本文由 发布,转载请注明出处,如有问题请联系我们! 发布时间: 2021-08-01图形化web页面设计工具-web网页制作代码
加载中微软公司开发设计的网页制作专用工具Expression Web,做为网页制作专用工具FrontPage的代替品,在作用及其扩展性层面都是有了非常大提高,它彻底消除了之前FrontPage会造成不规范网页源代码的缺陷,如今用Expression Web能够建立彻底符合规定的网址,与此同时适用全新的CSS和层,具备强劲的CSS作用,Expression Web适用asp.net2.0和XML,具备强劲的数据库操作作用。根据这种新特点,Expression Web解决了之前FrontPage给开发工作人员导致的一种“小玩具”印像,逐渐走入了技术专业网页制作工作人员的视线。 微软公司开发设计的网页制作专用工具Expression Web,做为FrontPage的代替品,进一步提高了它的基本功能和扩展性。它彻底消除了之前FrontPage会造成非标网页源代码的缺陷。如今,Expression Web能够建立彻底符合规定的网址,并且它还适用全新的CSS和涂层,并具备强劲的CSS作用。Expression Web适用asp.net2.0和XML,具备强劲的数据库操作作用。根据这种新作用,Expression Web解决了FrontPage以前给室内设计师的“小玩具”印像,慢慢进到技术专业网站设计师的视线。
微软公司开发设计的网页制作专用工具Expression Web,做为FrontPage的代替品,进一步提高了它的基本功能和扩展性。它彻底消除了之前FrontPage会造成非标网页源代码的缺陷。如今,Expression Web能够建立彻底符合规定的网址,并且它还适用全新的CSS和涂层,并具备强劲的CSS作用。Expression Web适用asp.net2.0和XML,具备强劲的数据库操作作用。根据这种新作用,Expression Web解决了FrontPage以前给室内设计师的“小玩具”印像,慢慢进到技术专业网站设计师的视线。
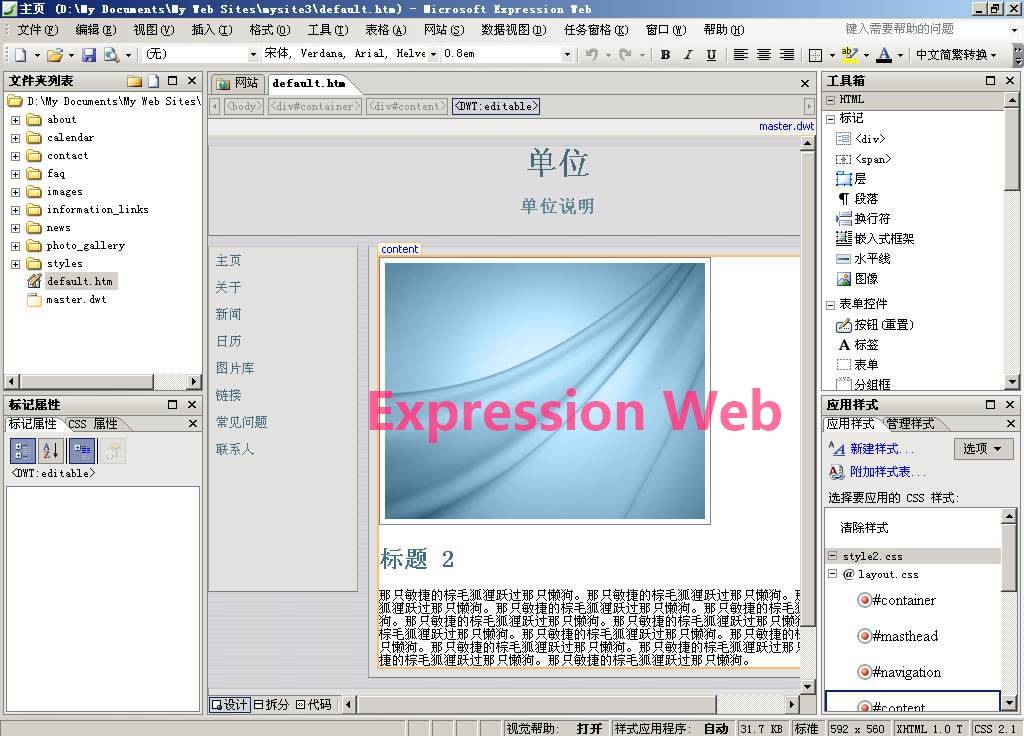
关系式网址运行显示屏。
使我们一起来看看怎么使用这一网页制作专用工具。
最先,创建一个网站。
神情网页页面是网页编辑和网站制作的强有力专用工具。在编写特殊的网页页面以前,大家第一步要对咱们的网址做一个总体的整体规划,网站设计的构造,随后开展特殊的网页编辑实际操作。在网站的建设层面,我们可以手动式做,还可以用Expression Web给予的模版全自动建立。
(一)开设一般场地。
点一下指令“文档→新创建→网址”开启“新创建网址”提示框,在左对话框挑选“基本”,在右对话框表明必须建立的网站风格。
只有一个网页页面的网址:建立一个只有一个空乳白色网页页面的新的网站。
空乳白色网址:建立一个沒有內容的新的网站。
点一下“特定新的网站部位”右边的“访问”按键,挑选储存网址的部位。最终,点一下“明确”按键,一个新的网址可能创建。
(2)应用导进指导创建网站。
根据这类方法,能够建立网站,而且能够将已创建的网址或文档(文件目录)导到当今网址中。它选用指导式的实际操作,正确引导客户一步一步进行网站建立。
点一下指令“文档→新创建→网址”开启“新创建网址”提示框,在左对话框挑选“基本”,在右对话框挑选“网址导进指导”,随后点一下“访问”按键挑选新的网站的部位;点一下“明确”按键,开启“导进网址指导”提示框。客户能够挑选五种方法导进文档,包含Http,Ftp,WebDAV,FrontPage Server Extensions和系统文件。这儿我挑选从该设备导进文档,因此大家挑选“系统文件”,随后点一下“访问”按键挑选要导进的文件名称。点一下“进一步”按键2次,最终点一下“进行”开启“本地网站”和“远程控制网址”对话框。点一下“远程控制网址”下边的“网站发布”按键,将远程控制网址中的文档公布到本地网站,能够在“文件夹名称目录”中见到导进文档的內容。
(3)应用模版创建网站。
Expression Web内嵌了各种各样网站模版,客户能够应用这种模版建立自身须要的网址。
点一下指令“文档→新创建→网址”,开启“新创建网址”提示框,在左对话框挑选“模版”,在右对话框列举模版网站类型,包含本人,机构,中小企业。假如选用了一种种类,能够在右边的浏览地区查验其外型款式。点一下“访问”按键,挑选储存网址的部位,随后点一下“明确”按键。恰当地改动模版中的每一个网页页面以变成您自身的网址比较简单。假如用户名为一个机构或本人建立了一个小网站,那麼应用这类方式是最省时省力的。
第二,建立一个新的网页页面。
点击“文档→新创建→网页页面”指令,开启“新创建网页页面”提示框,Expression Web能够建立“基本”,“asp.net”,“ css布局”,“css样式表”,“框架网页”4种类别的文档,每一种文档又包括很各种类型,在左边的对话框中选定一种种类,在中间的对话框中列举详尽的归类,右侧的对话框是浏览区,能够浏览一些网页页面的外形款式,选定要建立的网页页面种类,点击“明确”按键就可以。一般常见的文件种类在“基本”归类上都能够寻找。 点一下“文档→新创建→网页页面”开启“新创建网页页面”提示框。Expression Web能够建立四种种类的文档:“基本”,“asp.net”,“css布局”,“css样式表”和“框架网页”,每一种文档都包括很多种类。在左边对话框中挑选一种种类,并在中间对话框中列举详尽类型。右侧的窗子是。普遍的文件种类能够在“基本”类型中寻找。
点一下“文档→新创建→网页页面”开启“新创建网页页面”提示框。Expression Web能够建立四种种类的文档:“基本”,“asp.net”,“css布局”,“css样式表”和“框架网页”,每一种文档都包括很多种类。在左边对话框中挑选一种种类,并在中间对话框中列举详尽类型。右侧的窗子是。普遍的文件种类能够在“基本”类型中寻找。
建立新网页页面。
此外,点一下菜单栏中“新建文档”右边的点击按键,在弹出来的菜单中选择“网页页面”,还可以开启“新创建网页页面”提示框。自然,还可以立即从弹出来菜单中选择要建立的网页页面种类,如HTML,ASPX,CSS等。
您能够利用下列方式随时随地浏览编写后的网页页面。浏览前留意保存网页。
方式一:点一下“文档→电脑浏览器浏览”指令,随后在进行的子菜单中选择电脑浏览器和对话框尺寸。
方式二:点一下菜单栏中的浏览按键,或是点一下按键边上的箭头符号,在下拉列表中挑选电脑浏览器和对话框尺寸。
方式三:立即按F12。
第三,建立网页链接。
网页链接可能是文本或照片,还可以连接到平台或其它网址,文档,程序流程或电子邮件中的网页页面。
1.挑选要创建网页链接的文字或照片。要是没有挑选文字或照片,总体目标URL将表明为网页链接文字。
2.点击菜单栏中的“插进→网页链接”指令或“插入超链接”按键,弹出来“插入超链接”提示框。
3.设定网页链接的主要参数內容:
在“要表明的文字”框中键入网页链接要表明的文字內容。
点击“屏幕提示”按键,在弹出来的提示框中键入屏幕提示文字,当您将电脑鼠标挪动到网页链接处时,将表明该文字。
假如您要想连接到系统中的网页页面,请在“当今文件夹名称”目录中挑选一个网页页面。假如要连接到外界网址,请在“详细地址”框中键入网址。
点一下“总体目标架构”,能够在弹出对话框中设定浏览器的开启方式。假如您想在新的预览对话框中开启网页链接,挑选“新页面”。
假如您想连接到电子邮箱详细地址,挑选“电子邮箱详细地址”,随后在右边对话框中键入“电子邮箱详细地址”和邮件主题。
4.设定后,点击明确。
第四,添加图片。
将鼠标指针挪动到网页页面中要想添加图片的部位,点一下指令“插进→照片→来源于文档”或是立即点一下菜单栏中的“在文档中添加图片”按键,开启“照片”提示框,挑选必须的图片文件,点一下“插进”按键,会发生“輔助基本功能”提示框。在“取代文字”框中,键入“免费下载图型,找不着图型或网址”。要加上更具体的叙述,请单击“访问”按键,挑选一个文档,随后点击“开启”按键。自然,您还可以挑选没有“輔助基本功能”提示框中键入內容,随后点击“明确”将照片插进网页页面。
形容词 (verb的简称)建立一个报表。
在关系式网址中创建表有这两种方式。
(1)应用专用工具按键插入表格。
将插进点挪动到网页页面中报表要插进的部位,点按菜单栏中的“插入表格”按键,会弹出来报表对话框。将电脑鼠标拖拽到右下方,报表尺寸将表明在报表框中。当报表规格符合规定时,点击鼠标在网页页面中插进空报表。
(2)应用莱单指令进到表格。
将插进点挪动到网页页面中报表要插进的部位,点一下“报表→插入表格”指令,会发生“插入表格”提示框。键入报表需要的“个数”和“行数”,随后在“合理布局”,“外框”和“环境”中设定报表的别的主要参数,点一下“明确”按键,网页页面中会经常出现一个报表。
连系动词建立框架网页。
框架网页是一种独特的网页页面,它不包含由此可见的內容。它仅仅一个对话框,包括好几个架构。每一个架构能够表明一个单独的网页页面,好几个架构中间能够设定网页链接。这种架构的结合称之为框架网页。
点一下“文档→新创建→网页页面”指令,开启“新创建”网页对话框,点一下“网页页面”菜单栏中的“框架网页”。您能够在右边的方式中见到十种内嵌架构网站模板和浏览照片。挑选一个模版,点一下“明确”按键,建立一个框架网页。
创好的框架网页都还没內容,因而客户还要用网页页面的內容添充每一个架构。有这两种方式:
假如早已在网址中编写了网页页面,能够点一下架构中的“设定原始网页页面”按键,开启“插入超链接”提示框,在文档目录中挑选一个网页源代码,还可以同时在“详细地址”栏中输入网址,点一下“明确”按键,将网页页面插进架构中。
假如您并未制作网页,必须为架构建立新的网页页面,请点按架构中的“新网页页面”按键以逐渐编写新网页页面。
七,建立css样式表。
应用Expression Web,建立css样式表十分便捷,能够用于设定网页页面以及內容的文件格式。
(1)建立外界css样式表。
点击指令“文档→新创建→CSS”新创建css样式表文档,随后点击“运用款式”每日任务视图中的“新创建款式”按键,开启“新创建款式”提示框,在“选择符”中挑选要界定的标识,在“界定部位”下拉框中挑选“目前css样式表”,在下面的“类型”地区设定全部主要参数,随后点击。
(2)建立內部css样式表。
最先,开启要建立內部css样式表的网页页面,随后点击“运用款式”每日任务视图中的“新创建款式”按键。在“新创建款式”提示框的“界定部位”下拉列表中,挑选当今网页页面,挑选要在选择符中界定的标识,并设定下列全部主要参数。点击“明确”,css样式表将全自动插进到网页页面中的标识中间。
八,插层。
点击每日任务视图→涂层指令,在右下方控制面板表明涂层每日任务视图,随后将鼠标指针挪动到要在网页页面中插入图层的部位,点击指令插进→HTML→涂层,或是点击涂层每日任务视图中的插入图层按键,在网页页面中插入图层。
您还可以点击“涂层”每日任务视图中的“绘制图层”按键,随后用电脑鼠标拖拽网页页面来绘制图层。
九,加上动态网站实际效果。
为了更好地使网页页面活力四射,转变和诱惑力,大家常常还要增加一些独特属性,如响声,动漫,弹出对话框,网页页面衔接实际效果等。在Expression Web中,大家不用撰写单一的编码就可以轻轻松松完成这种动画特效。
1.加上互动式按键。
将鼠标指针挪动到要加上按键的部位,点一下“插进→互动按键”指令,开启互动按键提示框,开展如下所示设定:
在“按键”菜单栏的“按键”目录中,点击以挑选按钮样式,在输入框中键入要在按纽上表明的文字,点击“连接”边上的“访问”按键,随后在“开启编写网页链接”提示框中寻找并点击要连接到的文档,URL或电子邮件详细地址。
在“字体样式”菜单栏上,您能够在各种各样按键情况下设定文字的字体样式,款式,两端对齐方法和色调。
在“图象”菜单栏上,您能够设定要建立的影像的尺寸,及其是不是建立相匹配于各种各样按键情况的图象。
设定好各类主要参数后,点一下“明确”按键,网页页面上面发生一个互动按键。
2.加上网页页面衔接实际效果。
神情网页页面能够利用动态性HTML技术性完成网页页面中的动态性变换。当客户访问网址时,从一个网页页面转换到另一个网页页面会出现淡入淡出,退出,擦掉等不一样的实际效果。
给网页页面加上衔接实际效果的具体步骤如下所示:开启要加上衔接实际效果的网页页面,点一下文件格式→网页页面衔接指令,打开网站衔接提示框,从事情下拉列表中挑选要运用实际效果的事情,在延迟时间中键入衔接实际效果的延迟时间,在衔接实际效果目录中单击要想的衔接实际效果种类,最终点一下明确。
3.向网页页面原素加上个人行为。
我们可以向全部网页页面,图象,文字,连接或网页页面中的一个或好几个原素加上个人行为,如下所示所显示:
最先点击“文件格式→个人行为”指令,开启右下角控制面板的“个人行为”每日任务视图,随后挑选要加上个人行为的网页元素,如文字或图型。在“个人行为”每日任务视图中,点一下“插进”按键弹出来下拉列表,点一下所需实际操作弹出来设定提示框。针对不一样的实际操作,提示框的具体内容是不一样的。设定进行后,点一下“明确”。要挑选不一样的事情,请在“事情”下,点击默认设置事情右边的下拉菜单,并从弹出式菜单中选择需要的事情。
X.网站发布。
在网站发布以前,客户应最先申请流程中间的ftp地址,登录名和登陆密码空。
1.开启要发表的网址。
2.点击指令“网址→远程控制网址”转换到远程控制网址主视图。
3.在远程控制网址主视图中,点击远程控制网址特性按键。
4.开启远程控制网址特性提示框,并在远程控制网址菜单栏中挑选服务器类型。因为大部分网址全是根据传输协议书文件上传,因此大家挑选文件传送协议书,随后在远程控制网址部位键入文件传送协议书详细地址,在文件传送协议书文件目录中键入提交的文件目录。要是没有键入文件目录,默认设置大会上传入网址网站根目录。
5.点一下“明确”按键,键入网址的登录名和登陆密码。
6.点击明确开启远程控制网址。挑选要在远程控制网站更新的文件目录,双击鼠标开启。
7.在“远程控制网址”控制面板的“公布全部已变更的网页页面”下,挑选“当地到远程控制”选择项。
8.在“本地网站”视图中,右键单击不愿公布的每一个文档,随后在弹出来的快捷按钮中点击“不公布”指令。
9.点一下“网站发布”按键。
假如您想在本地网站和远程控制网址中间迅速挪动文档,还可以点击文档并将其拖放进总体目标网址。









