本文由 发布,转载请注明出处,如有问题请联系我们! 发布时间: 2021-08-01web应用开发技术有哪些-web前端三大主流框架
加载中做为一个主要的业务流程支撑,我们在挑选应用Web开发设计时,通常必须考虑到要挑选的技术性在方方面面的优点和缺点。现阶段,不论是初创企业或是单独手机软件服务提供商(ISV),一般都是从三种常见技术性中开展挑选:AngularJS,React JS和Vue.js,终究她们都是有出色的小区适用。为了更好地进一步掌握三者间的差别和优点和缺点,我将详解和较为AngularJS,React JS和Vue.js。
市场占有率较为。
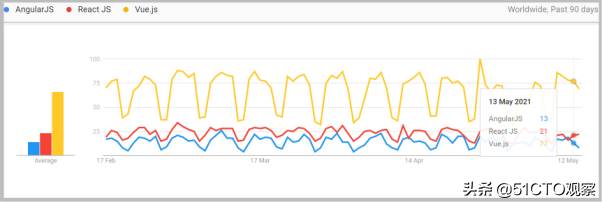
从下面的图得出的谷歌趋势剖析結果看来,Vue.js的市场占有率最大,次之是React JS,而AngularJS的市场占有率至少。自然,这只能表明了三项技术性的兴起和应用,并无法立即体现哪种技术性肯定出色。使我们进一步探讨他们在关键技术上的不一样特性。
 I. AngularJS
I. AngularJS AngularJS是Google开发设计的开源框架,于2009年发布。自创立至今,它就有一个不错的开发人员适用小区。做为全世界时兴且高效率的spring mvc,它被觉得是能够用于建立互动式网址的最好技术性。其构造架构设计方案优化了前面网址的全部开发设计全过程。
AngularJS是Google开发设计的开源框架,于2009年发布。自创立至今,它就有一个不错的开发人员适用小区。做为全世界时兴且高效率的spring mvc,它被觉得是能够用于建立互动式网址的最好技术性。其构造架构设计方案优化了前面网址的全部开发设计全过程。AngularJS架构的时兴关键由于它应用了HTML模版语言表达。尽管HTML是一种出色的文件申明性语言表达,但它在开发设计应用软件时高效率不高。除此之外,这一高級架构容许改动同一网页页面上的不一样原素。
AngularJS的经济收益。
 1.提升安全系数。
1.提升安全系数。现如今,说动公司运用新技术应用的最有效原因是运用安全性。在开启新技术应用的环节中,公司通常担忧是不是会根据运用中的网络安全问题而造成全部重要数据泄漏。因而,AngularJS应用各种各样Web服务或RESTful API做为HTTPS的插口,在服务端完成各种各样数据信息互动。根据与目前的安全防范措施协作,该规范能够维护网络技术应用程序流程免遭各种各样恶意程序和没经受权的浏览。
2.无缝拼接浏览管理方法。
显而易见,所有人都可以随便浏览业务流程数据信息。AngularJS根据各种各样填补库和单点登陆(SSO)完成对受到限制浏览的操纵。
3.加速发展趋势。
开发设计互动式网址基本上是一个用时的全过程。AngularJS能够在双重数据信息关联中节约开发者的時间。它只必须小量编码就可以将数据信息储存到网络服务器。除此之外,ng-model和ng-class命令能够在jQuery中轻轻松松实行多种多样与数据库查询有关的实际操作。
4.合理检测。
在Web开发设计期内和以后,对网络开展检测,充足掌握潜在性的不正确,立即处理发觉的难题,通常是不可或缺的一步。AngularJS能够给予一个优异的依赖注入涵数来检测每一个部件的互相防护。
5.维护保养简易。
大家常说网站建设的进行并并不是新项目的完毕,中后期网址的保护也会消耗新项目精英团队很多的时长和活力。AngularJS实践活动MVC方式,容许开发者开展各种各样面向对象编程的设计方案。由其开发设计的手机软件或网址更易于中后期维护保养和迭代更新。
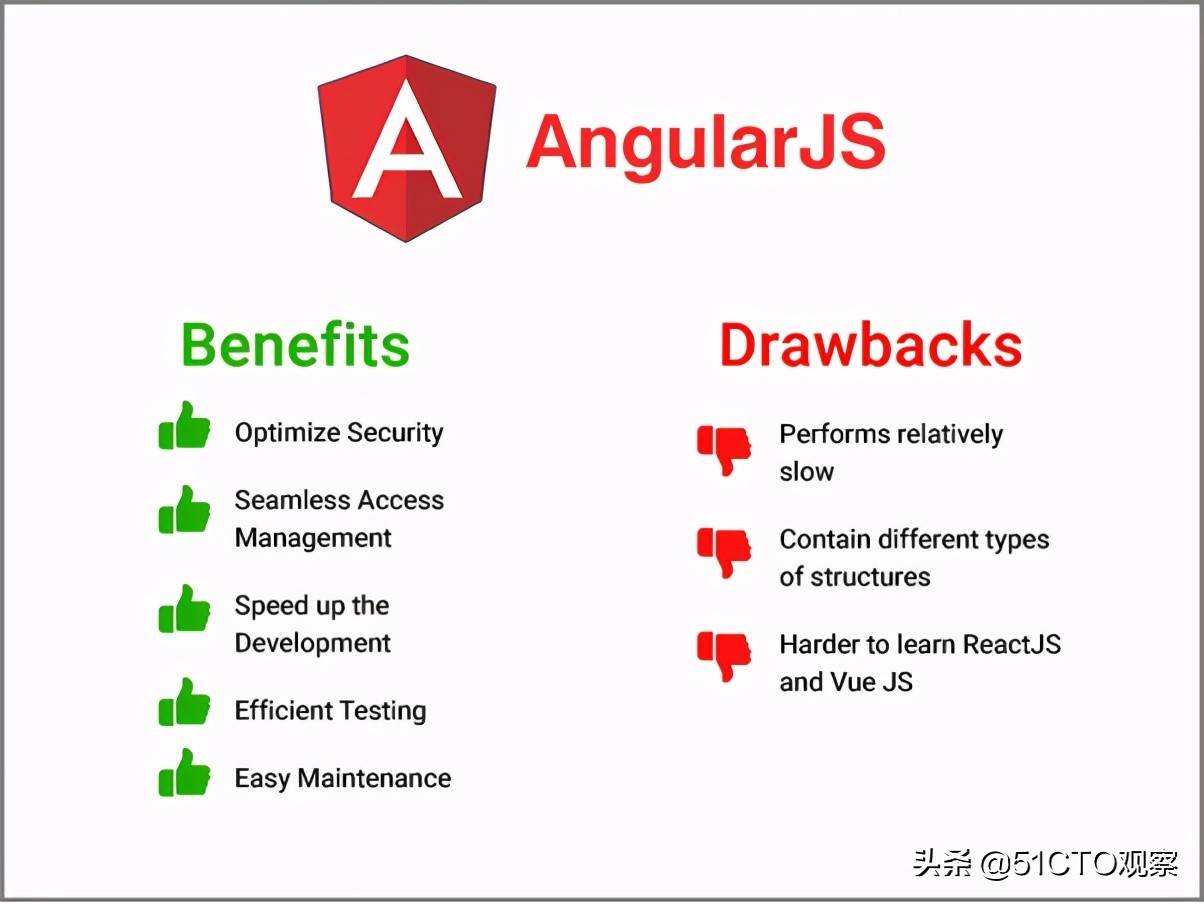
AngularJS的缺陷
因为它内置有部件,引入表(Injectables),管路,及其控制模块等不一样种类的构造,因而它比只含有“部件”的React和Vue.js要更难学习培训。在不一样的标准下,AngularJS的实行都是会相对性比较慢。自然,开发人员能够使用其所说的“变化检测对策(Change Detection Strategy)”,来手动式操纵部件的展现与3D渲染全过程。应用AngularJS的企业。
PAYPAL,Nike,Google,telegram,Weather,iStockphoto,AWS,Crunchbase,Microsoft,Autodesk,肯德基,UPS,思科交换机解决方法合作方方案,美国电话电报公司,iPhone,Adobe,GoPro,质子电子邮件,Clarity Design System,Upwork,Nike,Udemy和YouTube。
第二,ReactJS。
 ReactJS于2013年公布,根据twiter和开发者平台得到了很多适用。关键用以根据MVC(实体模型-主视图-控制板)开发设计挪动和Web软件的操作界面。开发者一般应用该科研开发各种各样宣传单页Web应用软件,并应用别的库为别人开发设计的Web应用软件给予补丁包适用。
ReactJS于2013年公布,根据twiter和开发者平台得到了很多适用。关键用以根据MVC(实体模型-主视图-控制板)开发设计挪动和Web软件的操作界面。开发者一般应用该科研开发各种各样宣传单页Web应用软件,并应用别的库为别人开发设计的Web应用软件给予补丁包适用。ReactJS的经济收益。
 1.高些的编码可靠性。
1.高些的编码可靠性。由于数据信息只有单边流动性,因此它给予了一个优异的编码构架。当开发者应用各种各样数据信息关联技术性时,他的儿子构造的转变并不会危害最底层的父构造。
2.非常容易了解。
针对JavaScript开发者而言,只必须把握CSS和HTML的专业知识,就可以迅速入门ReactJS。与此同时,它为手机应用程序的开发设计给予了比别的竞争对手大量的便捷。
3.SEO友善。
ReactJS能够实现容许百度搜索引擎爬取网址或挪动应用软件来提升百度搜索引擎中的数据库索引排行。由于ReactJS能够根据网络服务器展现基本的Web网页页面,并将虚似DOM要求传送给电脑浏览器,因此ReactJS有利于百度搜索引擎爬取JavaScript种类较多的应用软件。
4.编码部件的可器重性。
twiter根据提升与众不同的编码部件器重作用,简单化了全部开发设计全过程。它不但能够节约新项目精英团队的研发時间,还能够降低她们反复撰写同样编码的劳动量。与此同时,全部原素全是互相防护的,一个原素的转变并不会危害另一个原素。
5.迅速3D渲染。
含有虚似DOM的ReactJS将有利于清除编码3D渲染全过程中的短板,使其更为顺畅。开发者可以用最小的劳动量将虚似DOM的变更运用到全部DOM中,进而节约了变更時间,提升了DOM的总体特性。
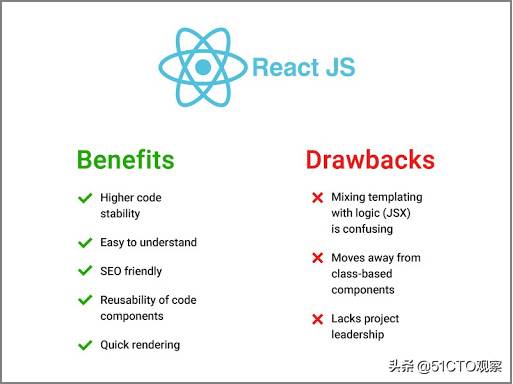
ReactJS的缺陷。
做为一套UI组件,ReactJS一般能够和别的架构组成起來应用。可是它自身并不宜被独立作为一个完全的架构。其内置的逻辑性混和模版(JSX)经常会让开发者摸不着头脑。因为ReactJS移除开根据类的部件,因而不宜开发者应用面向对象编程的程序编写(OOP)。终究它只一个主视图(view)层,并且它将HTML和JavaScript合到一起。应用ReactJS的企业。
flix,Airbnb,童话故事书,twiter,Instagram,WhatsApp,无线对讲机,Atlassian,纽约日报,可汗学院,yahoo,Codecademy,Dropbox,Asana,微软公司,Slack这些。
Iii .VueJS
 Vue也叫Vue.js做为前端技术组最年轻漂亮的组员,它是由前Google职工Evan在2014年发布的。近些年,它慢慢获得了开发者平台的极度关心和适用,并于2021年4月发布了全新的公测版。
Vue也叫Vue.js做为前端技术组最年轻漂亮的组员,它是由前Google职工Evan在2014年发布的。近些年,它慢慢获得了开发者平台的极度关心和适用,并于2021年4月发布了全新的公测版。虚拟企业的经济收益。
 1.速率和特性。
1.速率和特性。做为轻量架构,Vue.js仅有20 kb,而React和Angular分别是143 gzip和43 kb。因而,Vue.js下载所需時间更少,能够给予一站式服务。
2.协调能力
Vue能够融入不一样的条件和架构,例如JavaScript和PHP。您还可以采用各种新技术将其加上到工程中,并且为其建立部件。应用Vue的各种各样专用工具,不但能够重新开始建立网站,还能够搭建当地应用软件。
3.成形更快。
迅速的产品原型一般代表着研发精英团队能够尽快从顾客那边得到意见反馈。与别的架构对比,Vue能够最大限度地降低软件项目的原形交货時间,因为它便于布置和编号。
4.简易
实际上,没有一个开发者真真正正喜爱错综复杂的构架。Vue仅仅容许新项目精英团队应用最主要的HTML专业知识,根据简单的代码迅速地开发网站或软件项目。与此同时,Vue开发设计的交货商品更非常容易维护保养,编码不正确更少,缺点修补更快。
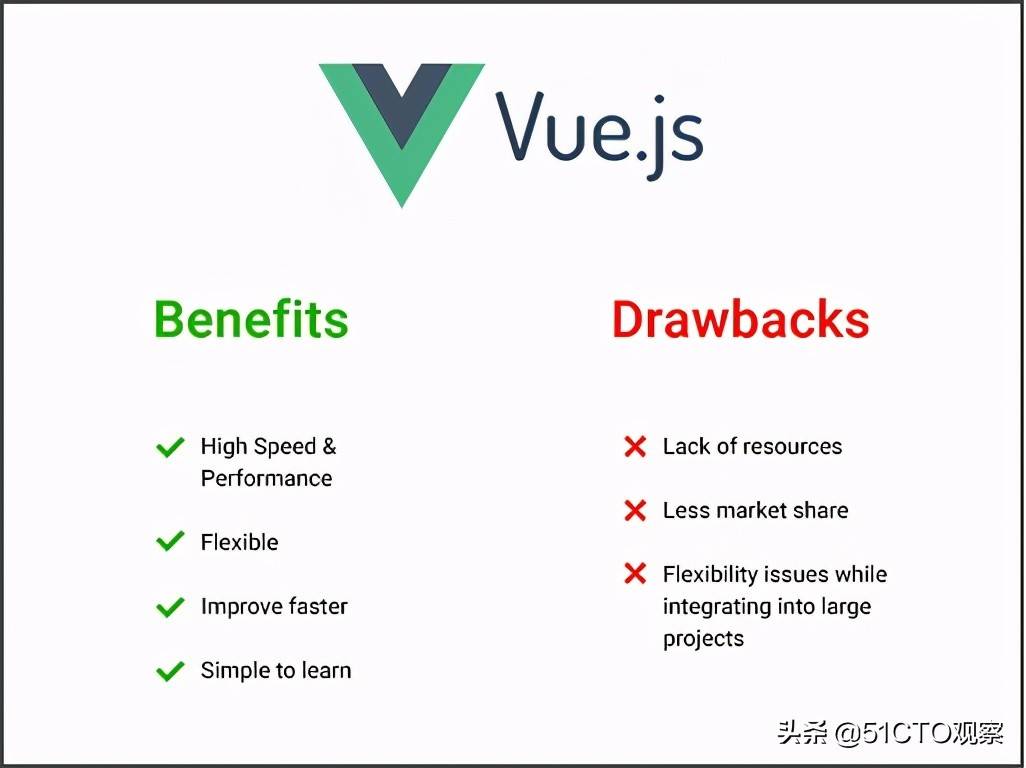
VueJS的缺陷。
欠缺資源——相对性于AngularJS和ReactJS,Vue.js的销售市场和小区相对性较小,这就代表着其架构现阶段仍处在尚需提升的环节。协调能力风险性——有时,在融进某一工程项目的环节中,Vue.js很有可能会遇到或是造成一些难题,而其相应的解决方法,很有可能必须消耗一段时间就能被发觉。应用Vue.js的企业
小米手机,阿里,Adobe,WizzAir,Codeship,Gitlab,Grammarly,Behance和Reuters。
汇总
一般来说,针对这些出色的开发者而言,这种前端技术架构中间并沒有实际性的差别。她们能够轻轻松松灵便玩耍各种各样技术性。可是,针对公司而言,她们必须考虑到下列一些层面:
是不是必须研发一个SEO友善的网址? 如果是得话,请采用ReactJS。是不是想让网址含有安全性提升? 如果是得话,AngularJS非常值得信赖。是不是必须研发一个轻量的Web应用软件? 如果是得话,请采用VueJS。是不是想要越来越少的精力进行Web开发设计全过程? 如果是得话,请采用AngularJS。因而,只需大家可以对上述难题开展整理和优先选择排列,大家就不会太难从达到业务流程要求的三个架构,即AngularJS,ReactJS和VueJS中作出聪明而恰当的挑选。









