本文由 发布,转载请注明出处,如有问题请联系我们! 发布时间: 2021-08-01软件后台界面模板-项目管理系统操作
加载中近期由于新项目的缘故,一直在找寻适宜的静态网页模板。之前Vue的前面网页页面全是自己写的,因此写过多网页页面的情况下很无聊,由于作用类似,写起來很无聊。
因此在最新项目中,我要看看目前市面上的Vue管理后台模版,找一个现有的,大部分改一下,精英团队会方便一些。
坦白说,Vue的绿色生态非常丰富多彩,有精典的,也是有全新升级的管理后台架构。我想和大伙儿共享三个重要的比照。
vue-element-admin
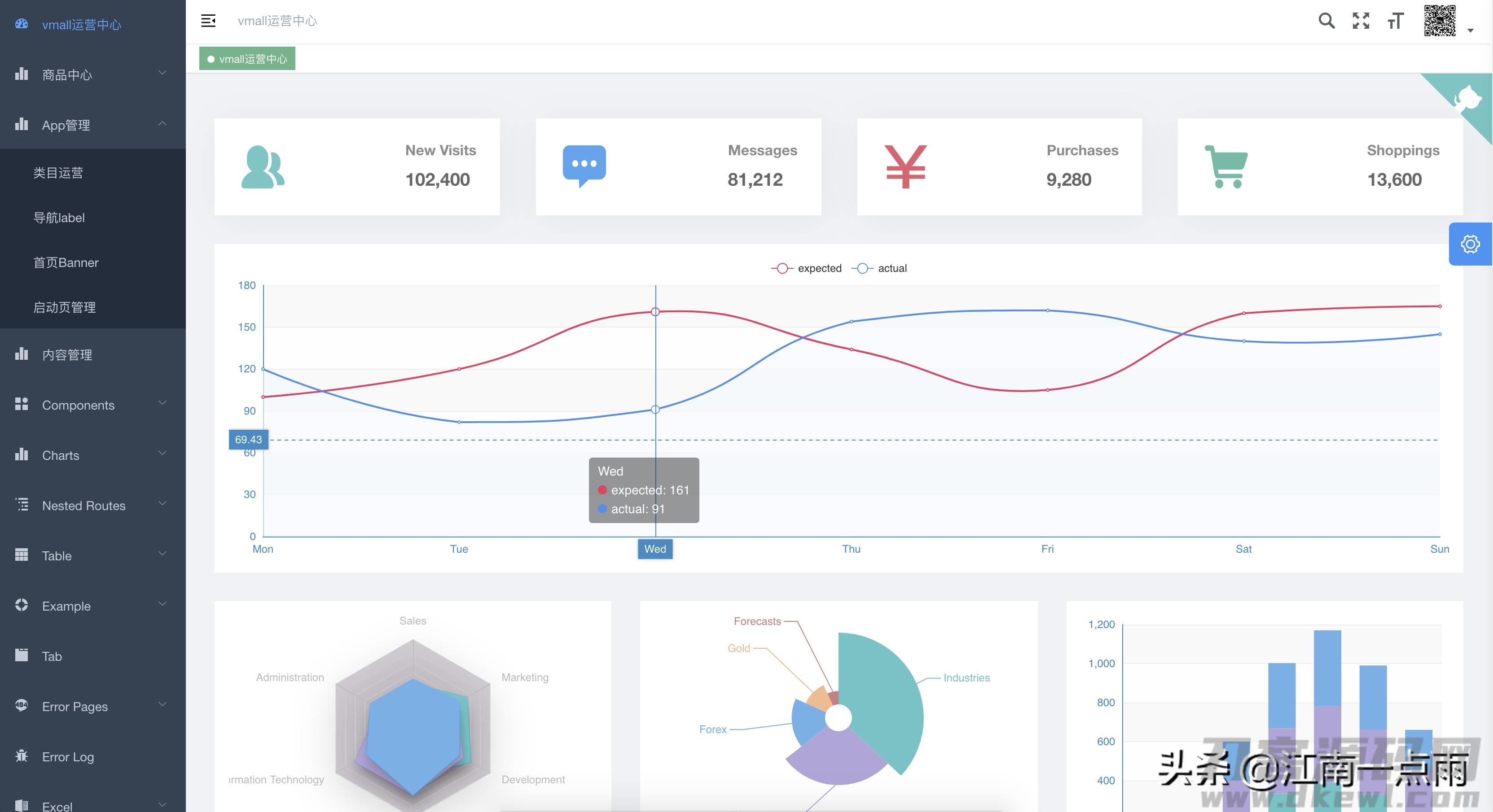
GitHub 详细地址:https://github.com/PanJiaChen/vue-element-admin演试详细地址:https://panjiachen.github.io/vue-element-admin这一工程非常知名。在我第一次逐渐做vhr的情况下,我就知道这一新项目。那时候这一新项目刚开发设计没多久,大牌明星很少。如今它早已变成一个核心游戏玩家。
Vue-element-admin是一个后台管理前面解决方法,根据Vue和element-ui完成。它选用了全新的前端技术栈,内嵌i18n现代化解决方法,动态路由,管理权限认证,优化典型性业务模型,并出示了充足的作用部件,能够协助您迅速搭建公司级的中后面产品原型。
可以说这一新项目的功用是较为完备的,在其中早已完成了管理权限等一些常用的程序模块。有时,你乃至会感觉这一新项目有一些松垮。
大家看来一个设计效果图:
 这一开源软件也是大家在这儿的最后挑选,挑选它几个缘故:这一新项目的研发周期较早,现阶段相对而言很有可能 BUG 较少,相对稳定。该新项目现阶段仍然十分活跃性,创作者仍在不停的健全。功能完善,和别的新项目对比,作用上基本上沒有缺点。相对性于别的 UI 架构,ElementUI 应用更多一些,这针对一个商业新项目或是十分关键的。
这一开源软件也是大家在这儿的最后挑选,挑选它几个缘故:这一新项目的研发周期较早,现阶段相对而言很有可能 BUG 较少,相对稳定。该新项目现阶段仍然十分活跃性,创作者仍在不停的健全。功能完善,和别的新项目对比,作用上基本上沒有缺点。相对性于别的 UI 架构,ElementUI 应用更多一些,这针对一个商业新项目或是十分关键的。自然,应用开源软件并无法充分达到你自己的要求,这须要在开发设计中摆脱。
ant-design-vue-pro
GitHub 详细地址:https://github.com/vueComponent/ant-design-vue-pro演试详细地址:https://preview.pro.loacg.com这也是大家那时候较为的重点之一。
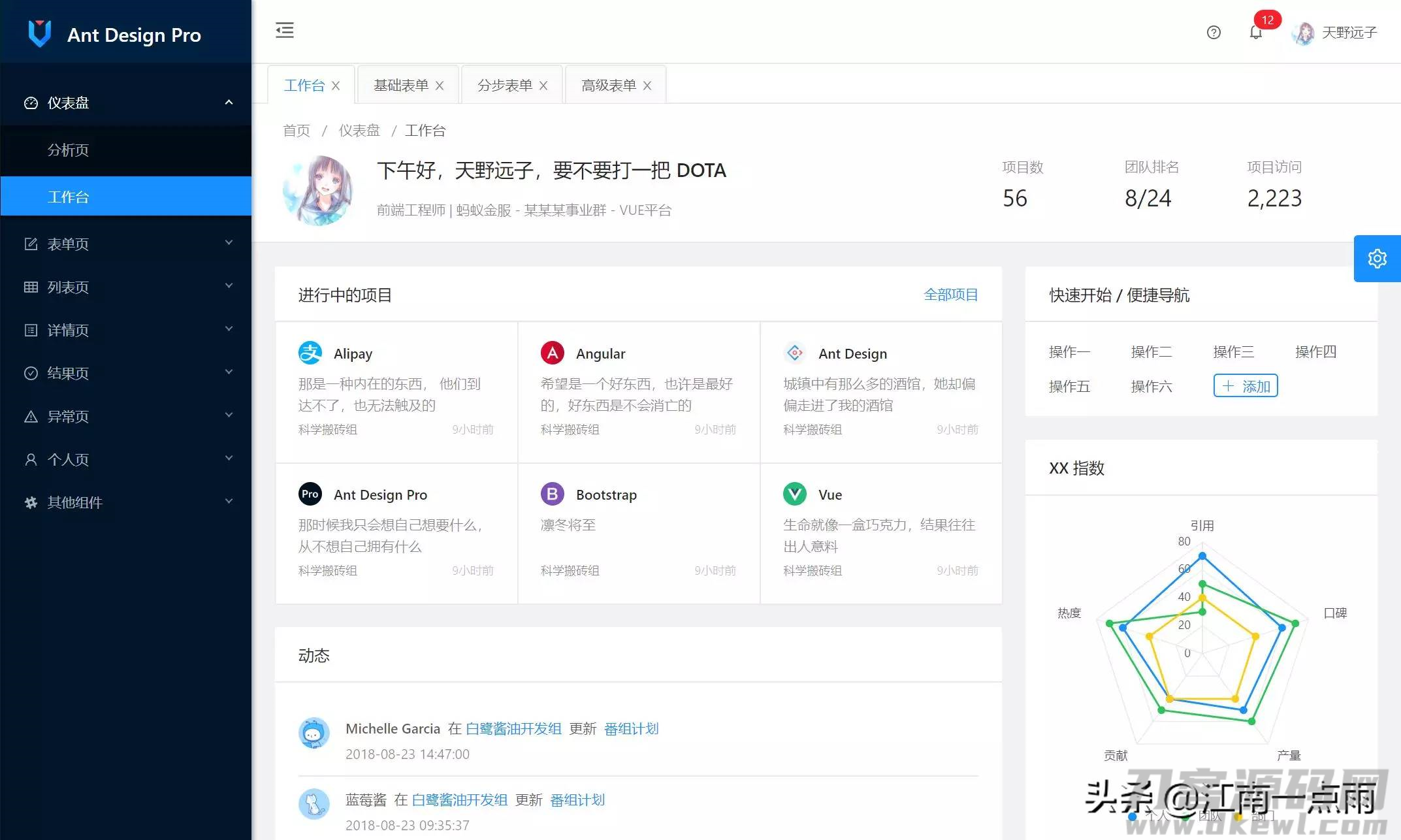
Ant Design Pro是一款公司级中后台管理前面/设计方案解决方法。秉持Ant Design的设计方案价值观念,Ant Design Pro专注于在设计标准和基本部件的根基上开展构建,提炼出典型性模版/业务流程部件/配套设施设计资源,进一步提高公司级中后台管理设计产品研发流程中“客户”和“室内设计师”的感受。伴随着“设计师”的持续意见反馈和快速迭代更新,大量的策略模式和相对应的编码完成慢慢沉积和汇总。
大家看来一个设计效果图:
 这一新项目也很出色,但最后或是“不成功”了,主要是充分考虑下列缘故:这一新项目看上去沒有 vue-element-admin 那麼“松垮”,自然也代表着它的作用较为少。ant design 自身发展趋势時间挺久了,可是一直全是跟 React 玩,上年才逐渐适用 Vue,这也是这一 Ant Design Pro 看上去简单的缘故。这一新项目管理权限一部分的编码,和 vue-element-admin 具备相对高度相似度,如出一辙,因此还比不上立即上 vue-element-admin。
这一新项目也很出色,但最后或是“不成功”了,主要是充分考虑下列缘故:这一新项目看上去沒有 vue-element-admin 那麼“松垮”,自然也代表着它的作用较为少。ant design 自身发展趋势時间挺久了,可是一直全是跟 React 玩,上年才逐渐适用 Vue,这也是这一 Ant Design Pro 看上去简单的缘故。这一新项目管理权限一部分的编码,和 vue-element-admin 具备相对高度相似度,如出一辙,因此还比不上立即上 vue-element-admin。❝
总的来说,不管你应用哪一个开源软件,假如想要让新项目合适你的具体应用领域,你都必须进行极大的更改。开源软件只有立即应用。从这种方面而言,实际上用哪一个并不重要,总之得换很多东西。可是由于只有挑选一个,因此大家挑选了更掌握vue的vue-element-admin。
❞
iview-admin
GitHub 详细地址:https://github.com/iview/iview-admin演试详细地址:https://admin.iviewui.comIView-admin是IView绿色生态的组员之一,是通过Vue的后台管理智能管理系统前面解决方法,选用前面分离出来的开发方式。IView-admin2.0由1.x版本号重新构建而成,应用Webpack4.0 Vue-cli3.0做为基本上开发工具。一般用以开发设计后台管理智能管理系统和现有业务流程部件的内嵌逻辑性作用致力于使开发者可以以最少的成本费开发设计后台管理智能管理系统,并降低开发量。
我已经习惯看ElementUI,可是有时候看一下iview或是ant design就感觉挺新鮮的。
看一下它的设计效果图:
 ❝
❝坦白说,这种架构太单一化了,除开UI基本上没什么差别,因此大家最后挑选了较为传统的vue-element-admin。
❞
大家关键较为这三种方式,因此这儿关键给各位详细介绍这三种方式。假如你使用过别的有效的,请在留言板留言区提一下~
怎样学习
最终,我将反复怎样学习这一前端框架的难题。
如果你是一个前面初学者,过Vue官方网站可是沒有做了SPA运用(乃至沒有听闻过SPA运用),那麼这三个架构对你而言全是非常有趣味性的,入门也不易,我就并不是强烈推荐用这一入门。
缘故非常简单。这三个前端框架全是技术专业的前端框架,集成化了很多东西。如果你是初学者,非常容易被搞糊涂。
最好是先做一些SPA运用,对全部前面步骤有一个主要的掌握,随后学习培训这种架构,会相对性非常容易一些。话虽如此,假如你有兴趣,请看一下宋歌的《微人事项目》教程视频。









