本文由 发布,转载请注明出处,如有问题请联系我们! 发布时间: 2021-08-01ztree异步加载数据-ajax请求的五个步骤
加载中今日,我想和大伙儿共享一个非常好的Vue海量信息3D渲染树部件VueGiantTree。
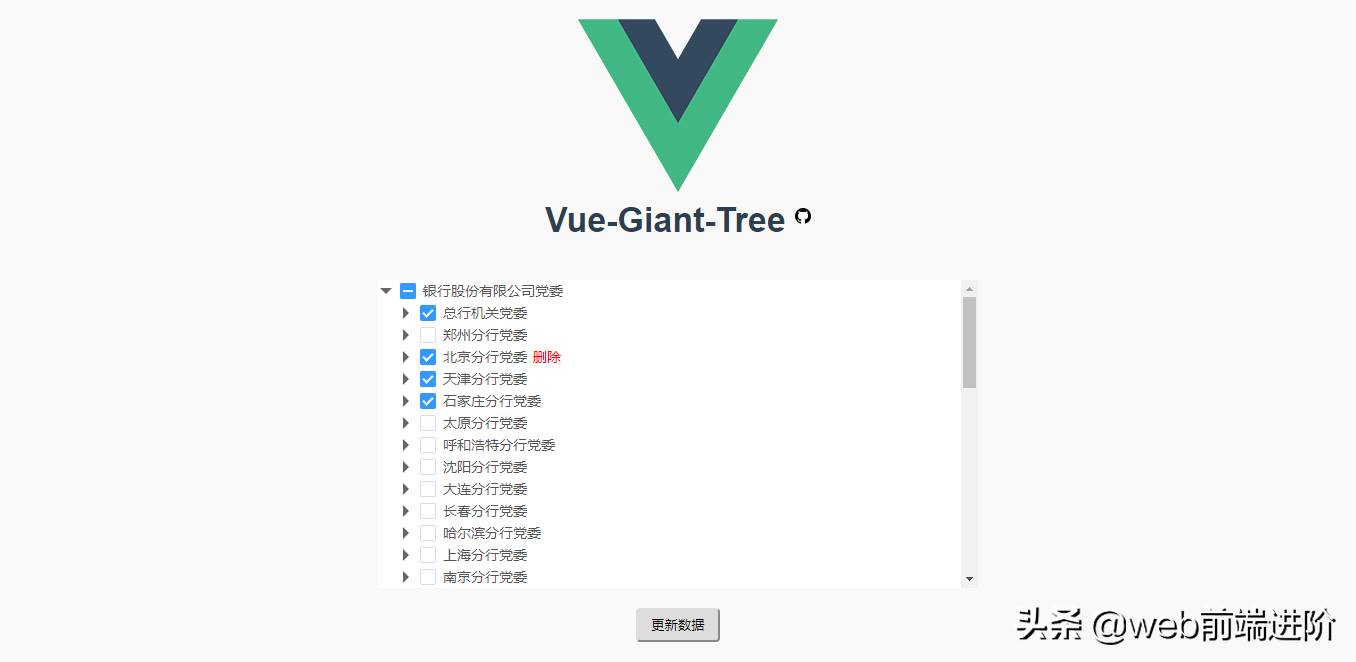
 vue巨树是根据ztree封裝的Vue树部件。轻轻松松完成互联网大数据性能卓越3D渲染,合适海量信息3D渲染情景。
vue巨树是根据ztree封裝的Vue树部件。轻轻松松完成互联网大数据性能卓越3D渲染,合适海量信息3D渲染情景。

zTree介绍zTree介绍
jQuery完成的多用途“树软件”。达到3.7K 星。优异的特性,灵便的配制及其多种多样作用的组成是zTree较大的优点。


特点特性
zTree v3.0 适用关键编码按需载入选用了 延迟时间载入 技术性,过万连接点轻轻松松载入,即便在 IE6 下也可以基本上保证击杀兼容 IE,FireFox,Chrome,Opera,Safari 等电脑浏览器适用JSON,静态数据 和 Ajax 多线程载入连接点数据信息适用随意更换皮肤 / 自定义图标(借助css)适用极为灵便的 checkbox 或 radio 挑选作用给予多种多样事情回应回调函数灵便的编写(增/删/改/查)作用,可随便拖动连接点,还能够多节点拖动哟在一个网页页面内可与此同时转化成好几个 Tree 案例简易的参数配置完成 灵便多样的作用http://www.treejs.cn/https://GitHub.com/zTree/zTree_v3之上是ztree.js的简便详细介绍,假如必须掌握大量,能够自已去官方网站查看文本文档。
你为什么必须树木?
Vue的数据监测体制影响了在信息量大的情景中3D渲染特性极低。传统式的基本概念Vue的树部件基本上没法性能卓越3D渲染数万条数据信息,在IE游览器中会造成网页页面阻塞乃至浏览器崩溃。
根据ztree立即封裝Vue巨树,能够高效率3D渲染海量信息。
固定不动
$ npm i vue-giant-tree -S应用软件
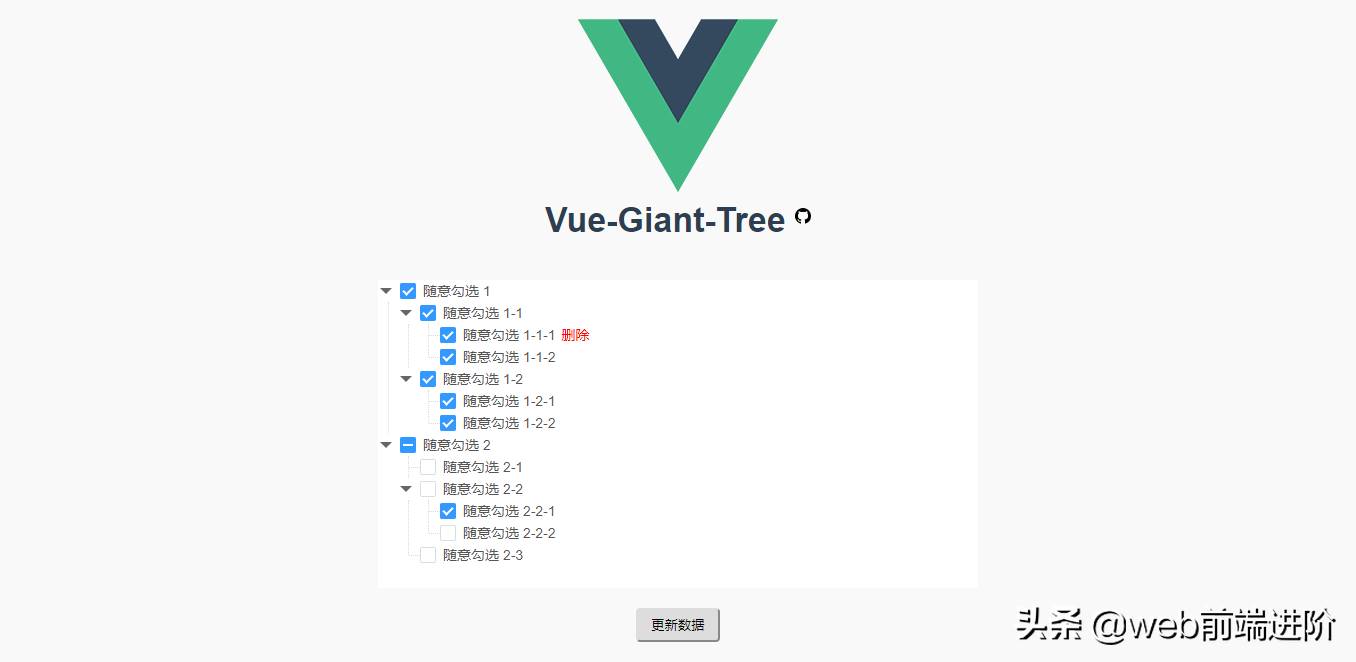
import tree from "vue-giant-tree"; export default { components: { tree }, data() { return { nodes: [ { id:1, pid:0, name:"随便启用 1", open:true}, { id:11, pid:1, name:"随便启用 1-1", open:true}, { id:111, pid:11, name:"随便启用 1-1-1"}, { id:112, pid:11, name:"随便启用 1-1-2"}, { id:12, pid:1, name:"随便启用 1-2", open:true}, { id:121, pid:12, name:"随便启用 1-2-1"}, { id:122, pid:12, name:"随便启用 1-2-2"}, { id:2, pid:0, name:"随便启用 2", checked:true, open:true}, { id:21, pid:2, name:"随便启用 2-1"}, { id:22, pid:2, name:"随便启用 2-2", open:true}, { id:221, pid:22, name:"随便启用 2-2-1", checked:true}, { id:222, pid:22, name:"随便启用 2-2-2"}, { id:23, pid:2, name:"随便启用 2-3"} ] }} }

另附实例及新项目详细地址另附事例和新项目详细地址。
# demo详细地址https://refined-x.com/Vue-Giant-Tree/# 库房详细地址https://github.com/tower1229/Vue-Giant-Tree行吧,就发送到这儿。期待对各位有一定的协助,热烈欢迎沟通共享!









