本文由 发布,转载请注明出处,如有问题请联系我们! 发布时间: 2021-08-01css单位有哪些-css三种基本布局方式
加载中1.有关px。
想来很多人都了解px是pixel的简称,px是pixel的企业。
2.有关大家和vh。
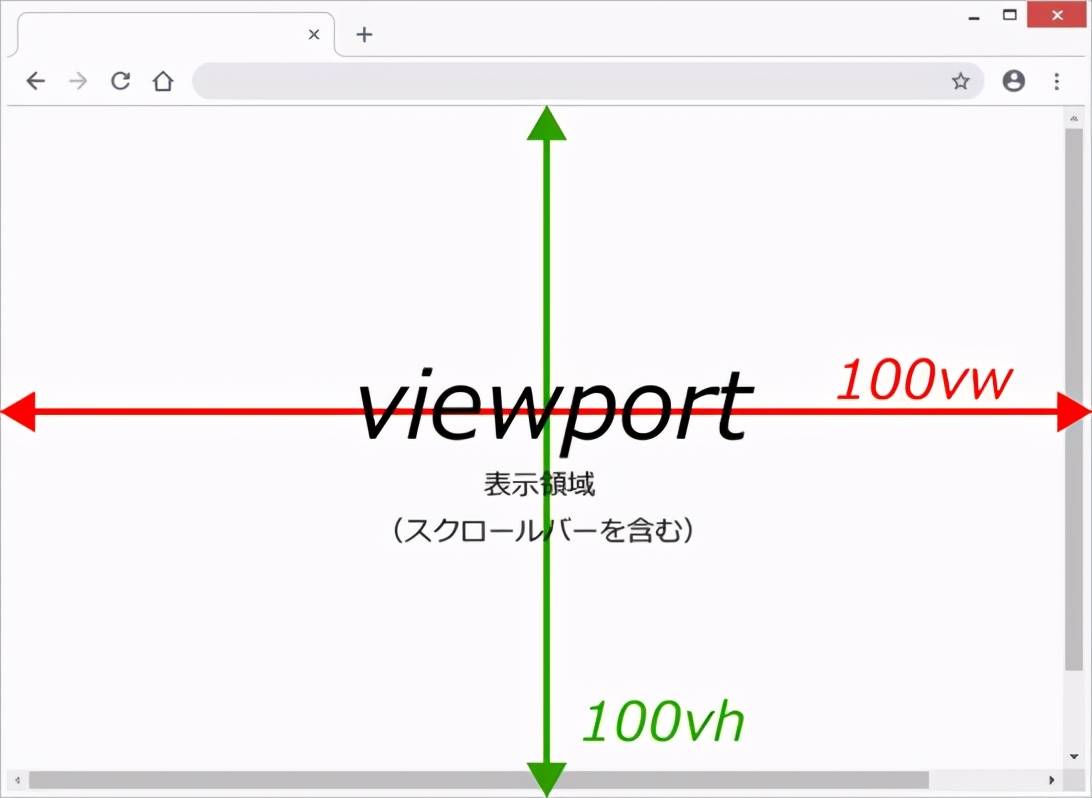
 2.1有关视口。
2.1有关视口。说到大家和vh,他们全是CSS3标准中的viewport模块,因此大家第一步要掌握什么叫Viewport。
在PC端, 视口指的是在PC端, 指的是电脑浏览器的可视性地区;而在手机端, 它涉及到3个视口: Layout Viewport(合理布局视口), Visual Viewport(视觉效果视口), Ideal Viewport(理想化视口)。视口模块中的“视口”,PC端就是指电脑浏览器的由此可见地区;完毕就是指视嘴中的合理布局视口。
2.2大家,vh,vmin和vmax。
在CSS3标准中,关键有四个视口模块:
vw: 窗口总宽的百分数 (1vw 意味着窗口总宽的 1%)vh: 窗口相对高度的百分数 (1vh 意味着窗口相对高度的 1%)vmin: 当今 vw 和 vh 中较小的一个值vmax: 当今 vw 和 vh 中比较大的一个值2.3大家,VH和%中间的差别:
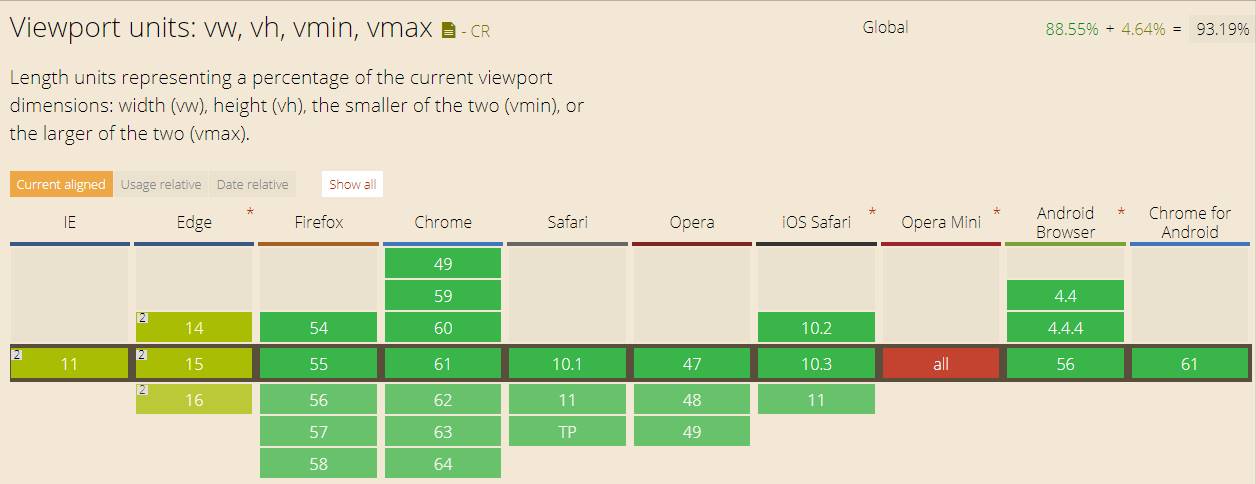
% 是对应于父原素的尺寸的比例, 而vw和vh 是窗口尺寸决策的。vw 和 vh 优点就在于可以立即获得相对高度, 而用 % 在沒有设定body相对高度的情形下, 是没法恰当得到可视性范围的相对高度的.2.4兼容模式
在手机端,iOS 8和安卓系统4.4之上都适用,微信x5核心也极致适用。