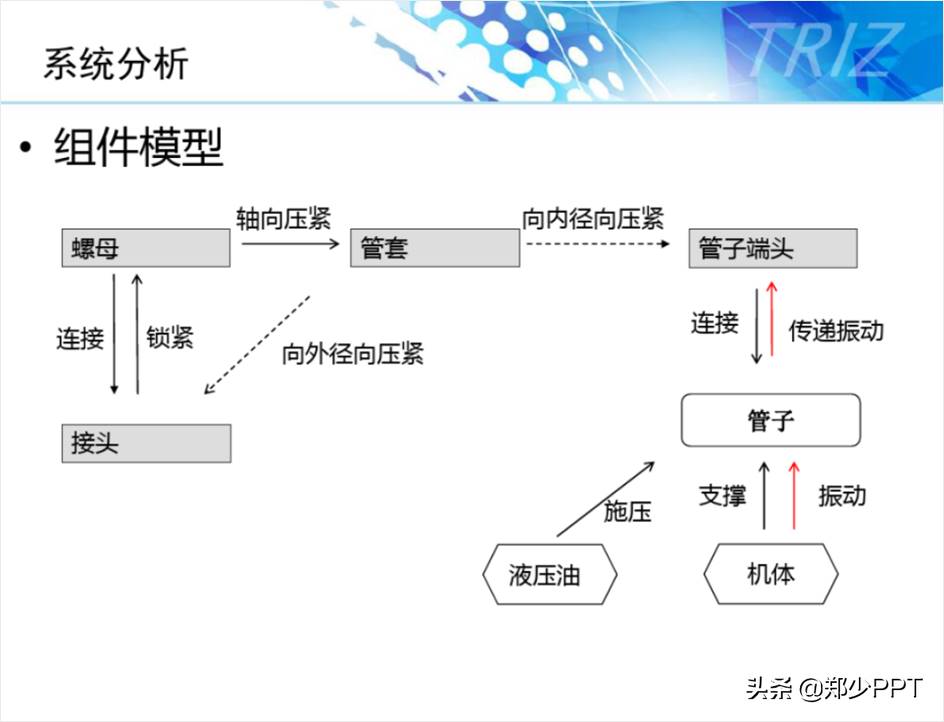
好啦,下面,大家来介绍一些与众不同的流程表实例,瞧瞧吧。实例1
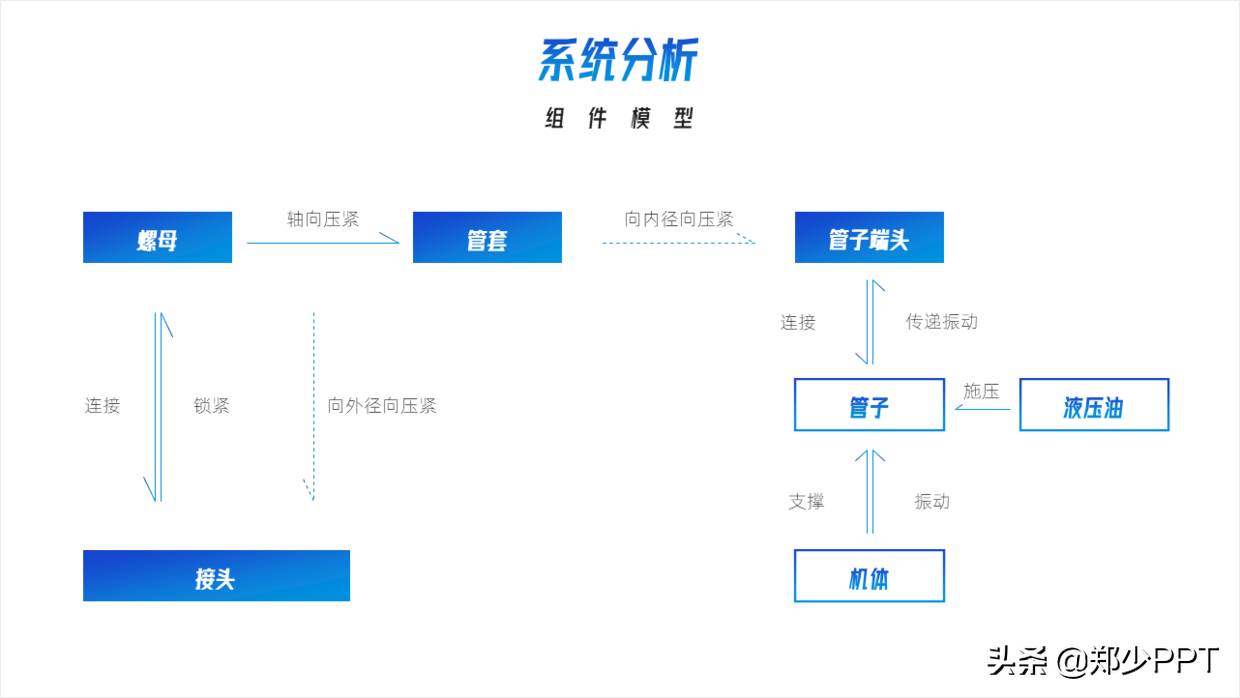
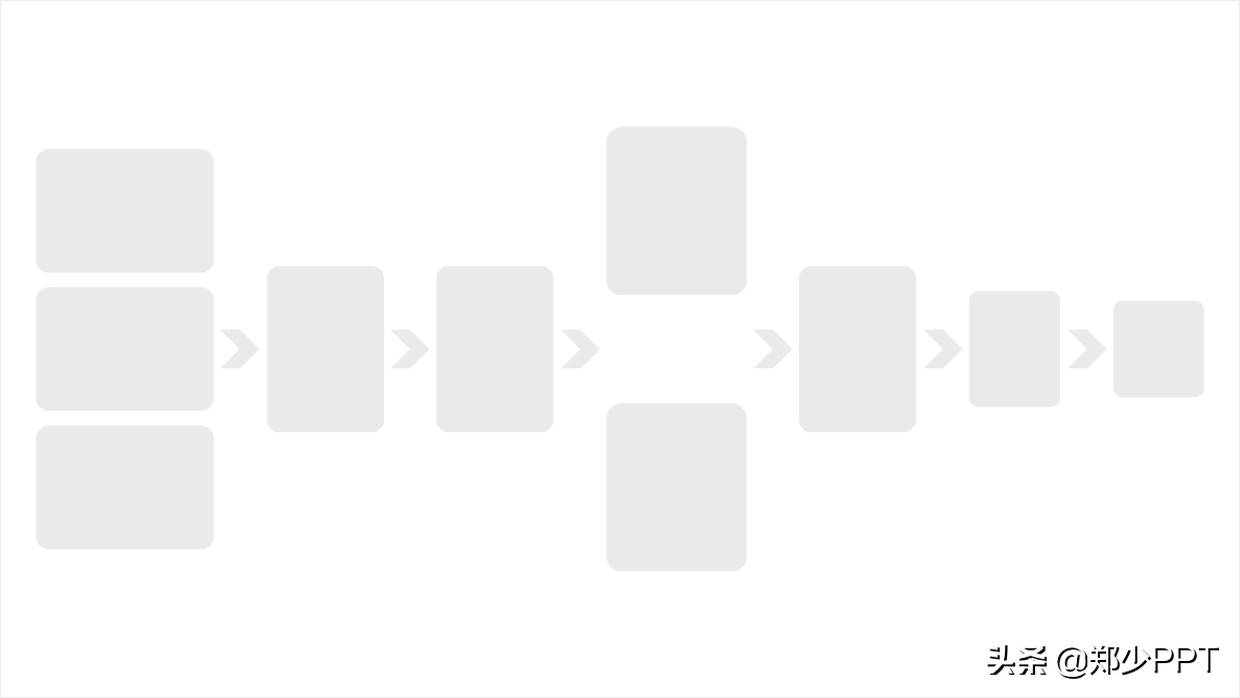
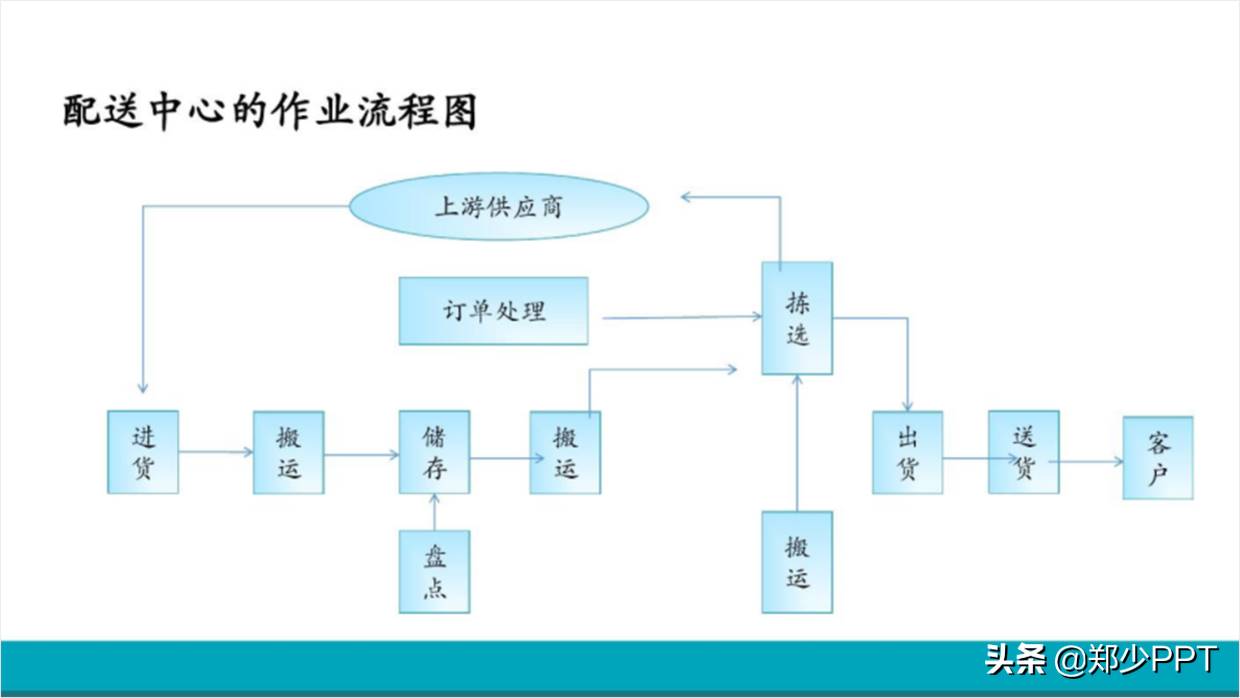
乍一看,本页【结构化分析】的流程表看上去很繁杂,是吧?
 这时,能够调节样子,这儿应用了二种样子。
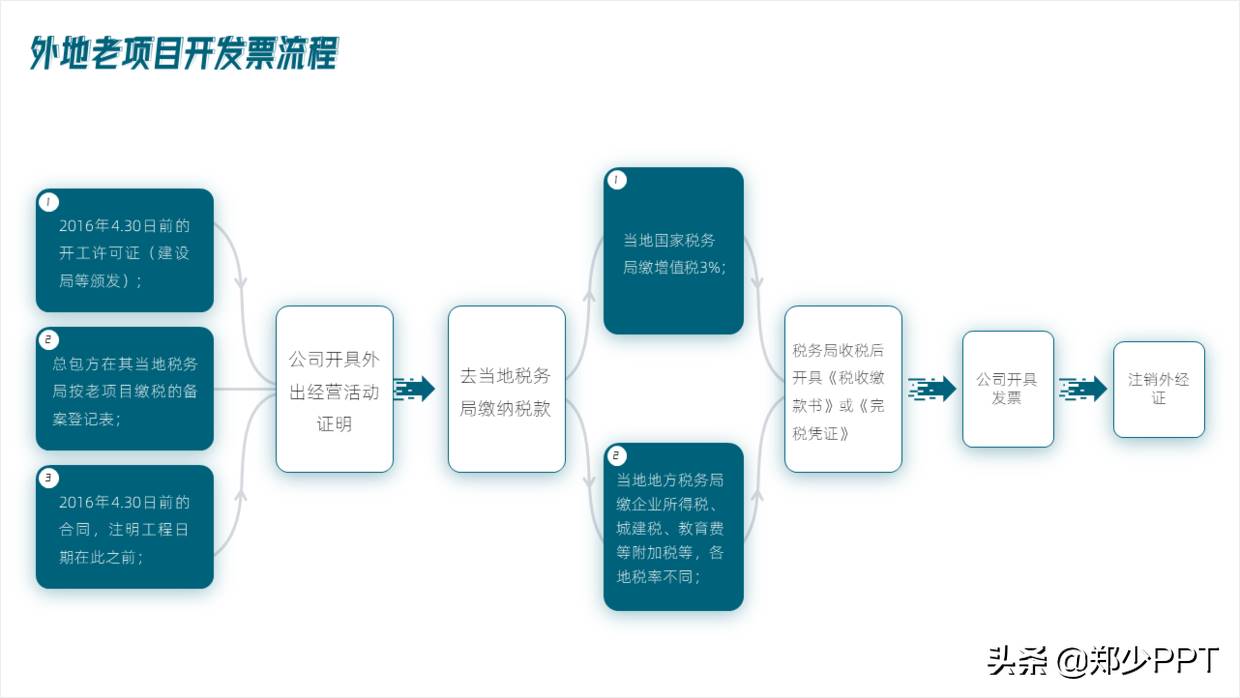
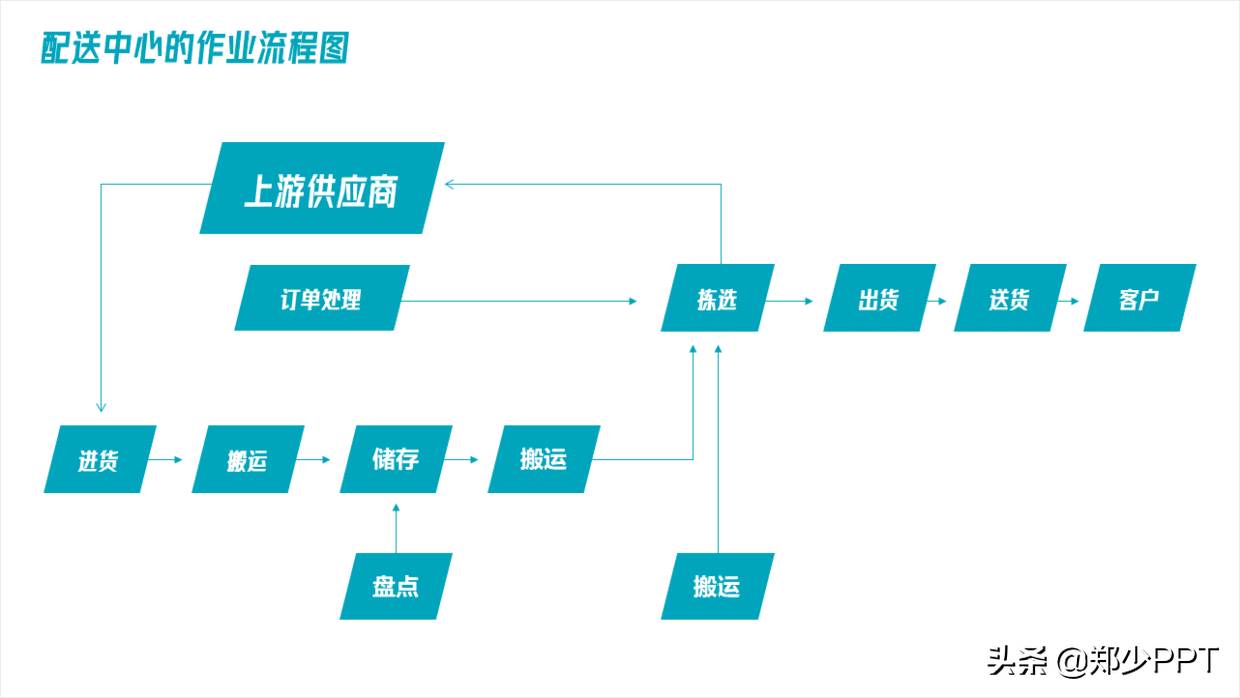
这时,能够调节样子,这儿应用了二种样子。 下面,再次调节流程表,使其更为形象化。
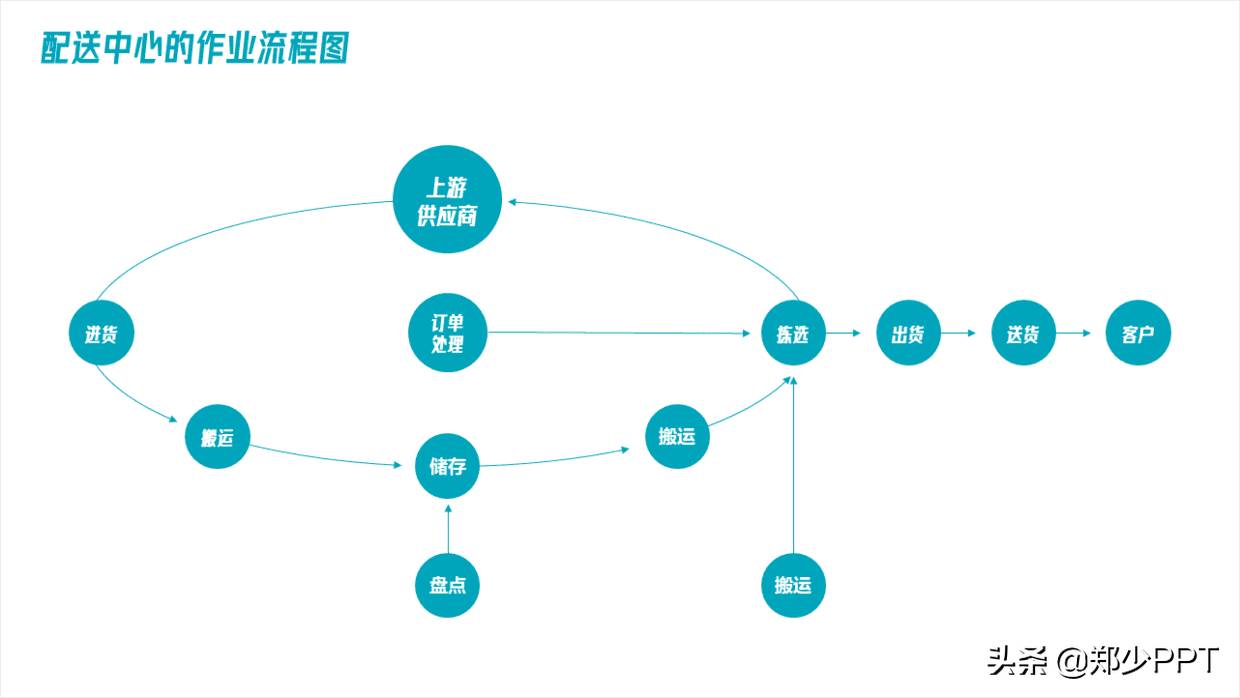
下面,再次调节流程表,使其更为形象化。 随后,应用这类环形设计方案,原素更为温和。
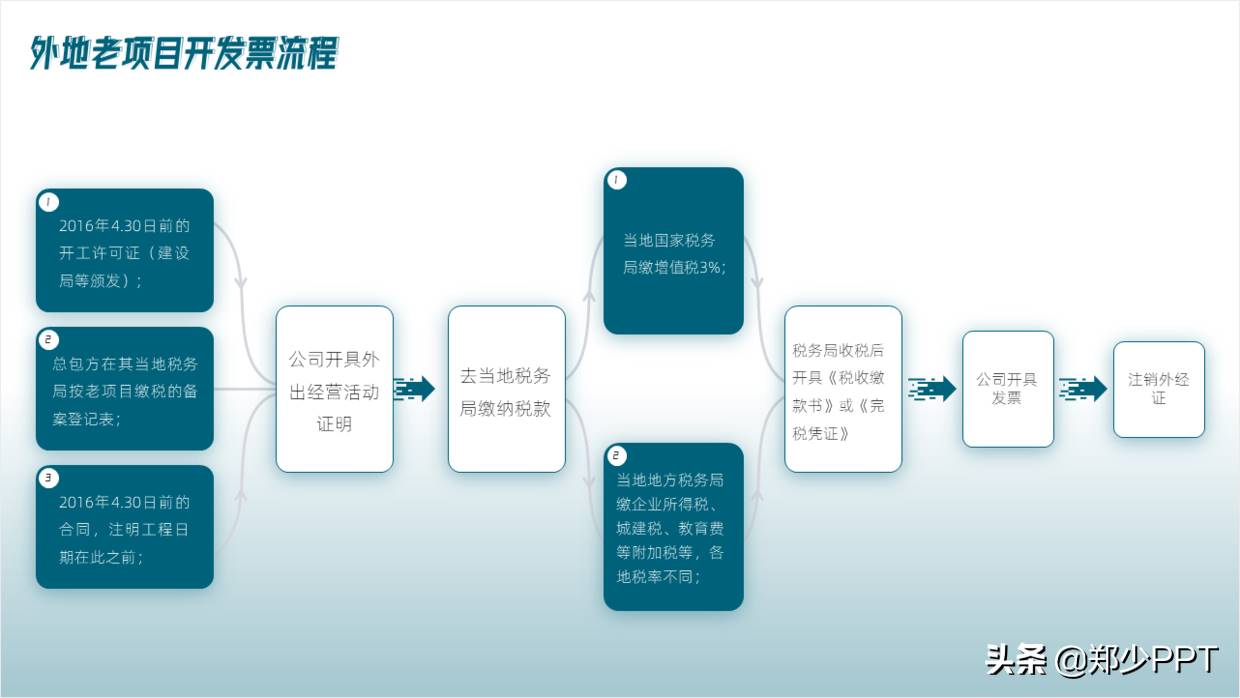
随后,应用这类环形设计方案,原素更为温和。 次之,应用渐变背景,用线框提升菜单栏。
次之,应用渐变背景,用线框提升菜单栏。 最终可以用这一倒圆角用不规则图形提升替代。
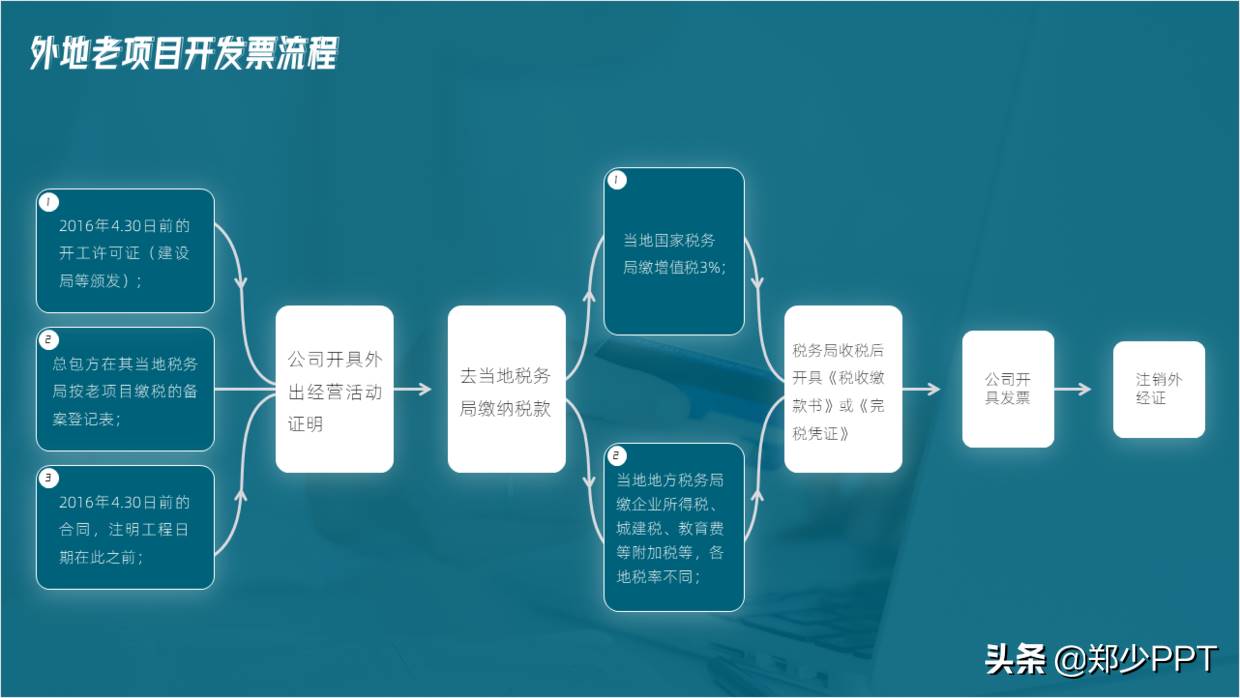
最终可以用这一倒圆角用不规则图形提升替代。 此外,要想50元的实际效果,能够单独投一张背景。
此外,要想50元的实际效果,能够单独投一张背景。 实例2
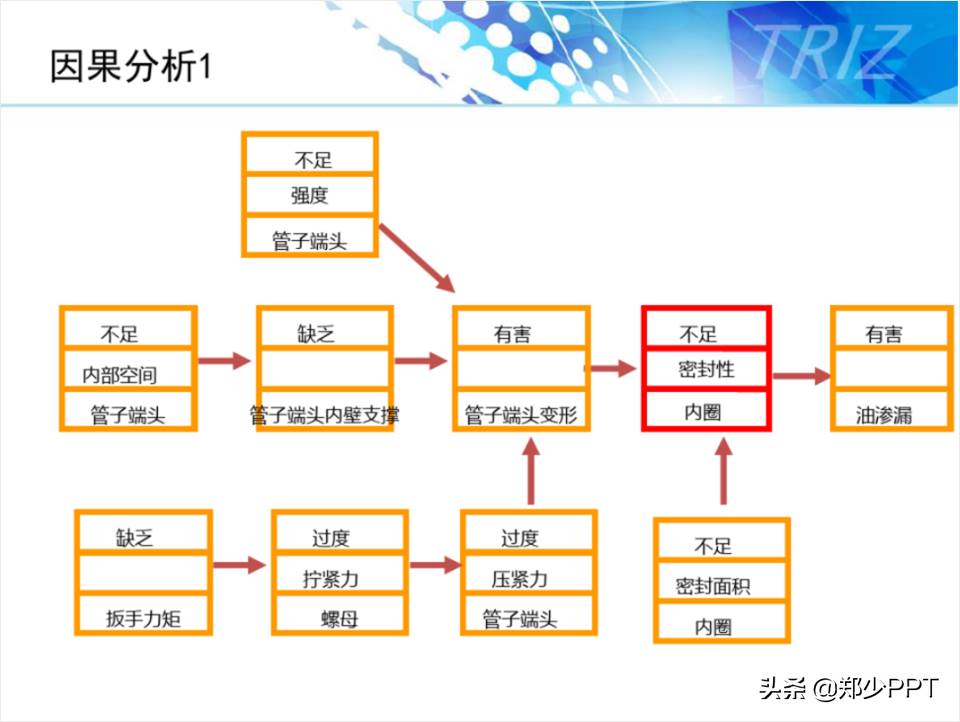
实例2使我们一起来看看本页的【因果关系剖析】实例。这类正方形架构实际效果使网页页面看上去十分单一。
 实际上你无需用这种格子原素来表明,仅仅用前边的属性来表明。
实际上你无需用这种格子原素来表明,仅仅用前边的属性来表明。 比如,将样子更改成另一种色调。
比如,将样子更改成另一种色调。 一样,最终应用环境表明。
一样,最终应用环境表明。

实例3实例3
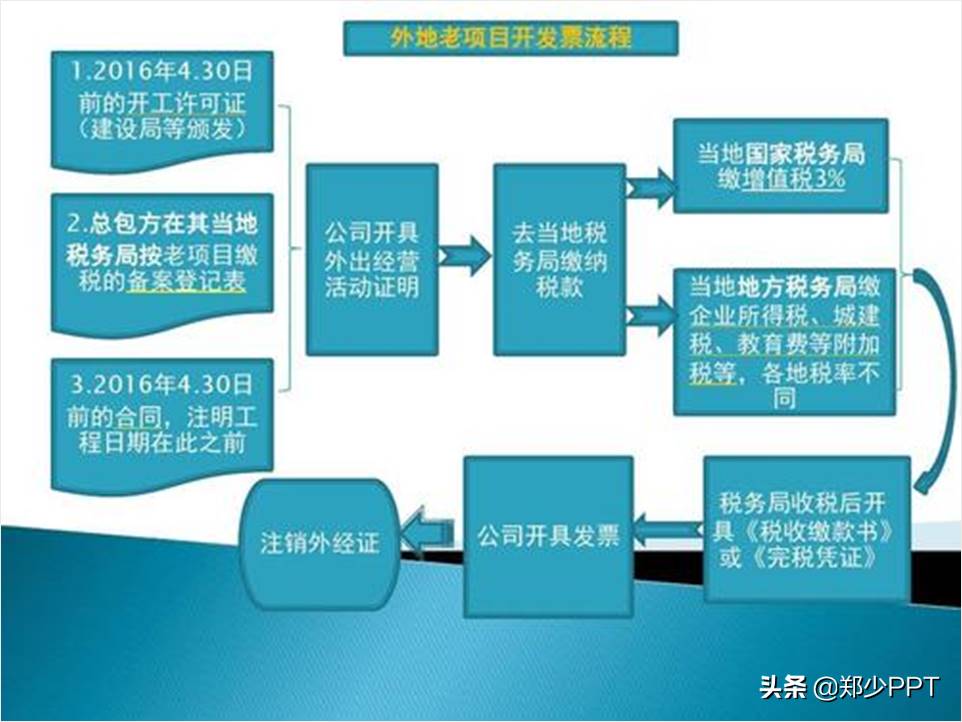
这一网页页面的信息有很多组,与此同时有很多字,表明实际效果十分拥堵。
 为了更好地让总体更有规律性,先整理一个合理布局。
为了更好地让总体更有规律性,先整理一个合理布局。 随后,简易地解决內容并调节样子的色调。
随后,简易地解决內容并调节样子的色调。 次之,在底端应用渐变色实际效果再度提升。
次之,在底端应用渐变色实际效果再度提升。 最终,还能够转换到这一蒙板的特效表明。
最终,还能够转换到这一蒙板的特效表明。 实例4
实例4看这一页[分派流程表]。这一流程表大伙儿应当都很了解吧?
 一般,您还可以服用这一简易的实际效果来提升它。
一般,您还可以服用这一简易的实际效果来提升它。 实际上也是有艺术创作实际效果,比废案更形象化。
实际上也是有艺术创作实际效果,比废案更形象化。 最终运用环境再度提升,进一步提高界面的质感。
最终运用环境再度提升,进一步提高界面的质感。 实例5
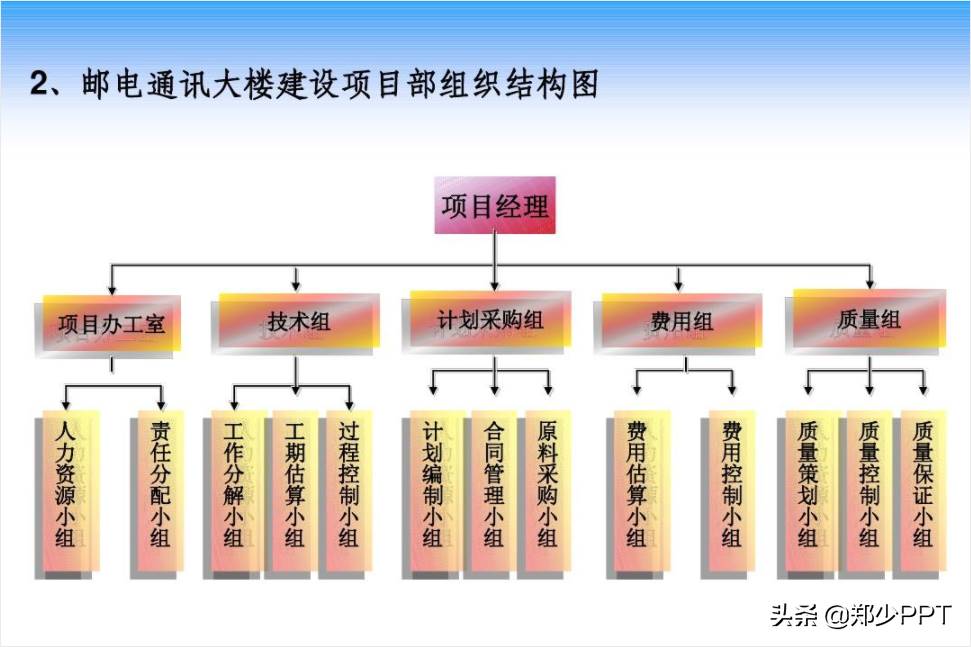
实例5除开以前繁杂的流程表,还有一个独特的流程表,组织架构流程表。
 实际上设计方案这一机构流程表是有方式的。
实际上设计方案这一机构流程表是有方式的。比如,当內容竖直表明时,能够最大限度地应用网页页面空。
 例如你也可以用这一横着合理布局设计方案,內容也很形象化一目了然。
例如你也可以用这一横着合理布局设计方案,內容也很形象化一目了然。 之上照片实例材料均来源于互联网共享,侵删。
之上照片实例材料均来源于互联网共享,侵删。








