本文由 发布,转载请注明出处,如有问题请联系我们! 发布时间: 2021-08-01ui图标设计素材-ui图像和iu图像的区别
加载中怎样设计方案UI按键能够提升网址的转换率?不论是网页制作或是APP设计方案,按键全是页面设计中最核心的原素,其功能是帮助玩家进到下一步。
但结合实际,许多企业官网忽视了UI按键的关键点,不但危害了网址的客户体验,也影响到了网址的点击量和转换率。
按键设计方案有什么种类?
 一般来说,在页面设计中,一个网页页面能够有好几个按键,但最重要,最明显的按键中,客户一眼就能认出来的只有有一个,并且这种按键大多数是用高对比度色调添充的实芯按键。对于别的輔助按键,绝大多数全是文本按键或是鬼魂按键,但与此同时还要与禁止使用按键区别起来。那麼实体线按键,文本按键和鬼魂按键有什么不同呢?
一般来说,在页面设计中,一个网页页面能够有好几个按键,但最重要,最明显的按键中,客户一眼就能认出来的只有有一个,并且这种按键大多数是用高对比度色调添充的实芯按键。对于别的輔助按键,绝大多数全是文本按键或是鬼魂按键,但与此同时还要与禁止使用按键区别起来。那麼实体线按键,文本按键和鬼魂按键有什么不同呢?●文字按键:他们经常会出现在信用卡或提示框中。由于他们沒有器皿,因此在页面中的优越感比较弱,非常容易与文字搞混。必须更改字体特性以将其与文字区别起来。
●线条按键:也叫鬼魂按键。尽管线条有器皿但沒有填充颜色,但它在页面中的存有性能比文字按键更强,但它的视觉效果权重值依然很轻,因而它不可以变成网页页面上最重要的按键。
●实芯按键:十分显眼,让客户一眼就能看到它的存有,因而它通常变成网页页面上最重要的按键。
●可转换按键:主要是组成发生。好几个标志能够分享一个器皿,但只有挑选或激话一个标志。
怎样设计方案UI按键能够提升网址的转换率?
了解了UI按键的种类后,大家而言说今日的话题讨论,怎样根据UI按键提升网址的转换率,有兴趣的小伙伴能够同时收看!
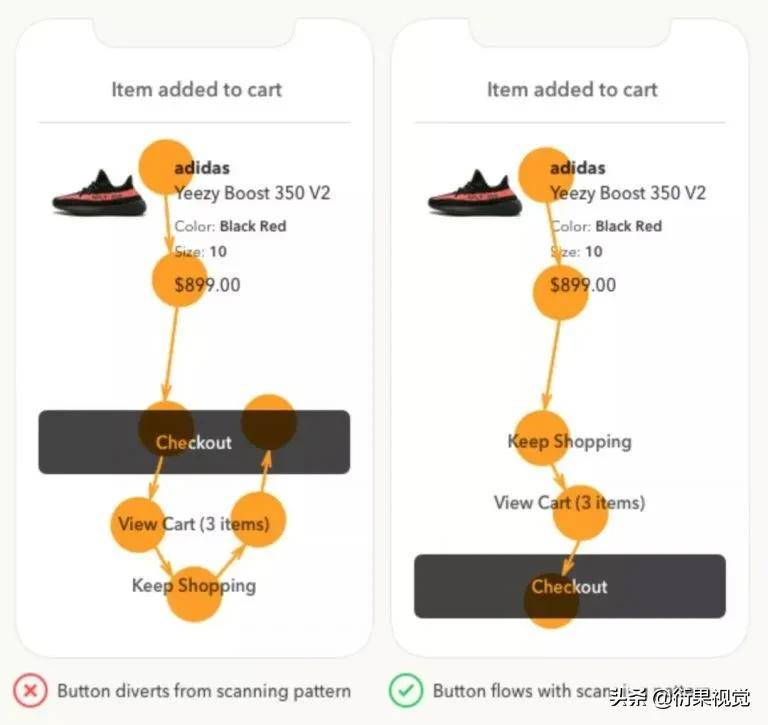
1.按阅读文章排列顺序按键。
 许多企业官网设计方案常常易犯那样的不正确,把最重要的按键放到第一位来打动消费者的专注力。实际上客户在访问网址的情况下,关注的并不是访问次序,反而是按键的款式。把最重要的按键放到第一位,而不是依照阅读文章次序从上向下排序,早已违背了人们的阅读习惯。
许多企业官网设计方案常常易犯那样的不正确,把最重要的按键放到第一位来打动消费者的专注力。实际上客户在访问网址的情况下,关注的并不是访问次序,反而是按键的款式。把最重要的按键放到第一位,而不是依照阅读文章次序从上向下排序,早已违背了人们的阅读习惯。将最重要的按键设定为高对比度色调的实芯按键,并依据人们的阅读习惯置放,能够使她们从上向下见到选择项,并在最快的时间内作出决策。除此之外,假如按键放到底端,大家用手指点一下会更便捷。
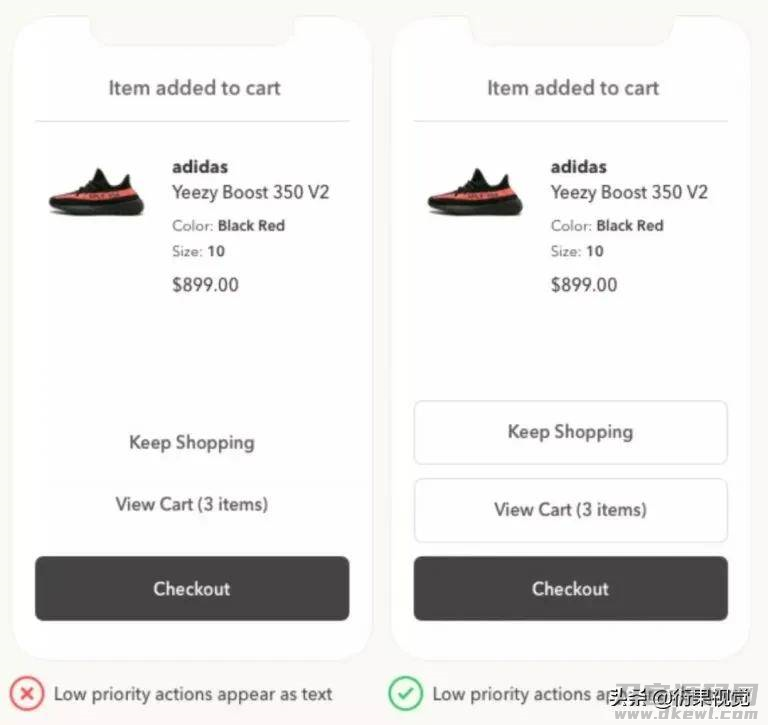
2.依据样子区别按键。
 尽管我刚刚提及了,可是輔助按键可以用文字按键来表明。但在APP设计方案中,这类设计方案不利正确引导客户点一下,尤其是文字按键的式样与文字类似时,会让客户造成搞混,没法区别是按键或是信息内容。
尽管我刚刚提及了,可是輔助按键可以用文字按键来表明。但在APP设计方案中,这类设计方案不利正确引导客户点一下,尤其是文字按键的式样与文字类似时,会让客户造成搞混,没法区别是按键或是信息内容。次之,假如按键点一下总面积过小,也会令人觉得心有余而力不足。因而,恰当的办法是挑选线条按键而不是文字按键,并正确引导客户点一下。
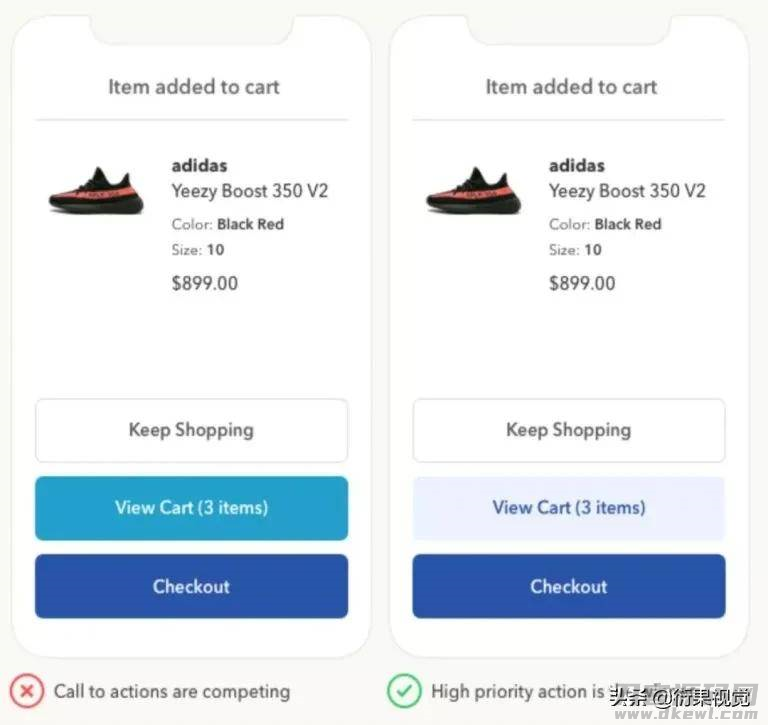
3.应用色调正确引导客户点一下。
 一般,网页页面上最重要的按键非常容易鉴别,由于他们是“独特的”,能够正确引导客户完成她们的总体目标。可是假如二级按键中有层级关联,怎么设置?
一般,网页页面上最重要的按键非常容易鉴别,由于他们是“独特的”,能够正确引导客户完成她们的总体目标。可是假如二级按键中有层级关联,怎么设置?例如在网上购物APP设计方案中,关键的按键应该是结帐,而维持买东西和查询加入购物车全是主次按键。尽管“维持买东西”和“查询加入购物车”看起来层级同样,但事实上“查询加入购物车”的优先比“维持买东西”高些,由于“查询加入购物车”比“维持买东西”更能正确引导客户轻轻松松付款。
因而,我们可以根据更改按键和按键文字的色调来打动消费者的专注力。此外,假如用同色系不一样色度的色调来区别按键,全部页面会更为和睦统一,实际效果也会更为显著。
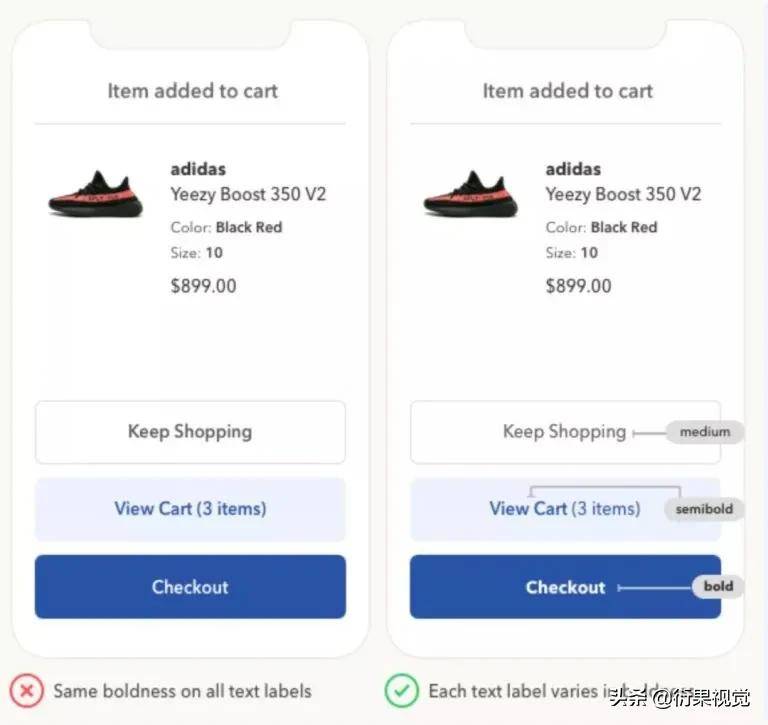
4.按键文字的薄厚。
 实际上,大家不但能够根据色调区别不一样优先的按键,还能够用不一样大小的文本形象化地表述不一样等级按键中间的关联,不但会导致生硬的视觉冲击,还能能够更好地正确引导客户点一下按键。
实际上,大家不但能够根据色调区别不一样优先的按键,还能够用不一样大小的文本形象化地表述不一样等级按键中间的关联,不但会导致生硬的视觉冲击,还能能够更好地正确引导客户点一下按键。5.加上标志。
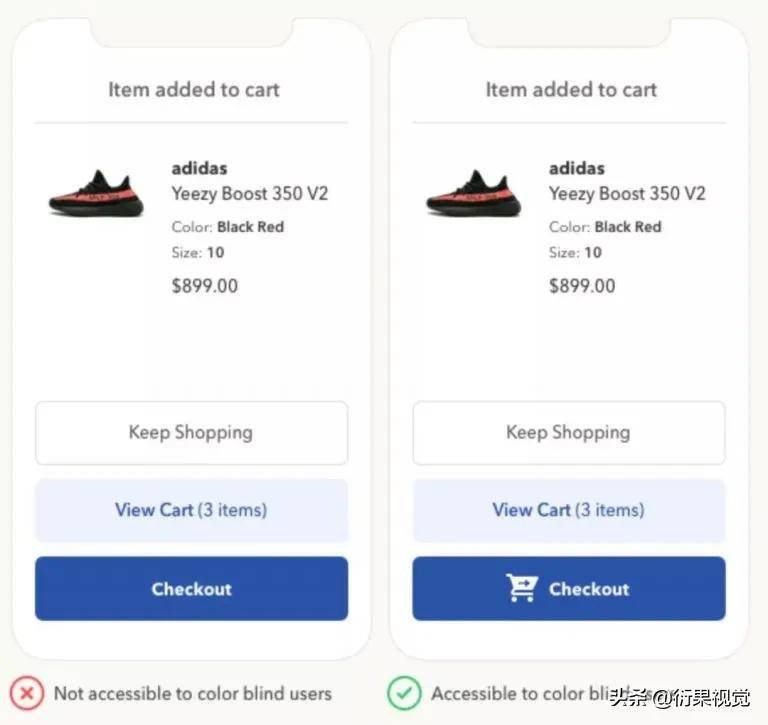
 假如想让按键更“个性化”,能够在按键文字前加上标志,注重按键的必要性。那样,即便是有视觉效果阻碍的人也可以吸引住许多人的专注力,集中化在这个按键上。
假如想让按键更“个性化”,能够在按键文字前加上标志,注重按键的必要性。那样,即便是有视觉效果阻碍的人也可以吸引住许多人的专注力,集中化在这个按键上。最终再一起来看看一些有关UI按键设计的经典作品!
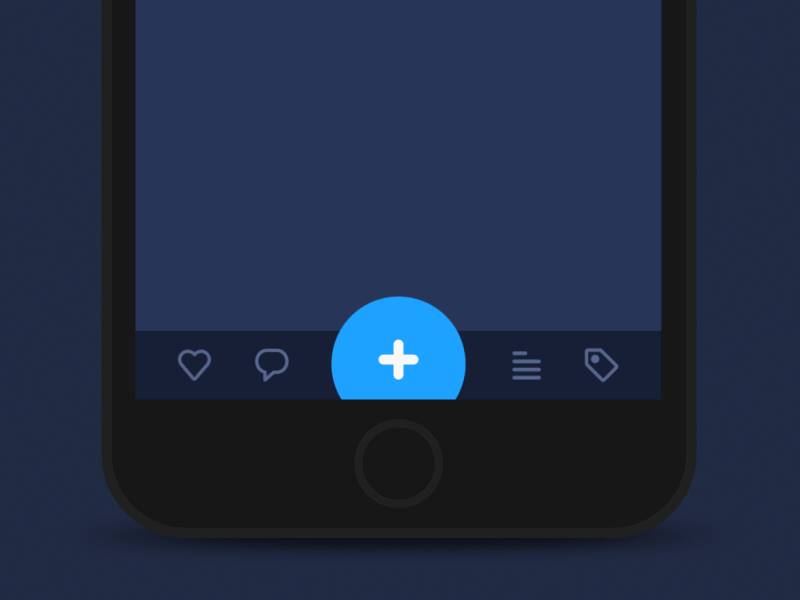
经典作品1: FAB微互动。
 闪光点:页面设计选用了“波动按键 循环系统导航栏”的表明方式,简易好用,与此同时提高了页面的挑战性,给客户留有了深入的印像。
闪光点:页面设计选用了“波动按键 循环系统导航栏”的表明方式,简易好用,与此同时提高了页面的挑战性,给客户留有了深入的印像。经典作品2:微互动交流。
 闪光点:功能键设计方案选用显眼的鼠标悬停实际效果。当鼠标通过或悬停在CTA按键处时,会开启按键的颤动实际效果,使客户难以抗拒点一下,大大增加了按键的点击量,进而正确引导客户开展下一步实际操作。
闪光点:功能键设计方案选用显眼的鼠标悬停实际效果。当鼠标通过或悬停在CTA按键处时,会开启按键的颤动实际效果,使客户难以抗拒点一下,大大增加了按键的点击量,进而正确引导客户开展下一步实际操作。经典作品3:滚动按键动漫。
 闪光点:滚动功能键选用拟人人机交互,生动活泼。融合渐变颜色和黑影的解决,全部功能键更为美观大方时尚潮流,进而增强客户点一下的不理智。
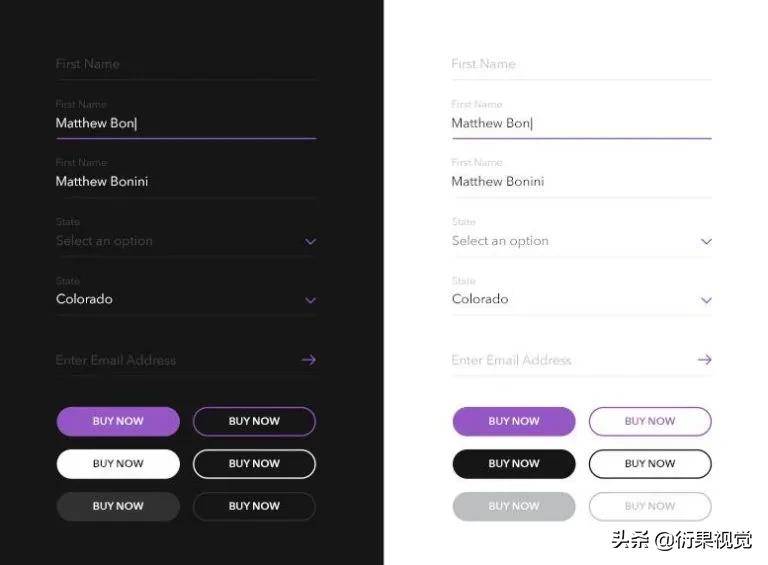
闪光点:滚动功能键选用拟人人机交互,生动活泼。融合渐变颜色和黑影的解决,全部功能键更为美观大方时尚潮流,进而增强客户点一下的不理智。经典作品4: UI原素。
 闪光点:页面设计运用了虚似按键与平面图按键的比照,融合渐变颜色,黑影及其按键尺寸的比照转变,促使页面更具有质感和吸引力。
闪光点:页面设计运用了虚似按键与平面图按键的比照,融合渐变颜色,黑影及其按键尺寸的比照转变,促使页面更具有质感和吸引力。经典作品5:真实的按键。
 闪光点:按键选用真实的设计理念,类似真实电源开关的3D按键。当客户点一下按键时,按键会传出高清蓝光,这与日常日常生活家用电器的电源开关实际效果十分类似。大家不免觉得十分亲近,下意识地点一下。
闪光点:按键选用真实的设计理念,类似真实电源开关的3D按键。当客户点一下按键时,按键会传出高清蓝光,这与日常日常生活家用电器的电源开关实际效果十分类似。大家不免觉得十分亲近,下意识地点一下。页面中的按键看起来简易,但在身后,室内设计师必须耗费很多的时长和时间去关心关键点。因而,要想根据按键设计方案来提升网址的点击量,就需要对按键的设计概论和基本原理有一定的掌握,并重视按键的实用价值和便捷性。



