本文由 发布,转载请注明出处,如有问题请联系我们! 发布时间: 2021-08-01ps发光字效果怎么做-ps制作发光字详细步骤
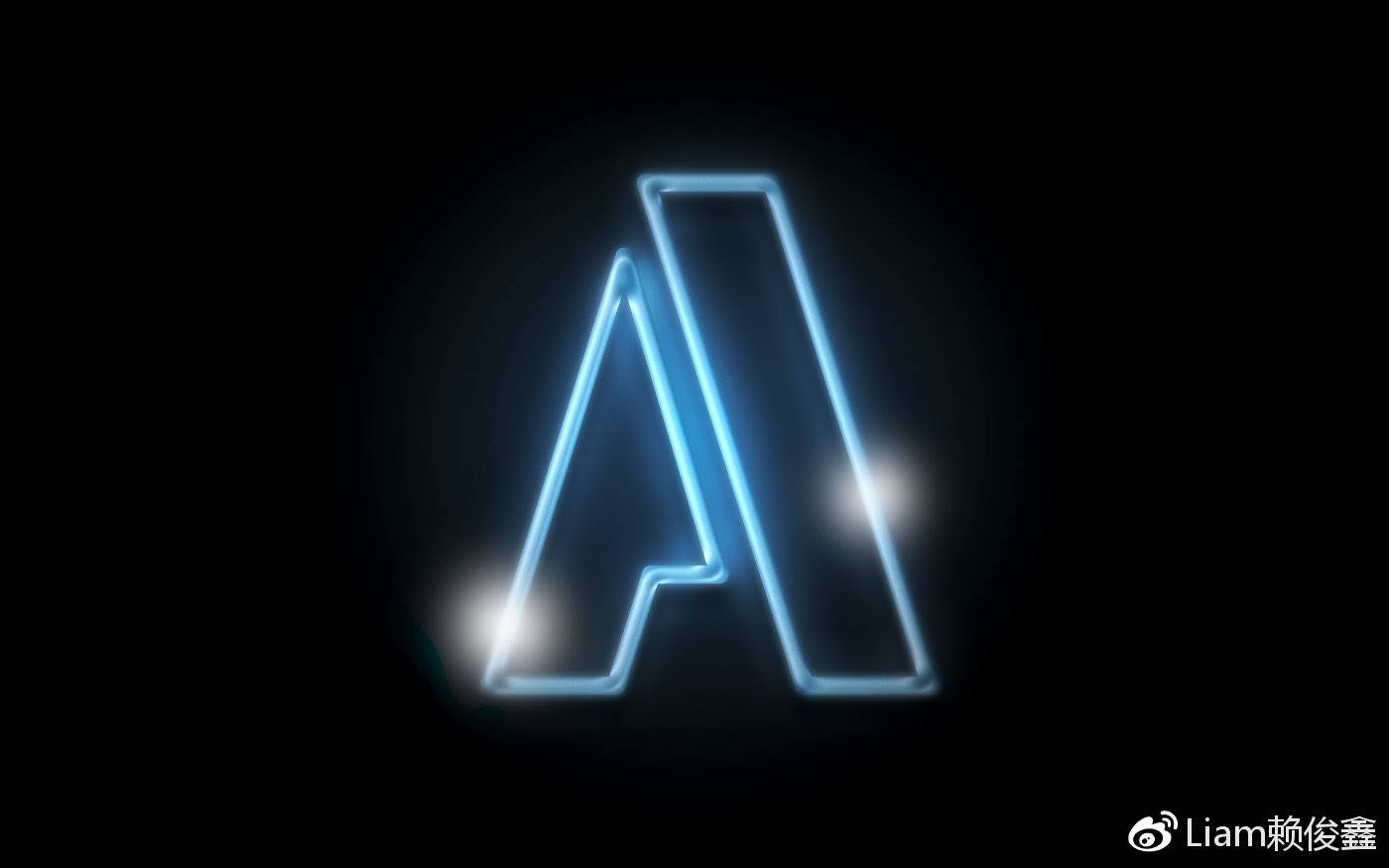
加载中Photoshop CC 2018有很多出色的作用,在其中一个便是动漫时间线,授予了Photoshop一些After Effects的味儿,能够制做一些简洁的GIF动漫。
在今天的步骤中,大家将应用新的时间轴和一些灯光照明技术性来制造一个酷而动态性的发光文字实际效果。全部制作过程比较简单,不容易超出20分鐘。实例教程十分详尽,特别适合新手训练摹仿。使我们逐渐下边的实例教程。
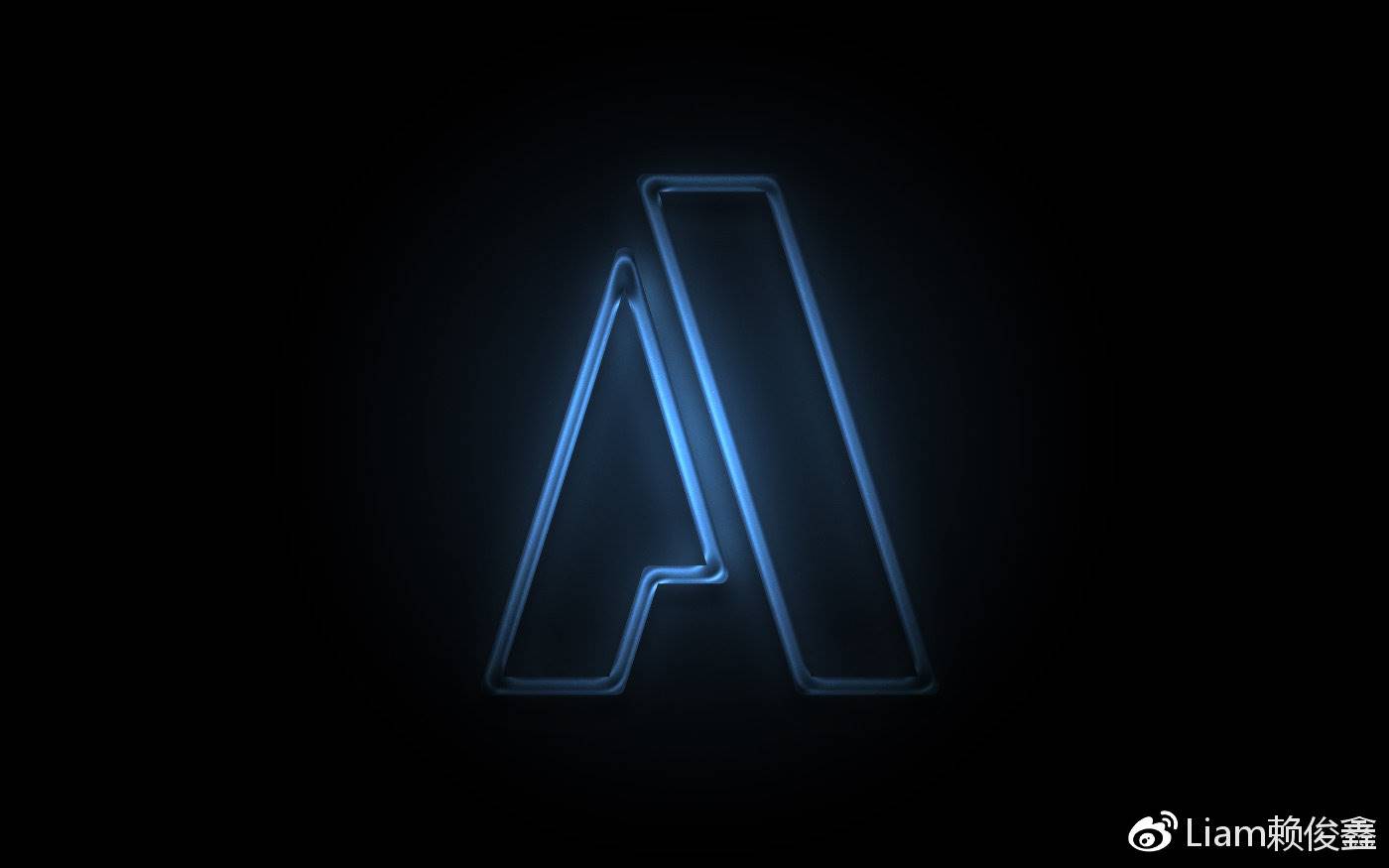
最后设计效果图:
 第一步:
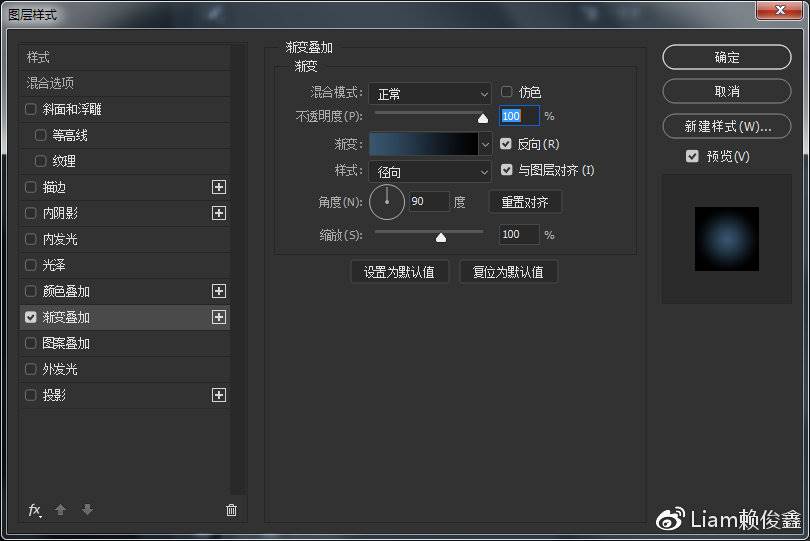
第一步:开启Photoshop建立一个新的文本文档尺寸:2560*1600PX。依据您的喜好添充背景色,随后转到环境层>层>款式>渐变色累加。挑选:放射形,视角90度,应用灰黑色和颜色值:# #38556f为渐变色。
 第二步:
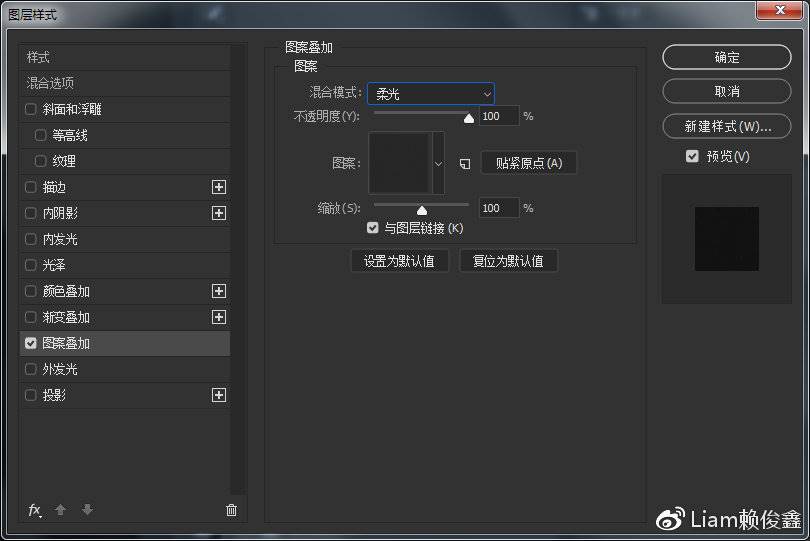
第二步:建立一个新的层并且用图案填充它,并将混合模式更改成柔光灯。
 第三步:
第三步:键入一切要想的英语单词和字体样式,我能在文章内容结尾装包。假如必须,可以下载制做。
 第四步:
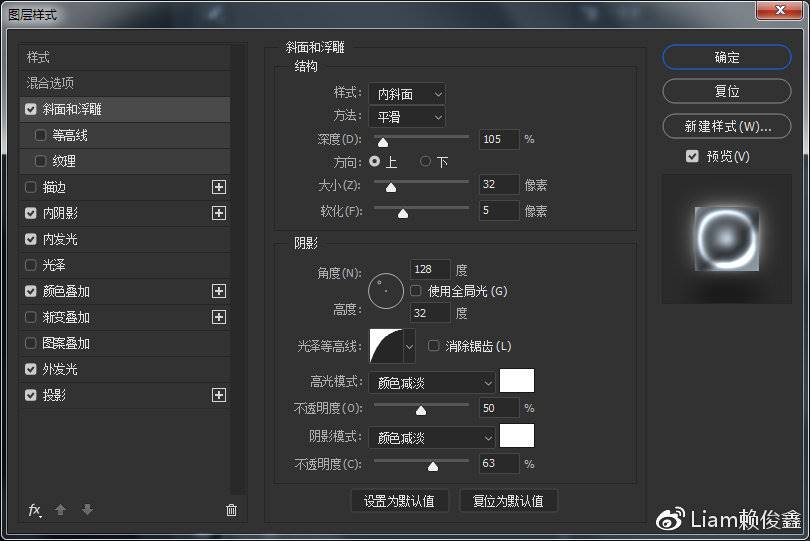
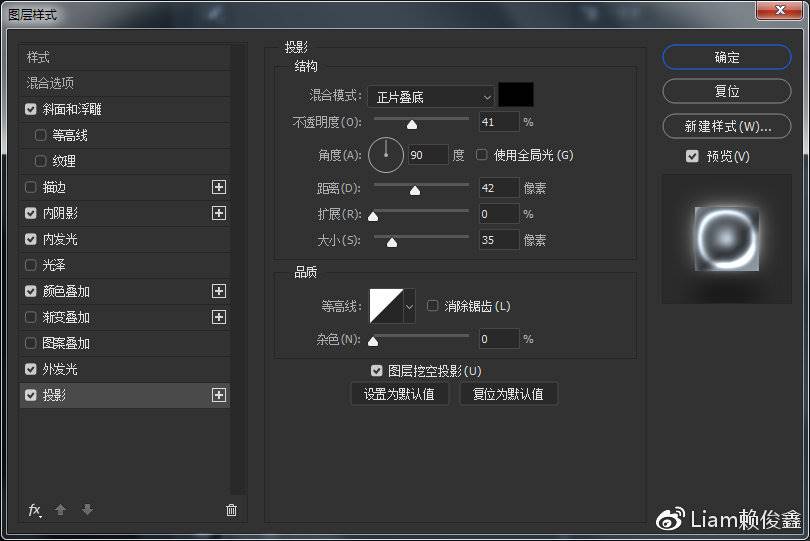
第四步:下面,制做灯光照明,鼠标右键-图层样式。依据减少后的照片主要参数,制做斜坡浮雕图案,內部黑影,內部发亮,色调累加,外界发亮和黑影。
斜坡浮雕图案的主要参数:
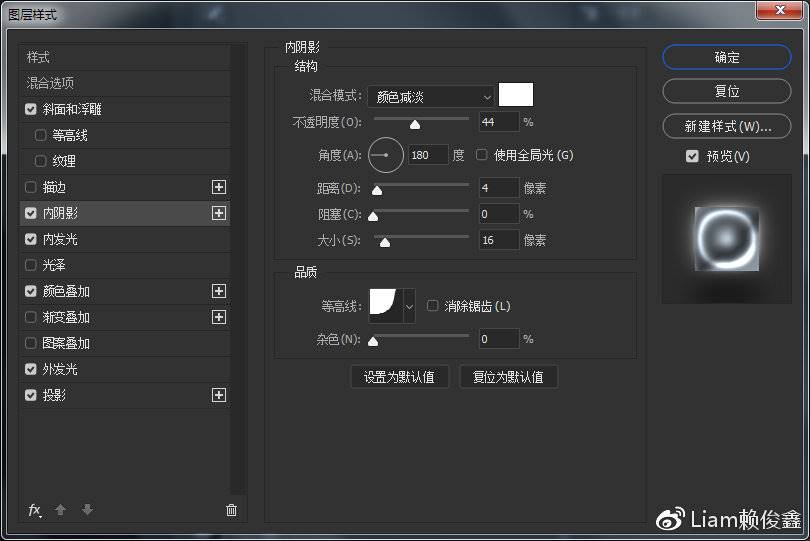
 內部黑影主要参数:颜色值:#ffffff混合模式:渐变色。
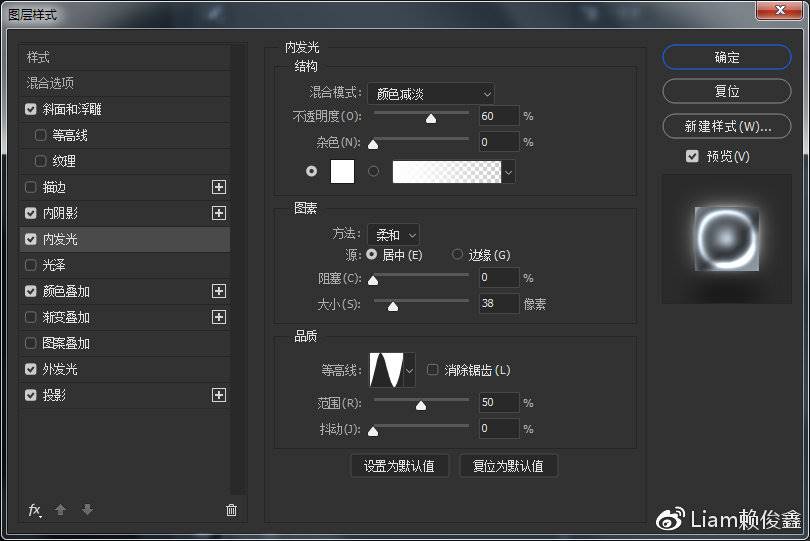
內部黑影主要参数:颜色值:#ffffff混合模式:渐变色。 內部发亮主要参数:颜色值:#ffffff混合模式:退色。
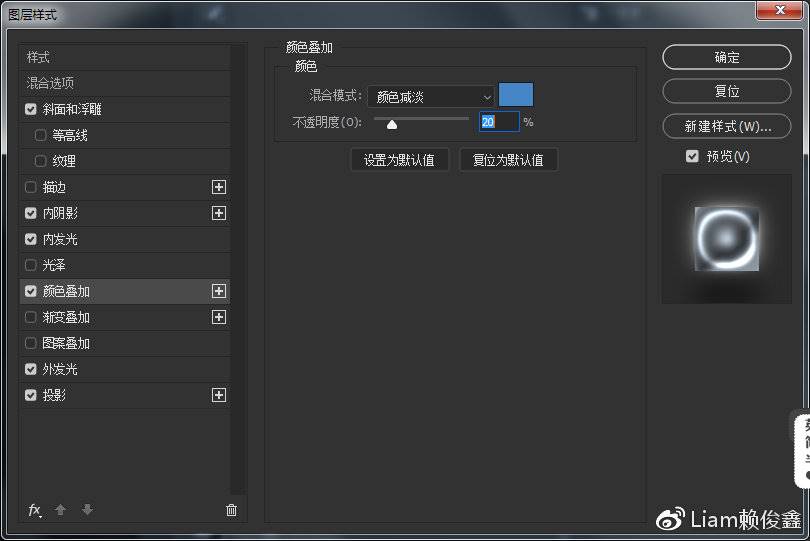
內部发亮主要参数:颜色值:#ffffff混合模式:退色。 色调累加主要参数:颜色值:#4686c6。
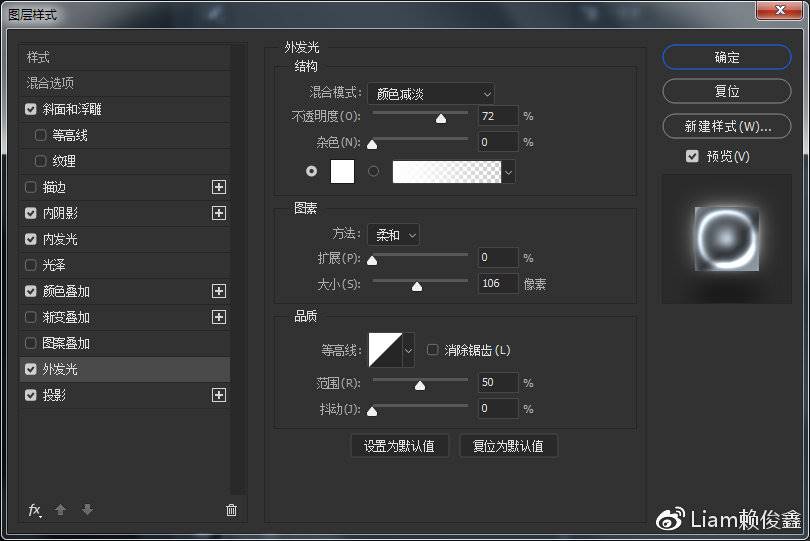
色调累加主要参数:颜色值:#4686c6。 外界发亮主要参数:颜色值:#ffffff混合模式:退色。
外界发亮主要参数:颜色值:#ffffff混合模式:退色。 投射主要参数:颜色值:#000000。
投射主要参数:颜色值:#000000。 设定一般实际效果如图所示:
设定一般实际效果如图所示: 第五步:
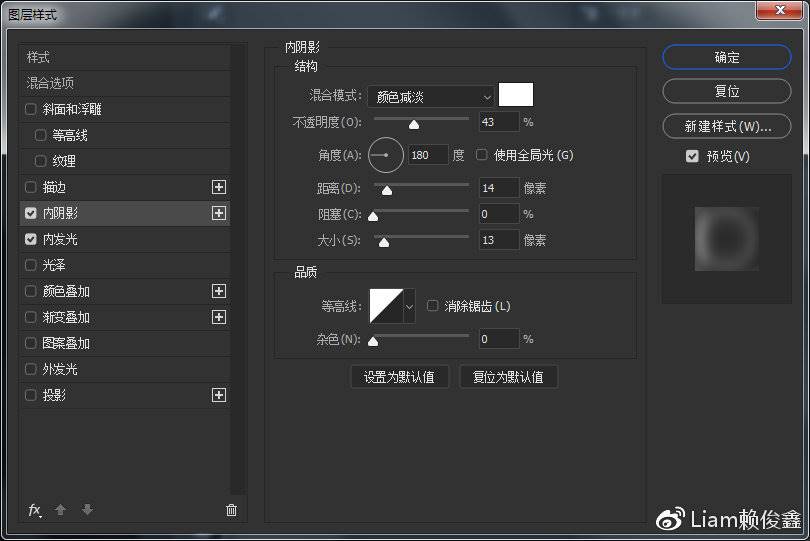
第五步:复制图层并禁止使用之前的图层样式。依据下边的主要参数制做内黑影和内光。
內部黑影主要参数:
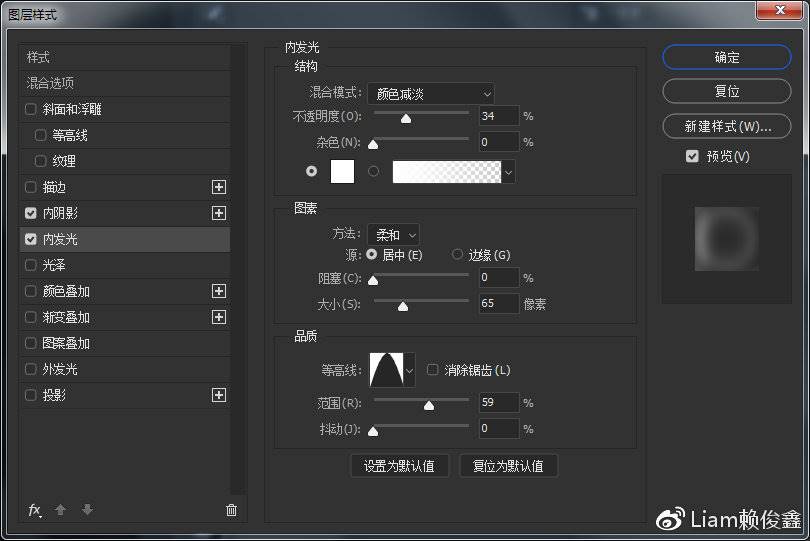
 內部发亮主要参数:
內部发亮主要参数: 一般设计效果图:
一般设计效果图: 第六步:
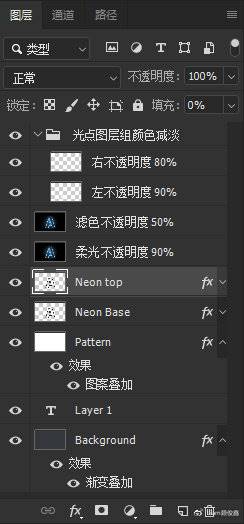
第六步:Ctrl J复制图层2次,一次将涂层文件格式更改成90%的柔光灯不透明度,另一次将涂层文件格式更改成50%的ps滤镜不透明度。在高层建立一个新的涂层组,随后建立2个孔涂层,并取名为:左边和右边。左边色斑不透明度更改成90%,右边色斑不透明度为80%。随后将光学涂层组的混合模式改成渐变色。应用仿制图章工具(b)和十分软的画笔工具在字母a的右上方涂上乳白色。挑选左边涂层,并在左边一部分的顶端制作另一个光斑。应用下面的图做为参照。
 一般实际效果:
一般实际效果: 第七步:
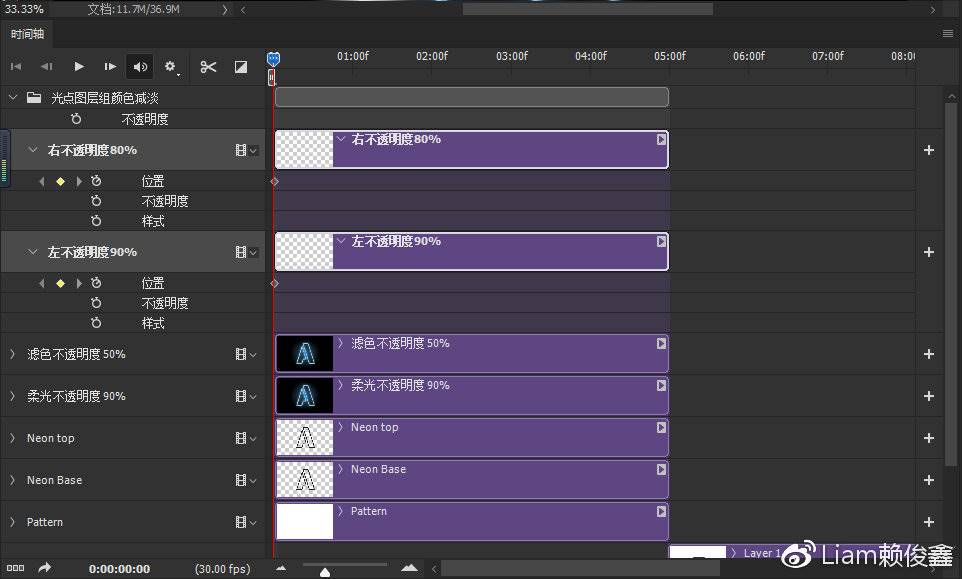
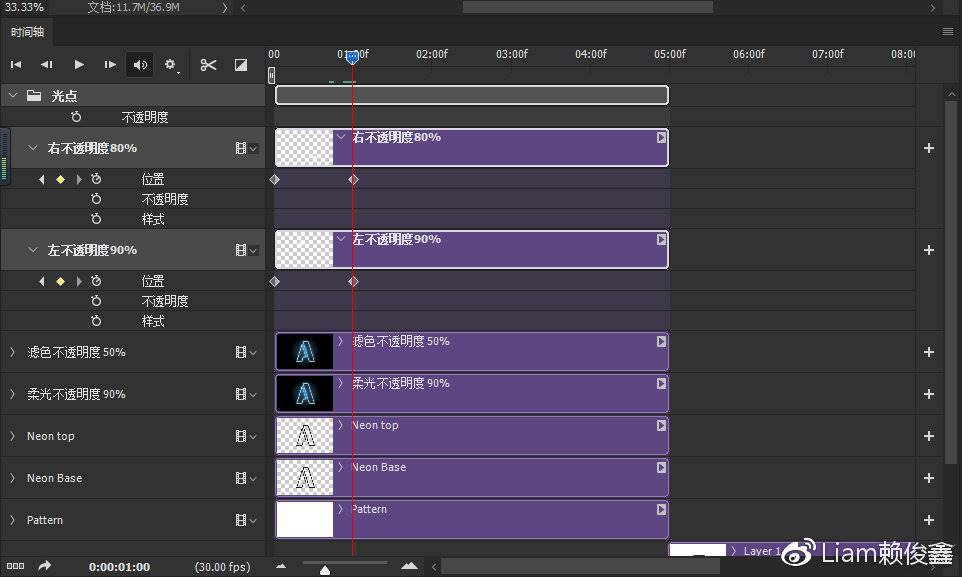
第七步:开启操作面板对话框>时间轴。挑选上下光斑以保证时间轴在第0帧中的部位,随后点按“部位”选择项以逐渐建立关键帧。
 第八步:
第八步:将时间轴挪动到1:00f的占比值,随后挪动光点层。
 第九步:
第九步:上一步成功后,挪动两个点,实际效果如下所示。
 第十步:
第十步:再度挪动时间轴,随后挪动涂层以建立新的关键帧。
 流程11:
流程11:继续移动他们,直至进行需要的动漫。
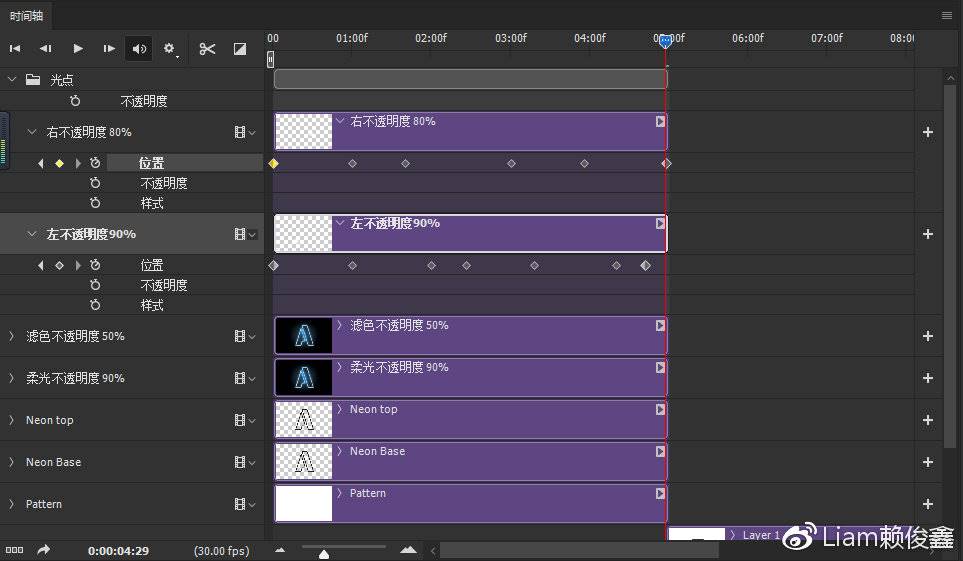
 时基
时基这就是时间轴的模样。一定要注意动漫更改地址的关键帧。
 完毕:
完毕:通过好多个流程,这也是最终的动漫。与制做灯光照明的方法对比,应用时间线比较简单便捷。你学好了没有?请另附PSD源代码供您学习培训。









