本文由 发布,转载请注明出处,如有问题请联系我们! 发布时间: 2021-08-01网站开发工具有哪些-10款好用的网站开发工具
加载中在搭建网页页面时,为了更好地迅速有效地达到目标,一般会运用一些作用便捷的网址开发环境,如代码高亮.英语的语法提醒等。普遍的企业网站建设专用工具包含高尚.Visual Studio Code.webstorm.Dreamweaver.Hbuilder等。详细信息如下所示。
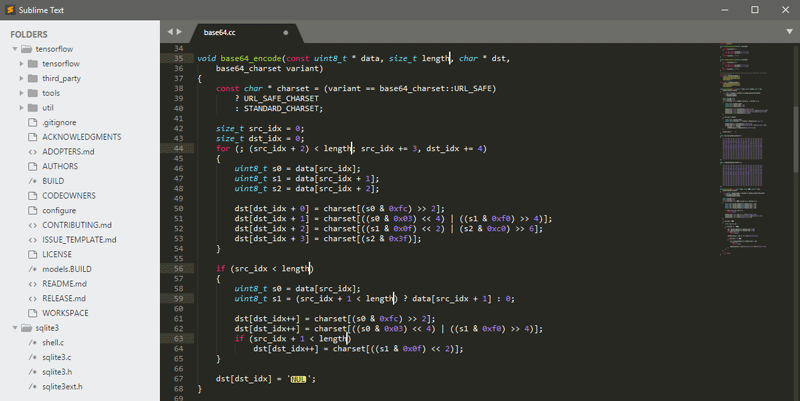
1.高尚
高尚,称之为高尚文字,是一个文本编辑器,由程序猿乔恩·斯金纳于2008年1月初次开发设计。高尚文本操作界面美观大方,功能齐全,如编码缩列图.作用软件等。高尚文本也是一款混合开发在线编辑器,配用Windows.linux.Mac等电脑操作系统。
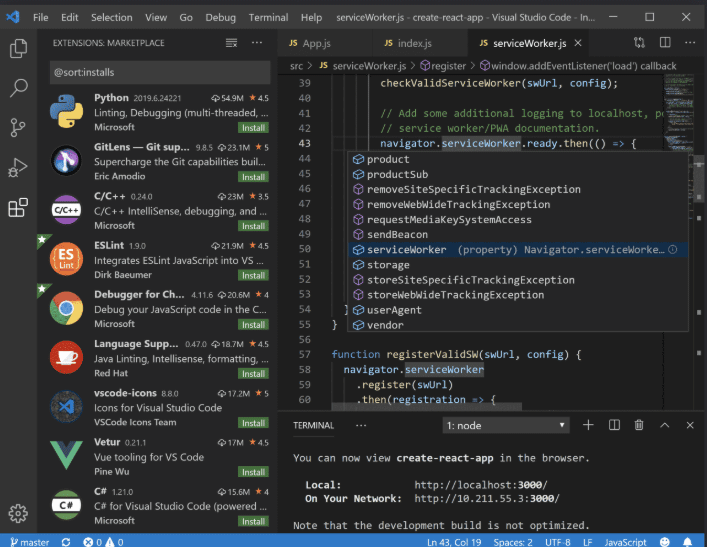
 2.Visual Studio编码
2.Visual Studio编码Visual Studio Code(“VS Code”)是微软公司在2015年4月30日的Build开发人员交流会上宣布公布的混合开发源文本编辑器,运作在Mac OS X.Windows和Linux上,致力于撰写当代Web和云应用软件。它还可以在桌面运作,能够用以Windows.macOS和Linux。它内嵌了对JavaScript.TypeScript和Node.js的适用,并有着由其它语言表达(如C .C#.Java.Python.PHP.Go)和执行时(如。NET和Unity)。
 3.网络风暴
3.网络风暴WebStorm是JetBrains有着的一个JavaScript开发环境。曾被我国JS开发人员称为“Web前端工程师武器”.“最强有力的HTML5在线编辑器”.“最智能化的JavaScript IDE”等。与IntelliJ IDEA同宗,承继了IntelliJ IDEA强劲的JS作用。
 4.织梦人
4.织梦人Dreamweaver DW(汉语通称“Dreamweaver”)是英国MACROMEDIA企业研发的一款“眼见为实”的fckeditor,集网站设计和网站后台管理于一体。2005年被Adobe公司回收。DW是第一套朝向外行网址建筑者的数据可视化网页页面开发环境,能够轻轻松松设计网页。
 5.承建商
5.承建商HBUilder是DCloud开发设计的一款适用HTML5的Web软件开发。“快”是BUilder较大的优点,HBuilder根据详细的英语的语法提醒.编码电脑输入法和代码块,能够进一步提高HTML和JavaScript的开发设计高效率。