本文由 发布,转载请注明出处,如有问题请联系我们! 发布时间: 2021-08-01web原型设计思路-axure网页制作教程
加载中引言
原形是一个产品模型。根据制做那样的实体模型,大家能够更直观地感受到商品的作用,让队伍组员和新项目涉众掌握设备的大概状况。原形生产制造的品质可以直接危害大家对设备的了解和了解,及其要求传送的精确性。原形具体指导设计方案,开发设计和检测,间接性干扰商品的最后品质。因而,设计方案一个优质的模型对所有新项目而言是十分关键的,因此大家必须勤奋将原型图得更强。
在科学研究了很多优异的设计案例后,大家发觉全部杰出的原形都具备下列五个特性:统一的制定规格和合理布局构造,雅致的色彩搭配,清楚的文字规范,高效率的主设计方案和强劲的部件系统软件。好的原形好像给人的印像是简约,清楚,统一,网页页面中间的逻辑顺序也很清楚。下边咱们来剖析一下这五个特性:
特点1:明确设计方案规格和页面合理布局。
不论是设计方案手机端网页页面,或是PC端网页页面,大家最先都必须明确好网页页面的制定规格,一般手机端网页页面的制定规格为375(总宽) x 667(相对高度),在Axure RP9的版本号之中,根据网页页面款式,我们可以依据设计方案必须或是演试机器设备的屏幕分辨率挑选适宜的手机端网页页面规格。如果是PC端网页页面,总宽一般设定为1024,相对高度一般不设限制。 不论是设计方案手机界面或是PC网页页面,大家一方面必须明确网页页面的设计方案尺寸。一般手机界面的制定规格为375(宽)x 667(高)。在Axure RP9中,根据网页页面款式,我们可以依据设计方案要求或演试机器设备的屏幕分辨率挑选适宜的挪动网页页面尺寸。如果是PC网页页面,总宽一般设定为1024,相对高度一般不受到限制。
不论是设计方案手机界面或是PC网页页面,大家一方面必须明确网页页面的设计方案尺寸。一般手机界面的制定规格为375(宽)x 667(高)。在Axure RP9中,根据网页页面款式,我们可以依据设计方案要求或演试机器设备的屏幕分辨率挑选适宜的挪动网页页面尺寸。如果是PC网页页面,总宽一般设定为1024,相对高度一般不受到限制。
网页页面尺寸
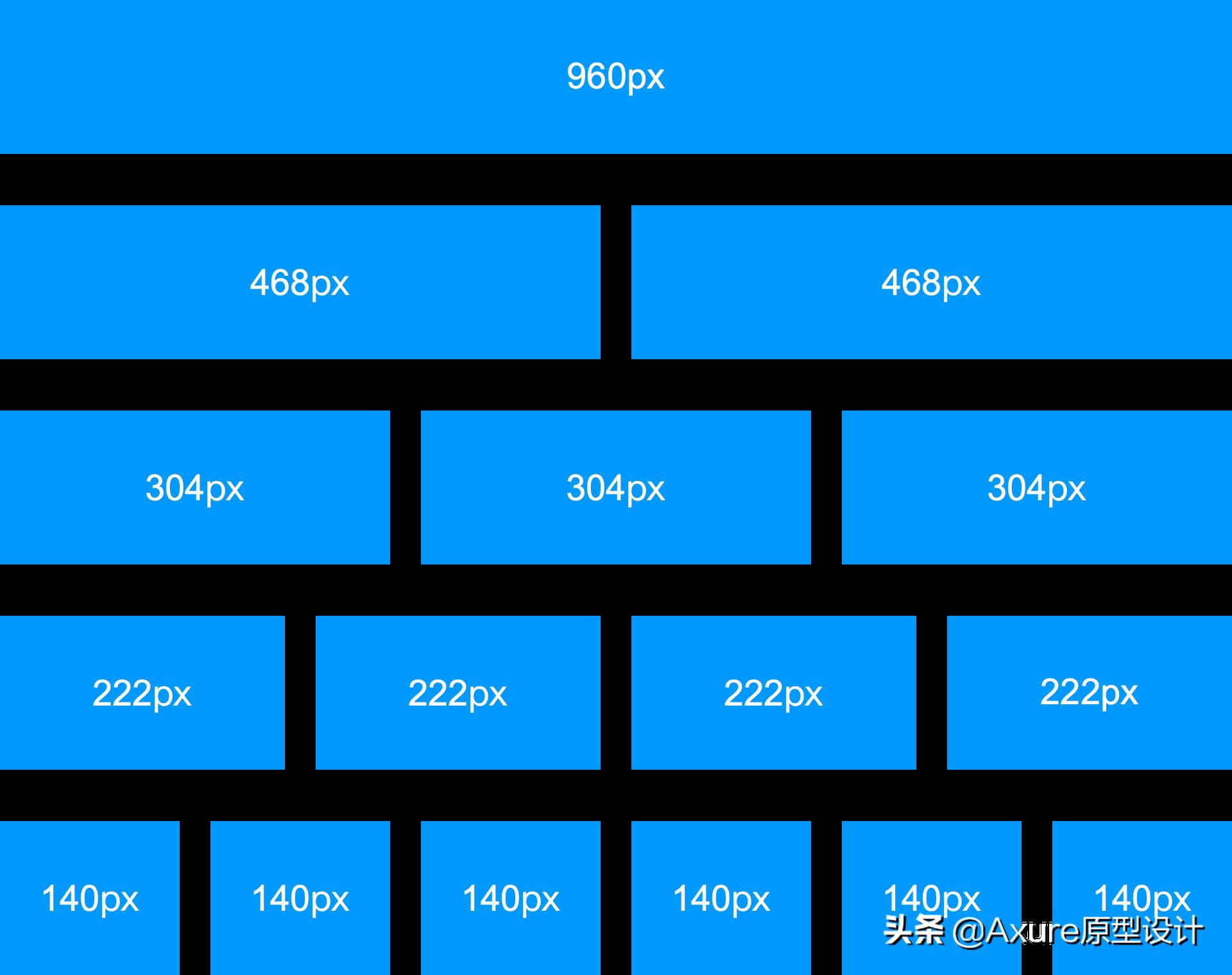
这儿关键表明下PC端的制定规格,明确完后网页页面规格,下面大家必须依据产品需求来明确网页页面的设计版式及其页面合理布局,从纵向上看将网页页面必须分为好多个版面,每一个版面中间的留白艺术空隙多少钱,这种都必须统一。在设计方案PC端网页页面的情况下,依据栅格系统的设计原理,从横着上把网页页面切分成24个格子,那样有利于页面的合理布局,不论是两等份,三等份,四等分,六等分都能够达到设计规定。每一个版面中间的空隙一般为6px,8px,10px,12px,14px,不管挑选什么样子的空隙规格,都需要留意每一个版面中间的留白艺术空隙要维持相同。 这儿透露了PC的制定规格,明确了网页页面规格。下面必须依据产品需求明确网页页面的设计方案合理布局和页面合理布局。从横着看来,网页页面必须分为好多个一部分,每一个一部分中间的空缺必须统一。在设计方案PC端网页页面时,依据网格图系统软件的设计原理,将网页页面横着分成24个格子,便捷了页面的合理布局。不论是两等份,三等份,四等份,六等份,都能达到设计规定。每一个块中间的空隙一般为6px,8px,10px,12px和14px。不管挑选什么样子的空隙规格,都需要留意维持每一个块中间的空缺空隙相同。
这儿透露了PC的制定规格,明确了网页页面规格。下面必须依据产品需求明确网页页面的设计方案合理布局和页面合理布局。从横着看来,网页页面必须分为好多个一部分,每一个一部分中间的空缺必须统一。在设计方案PC端网页页面时,依据网格图系统软件的设计原理,将网页页面横着分成24个格子,便捷了页面的合理布局。不论是两等份,三等份,四等份,六等份,都能达到设计规定。每一个块中间的空隙一般为6px,8px,10px,12px和14px。不管挑选什么样子的空隙规格,都需要留意维持每一个块中间的空缺空隙相同。
设计方案规格 设计方案规格
设计方案规格
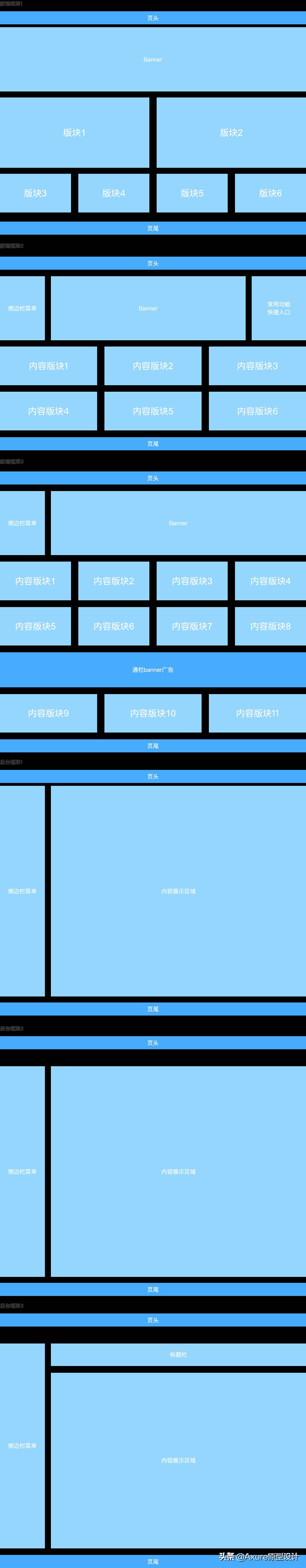
网页布局架构
特性:商品色彩清楚。
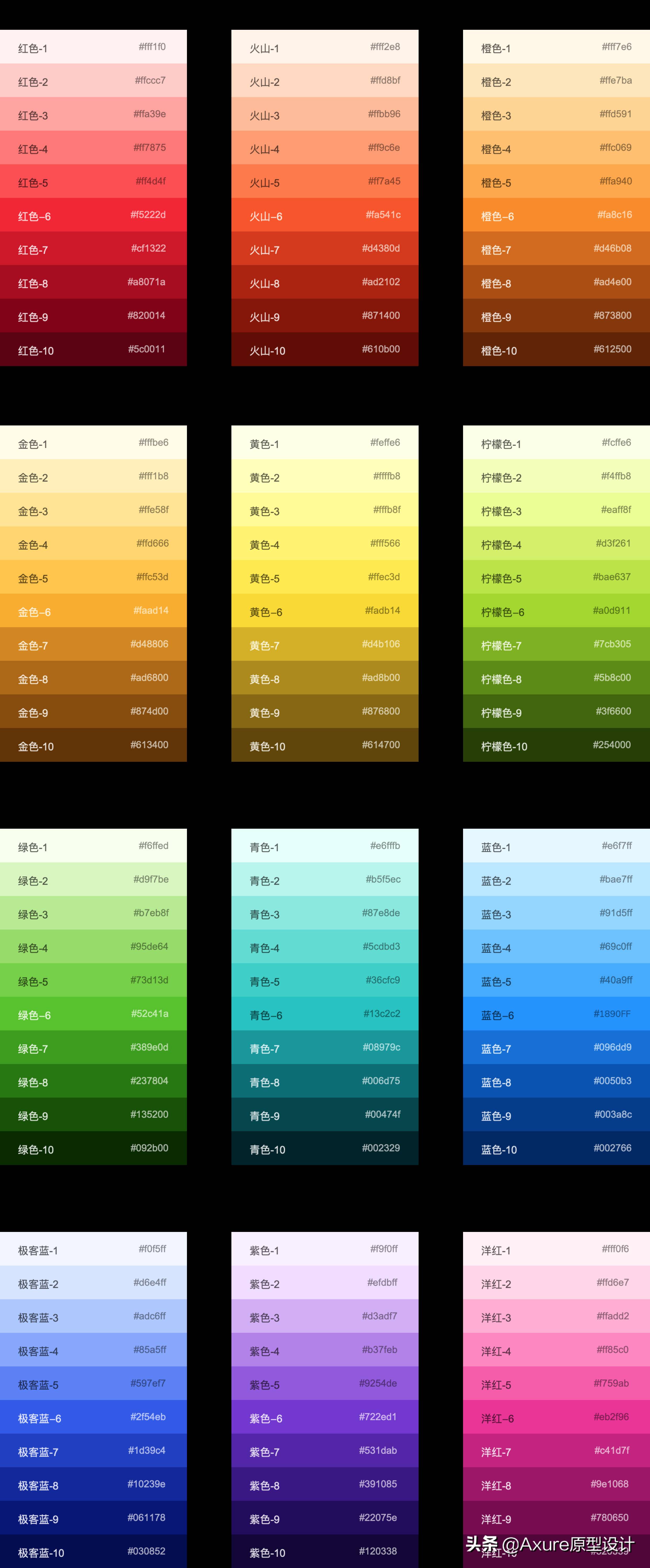
设计标准中还需要重视色彩搭配的统一,最先明确商品的知名品牌色,知名品牌色即为商品的主色,主色一般只有有一个。明确了主色,还必须明确2个輔助色,一个商品的色彩搭配最好是不必高于3种色,尤其是同一个网页页面的色调更不可超出3种,研究表明同一个网页页面的色调超出3种之上,网页页面给人的觉得便会感觉错乱,令人把握不住关键信息内容。知名品牌的logo,实际操作按键,及其导航栏等应应用主色,关键的文本信息内容应应用主色。主次的实际操作按键,网页页面的情况信息内容,一部分信息提示能够应用輔助色。同一个按键的不一样情况,能够应用同一色调的不一样轻重度或对比度来区别情况。统一用色,能够让原形看起来更简约,防止出现五彩斑斓的黑,或是令人目不暇接的色彩搭配。色调标准的目地关键用以向客户传递统一的视觉效果感观,一眼就可以记牢物品的色调。自然有一些产品运营,UI设计师很有可能更偏向于高级灰这类经点颜色,最后的色彩搭配会交给视觉设计师来明确,但就算应用高级灰也需要重视色彩搭配的统一,同一个设计风格在不一样的网页页面中间要维持色彩搭配的统一。 在设计标准中,也需要留意颜色的统一,最先明确商品的知名品牌颜色,这也是商品的主色,一般仅有一种主色。明确基本色时,必须明确二种輔助色。商品尽量不必超出三种颜色,尤其是同一网页页面。研究表明,假如同一页表面有三种之上的色调,网页页面会觉得错乱,大家将没法把握重要信息内容。关键色调运用于品牌图标,实际操作按键,导航栏等。,关键的文字信息应当应用基本色。輔助色调可用以輔助实际操作按键,网页页面情况信息内容和一些信息提示。同一按键的不一样情况能够根据同一色调系统软件的不一样色彩或对比度来区别。统一的色彩能够使原形看上去更简易,防止五颜六色的灰黑色或眩目的色彩搭配。色调标准的意义主要是给客户传递一个统一的視覺印像,让客户对设备的色泽一目了然。自然,有一些产品运营和UI设计师很有可能更喜欢黑,白,灰,最后的色彩搭配会由视觉设计师决策。但即便应用黑,白,灰,也需要留意色彩的统一,同一设计风格要维持不一样网页页面中间色调的统一。
在设计标准中,也需要留意颜色的统一,最先明确商品的知名品牌颜色,这也是商品的主色,一般仅有一种主色。明确基本色时,必须明确二种輔助色。商品尽量不必超出三种颜色,尤其是同一网页页面。研究表明,假如同一页表面有三种之上的色调,网页页面会觉得错乱,大家将没法把握重要信息内容。关键色调运用于品牌图标,实际操作按键,导航栏等。,关键的文字信息应当应用基本色。輔助色调可用以輔助实际操作按键,网页页面情况信息内容和一些信息提示。同一按键的不一样情况能够根据同一色调系统软件的不一样色彩或对比度来区别。统一的色彩能够使原形看上去更简易,防止五颜六色的灰黑色或眩目的色彩搭配。色调标准的意义主要是给客户传递一个统一的視覺印像,让客户对设备的色泽一目了然。自然,有一些产品运营和UI设计师很有可能更喜欢黑,白,灰,最后的色彩搭配会由视觉设计师决策。但即便应用黑,白,灰,也需要留意色彩的统一,同一设计风格要维持不一样网页页面中间色调的统一。
丰富多彩的色彩搭配。
特性:明确标识符的应用规范。
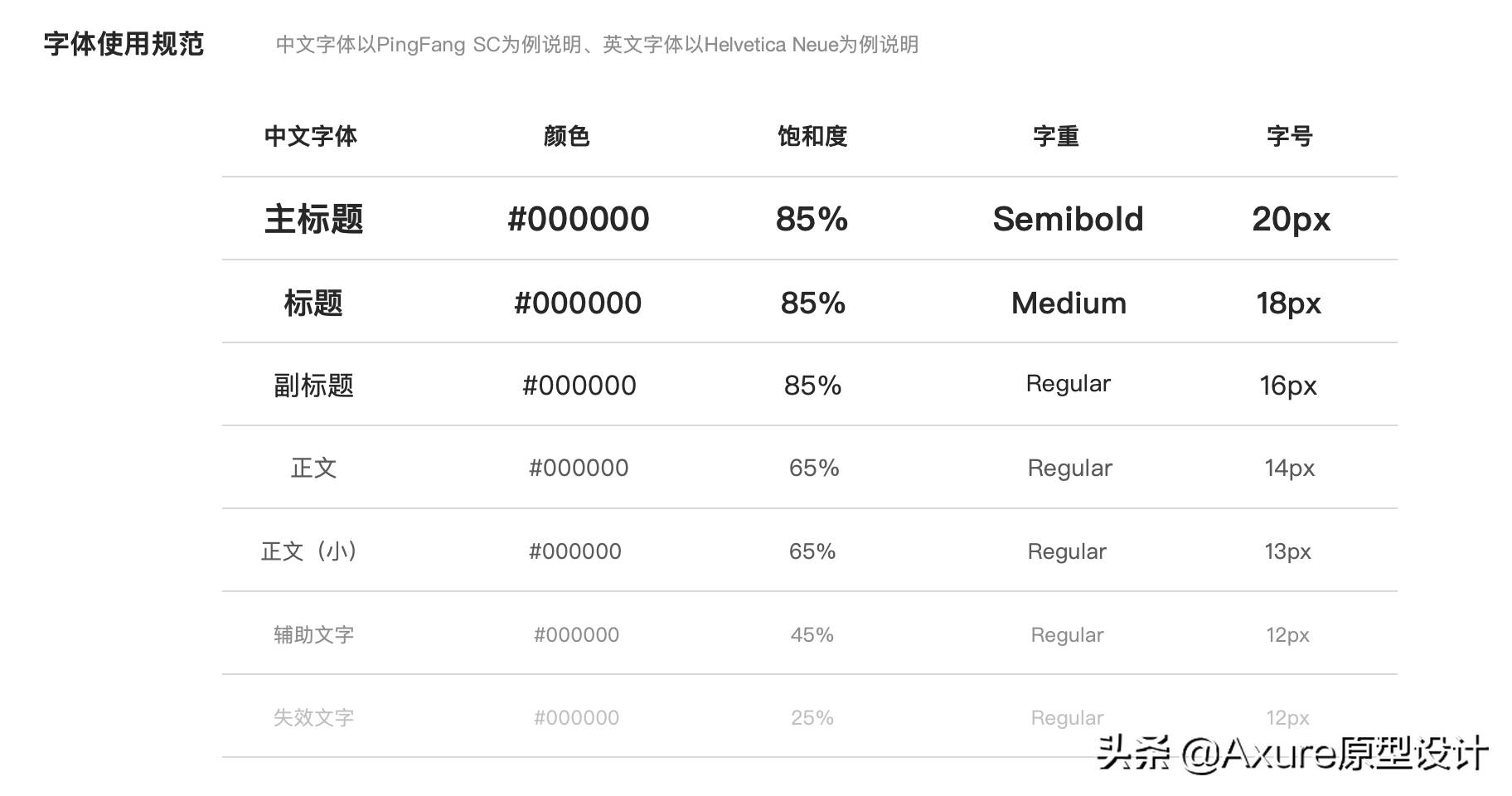
商品信息是由文本,照片视频传递的,而绝大多数的消息也是以文本做为媒介。因而,在开展商品原型图,大家也必须验证科学研究下文本的应用。最先,大家必须明确文本的字体样式,和色调的标准一样,字体样式的应用较多不可超出3种,能应用同一种字体样式虽然是较好的。手写字体强烈推荐大伙儿应用PingFang SC,Langting SC,Microsoft YaHei,英文字强烈推荐应用Helvetica Neue,Symbol,Arial。依据文本消息的关键水平,文本种类,所运用的字体大小也是不一样的,一般,越关键的文本信息内容应用的字体大小也越大。绝大多数的文本尽可能应用同一个色调,这儿强烈推荐全黑#000000,不一样种类的文本能够采用不一样的对比度来开展区别。下边这二张图,梳理了不一样种类的文本应用的字体大小,文本色调。 商品信息是根据文本,照片,视頻来传递的,绝大多数信息内容是根据文本来安装的。因而,在商品原型图中,大家还必须验证已经科学研究的标识符的应用。最先,大家必须明确文字的字体样式。和色调的要求一样,字体样式不可以超出三种。最好是应用同样的字体样式。手写字体强烈推荐方平SC,朗廷SC,微软雅黑,英文字强烈推荐Helvetica Neue,Symbol,Arial。依据文字信息内容的必要性和文件的种类,应用的文字大小也不一样。一般来说,文字信息内容越关键,字体样式越大。大部分人物角色尽量应用同样的色调。这儿强烈推荐纯黑色#000000。不一样种类的标识符能够根据不一样的对比度来区别。下边二张图早已梳理出了不一样种类标识符的尺寸和色调。
商品信息是根据文本,照片,视頻来传递的,绝大多数信息内容是根据文本来安装的。因而,在商品原型图中,大家还必须验证已经科学研究的标识符的应用。最先,大家必须明确文字的字体样式。和色调的要求一样,字体样式不可以超出三种。最好是应用同样的字体样式。手写字体强烈推荐方平SC,朗廷SC,微软雅黑,英文字强烈推荐Helvetica Neue,Symbol,Arial。依据文字信息内容的必要性和文件的种类,应用的文字大小也不一样。一般来说,文字信息内容越关键,字体样式越大。大部分人物角色尽量应用同样的色调。这儿强烈推荐纯黑色#000000。不一样种类的标识符能够根据不一样的对比度来区别。下边二张图早已梳理出了不一样种类标识符的尺寸和色调。
文字使用标准。
特性:擅于应用高手。
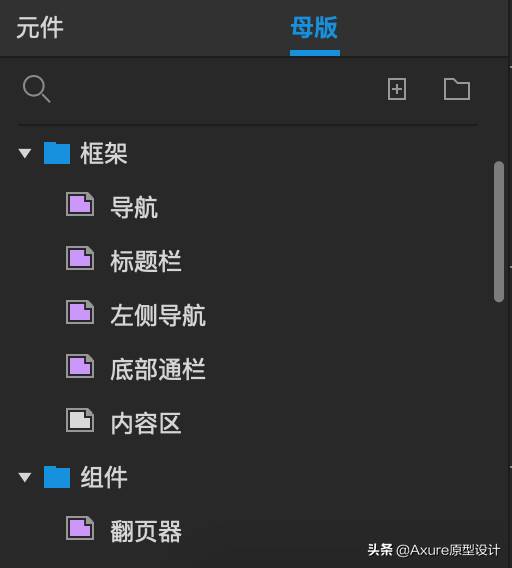
同一个商品原型图之中,我们可以将一些利用率较高的部件,模版设定为母版,如导航菜单,文章列表,产品列表,页头,页尾,报表,各种表格等都能够设定为母版,下一次应用,立即从母版中拖动。培养应用母版的良好的习惯,能够大大提升大家的设计方案高效率。依据应用要求的不一样,能够将设计方案內容转换为不一样种类的母版。母版种类分成三种:固定不动型母版,随意型母版及其摆脱型母版。固定不动型母版,一般部位是固定不动好的,不可以其他的变化部位,如页头,App的底端导航栏等;随意型母版,在插入的情况下,能够灵便改动部位,这种类的母版也是应用最普遍的母版;最终一种便是摆脱型母版,这类母版与前边二种母版较大的差异是在引入网页页面中改动它的內容,而不容易直接影响到原母版的內容,就好像是摆脱了父子关系。此外二种母版, 假如在引入网页页面中开展改动,则会同歩改动原母版的內容,她们中间维持了一种独特的父子关系。 在同一个商品的原型图中,我们可以将一些利用率较高的部件和模版设定为母版,如导航菜单,文章列表,产品列表,页眉,底部,报表,各种各样表格等。,这种都能够设定为主导控样子,下一次立即从主控芯片样子拖拽就可以。培养应用master的良好的习惯,能够进一步提高人们的设计方案高效率。依据不一样的应用要求,设计方案內容能够转换为不一样种类的高手。高手有三种:固定不动高手,随意高手和超逸高手。固定不动主,一般部位是确定的,部位是不可以人为因素更改的,例如页眉,App的底端导航栏等。一切种类的主控芯片都能够在饮用时灵便改动部位,这类型号的主控芯片也是运用最普遍的主控芯片;最后一个是超逸高手。这一母版与前2个母版较大的差异是,它的信息在引入网页页面中被改动,而不危害原母版的內容,这好像摆脱了父子关系。针对此外二种母版,假如在引入页中改动,那麼原母版的信息也会同歩改动,而且维持一种独特的亲子关系。
在同一个商品的原型图中,我们可以将一些利用率较高的部件和模版设定为母版,如导航菜单,文章列表,产品列表,页眉,底部,报表,各种各样表格等。,这种都能够设定为主导控样子,下一次立即从主控芯片样子拖拽就可以。培养应用master的良好的习惯,能够进一步提高人们的设计方案高效率。依据不一样的应用要求,设计方案內容能够转换为不一样种类的高手。高手有三种:固定不动高手,随意高手和超逸高手。固定不动主,一般部位是确定的,部位是不可以人为因素更改的,例如页眉,App的底端导航栏等。一切种类的主控芯片都能够在饮用时灵便改动部位,这类型号的主控芯片也是运用最普遍的主控芯片;最后一个是超逸高手。这一母版与前2个母版较大的差异是,它的信息在引入网页页面中被改动,而不危害原母版的內容,这好像摆脱了父子关系。针对此外二种母版,假如在引入页中改动,那麼原母版的信息也会同歩改动,而且维持一种独特的亲子关系。
妙用大神。
特点5:搭建自身的组件库。
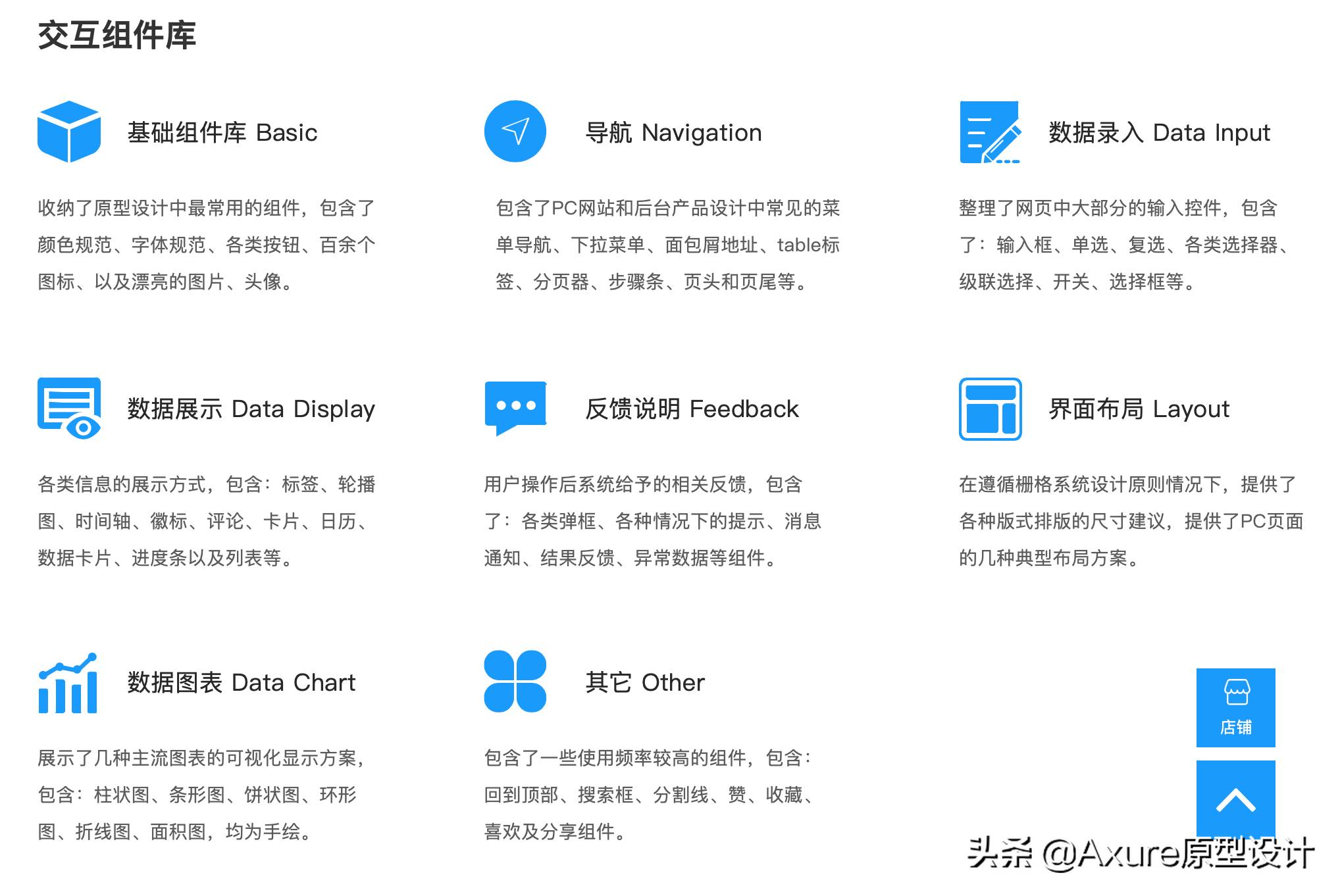
伴随着参加的制定新项目愈来愈多,大家会看到有一些设计风格在许多不一样的商品之中都是会被反复多次应用。如App的底端导航栏,table标识,弹窗组成,toast提醒,浮层提醒,下拉列表,时间轴,各类选择器,输入框,单项选择题,复选等,这种应用情景普遍的通用性控制,部件会被不一样的制定新项目数次经常应用,这个时候母版早已帮不上大家了。到这一步,我们可以考虑到创建自身的组件库,将这种应用頻率高的通用性控制,部件,乃至页面设计列入到大家的组件库之中。创建一套完善,全方位的组件库,不但能够统一人们的设计标准,还可以很大程度的提升原型图高效率。拥有如此的一套组件库,设计方案产品原型只要不断的拖动,并在这种基本上稍加改动,就可以更快的进行原型图。原型图的時间降低了,做为产品运营,UI设计师就可以有越多的時间考虑商品的步骤,逻辑性及其客户体验。 伴随着愈来愈多设计方案工程的参加,大家会发觉一些设计风格在许多不一样的设备中被反复多次应用。如App底端导航栏,报表菜单栏,弹出框组成,土司面包提醒,波动涂层提醒,下拉列表,时间轴,各种各样选择符,输入框,单项选择题,启用等。,这种具备普遍应用情景的通用性控制和部件将被不一样的制定新项目经常应用数次。这时候,主人家从此帮不上大家了。在这个环节,我们可以考虑到搭建自身的组件库,并将一些常见的通用性控制,部件乃至页面设计引进到大家的组件库中。创建一个完善全方位的预制构件库,不但能够统一人们的设计标准,还能够进一步提高原型图的高效率。拥有那样一套预制构件库,只必须拖动,并在这个基础上做一些改动,就可以迅速进行原型图。原型图時间降低,做为程序员和UI设计师,能够有越多的時间去思索商品步骤,逻辑性和客户体验。
伴随着愈来愈多设计方案工程的参加,大家会发觉一些设计风格在许多不一样的设备中被反复多次应用。如App底端导航栏,报表菜单栏,弹出框组成,土司面包提醒,波动涂层提醒,下拉列表,时间轴,各种各样选择符,输入框,单项选择题,启用等。,这种具备普遍应用情景的通用性控制和部件将被不一样的制定新项目经常应用数次。这时候,主人家从此帮不上大家了。在这个环节,我们可以考虑到搭建自身的组件库,并将一些常见的通用性控制,部件乃至页面设计引进到大家的组件库中。创建一个完善全方位的预制构件库,不但能够统一人们的设计标准,还能够进一步提高原型图的高效率。拥有那样一套预制构件库,只必须拖动,并在这个基础上做一些改动,就可以迅速进行原型图。原型图時间降低,做为程序员和UI设计师,能够有越多的時间去思索商品步骤,逻辑性和客户体验。
各种各样组件库的统一设计风格。
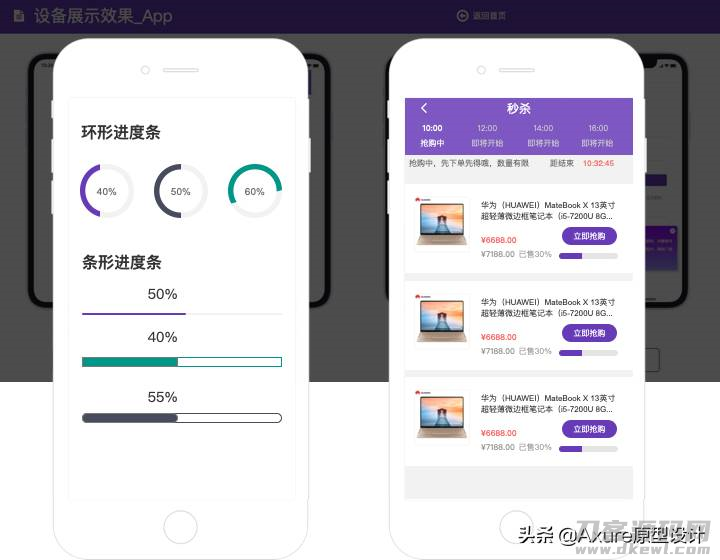
作为一名在互联网技术行业辛勤耕耘了10年的元老,依据很多年的原型图工作经验,慢慢沉积和汇总出一套合适移动智能终端设计方案的高保真音响互动预制构件库和页面设计,及其一套合适PC终端设备设计方案的高保真音响互动预制构件库。
挪动高保真音响互动组件库和页面设计(点一下下边连接获得)。
Axure RP手机端互动元器件封装/互动原形模版 – AxureShop产品原型网 Axure RP挪动互动组件库/互动原形模版–axure shop产品原型互联网。
Axure RP挪动互动组件库/互动原形模版–axure shop产品原型互联网。
挪动高保真音响互动组件库。
PC高保真音响互动组件库(点一下下边连接获得)。
【Web组件库】高保真音响互动组件库 – AxureShop产品原型网 【Web组件库】高保真音响互动组件库——axure shop产品原型互联网。
【Web组件库】高保真音响互动组件库——axure shop产品原型互联网。
PC高保真音响互动组件库。
关心创作者对手机微信或支付宝帐号的规定,根据手机微信或手机转账(支付后推送源代码),享有八折特惠。假如感觉在交易平台更安全性,还可以点一下上边的连接立即选购,在交易平台是沒有返利的。









