本文由 发布,转载请注明出处,如有问题请联系我们! 发布时间: 2021-08-01ajax发送json请求-ajax请求的五个步骤
加载中这节的主要规定。
掌握html文档关键点:
JSON文件格式的数据信息Javascript(通称js)语言表达款式选择符之ID选择符 当今款式:
当今款式: 总体目标:
总体目标:应用Ajax动态性获得文章内容数据信息,制做动态性网页页面。
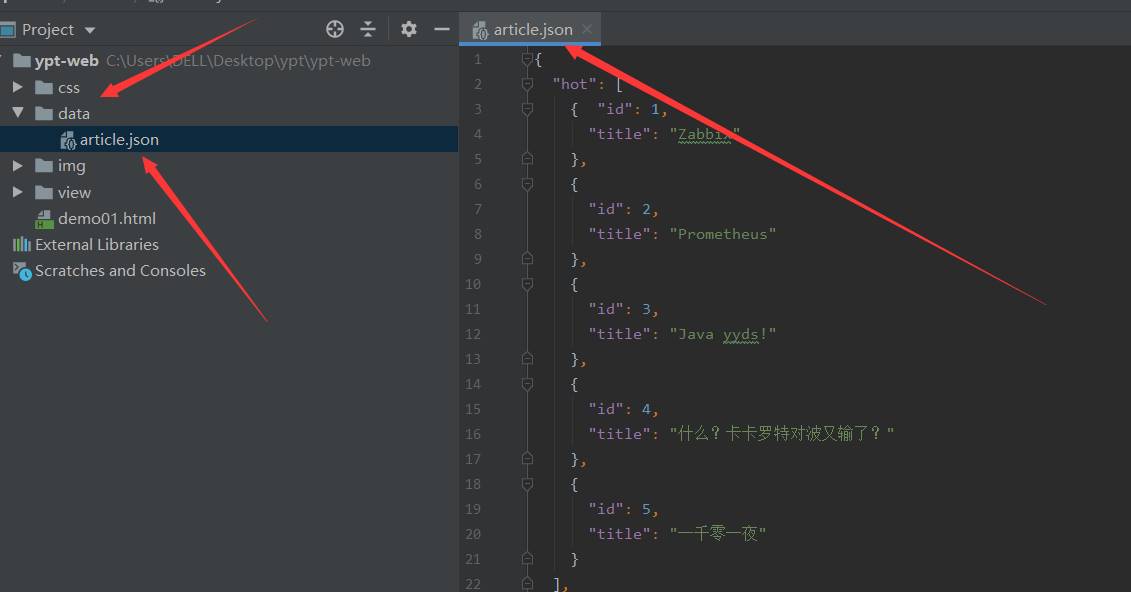
第一步:搭建JSON文件格式的数据信息。
建立一个新文件夹名称,并应用。json后缀名,它储存咱们的内容数据信息。
 编码如下所示:{ "hot": [ { "id": 1, "title": "Zabbix" }, { "id": 2, "title": "Prometheus" }, { "id": 3, "title": "Java yyds!" }, { "id": 4, "title": "哪些?卡卡罗特对波又输掉?" }, { "id": 5, "title": "一千零一夜" }, { "id": 100, "title": "问风" } ], "new": [ { "id": 6, "title": "ElasticSearch" }, { "id": 7, "title": "Kafka" }, { "id": 8, "title": "从你的全球经过" }, { "id": 9, "title": "假如那一天能够认真聊一聊" }, { "id": 10, "title": "带上记忆力返回14年" }, { "id": 11, "title": "孤流拒海" } ]}hot:最火文章列表new:全新文章列表总共12篇标题
编码如下所示:{ "hot": [ { "id": 1, "title": "Zabbix" }, { "id": 2, "title": "Prometheus" }, { "id": 3, "title": "Java yyds!" }, { "id": 4, "title": "哪些?卡卡罗特对波又输掉?" }, { "id": 5, "title": "一千零一夜" }, { "id": 100, "title": "问风" } ], "new": [ { "id": 6, "title": "ElasticSearch" }, { "id": 7, "title": "Kafka" }, { "id": 8, "title": "从你的全球经过" }, { "id": 9, "title": "假如那一天能够认真聊一聊" }, { "id": 10, "title": "带上记忆力返回14年" }, { "id": 11, "title": "孤流拒海" } ]}hot:最火文章列表new:全新文章列表总共12篇标题啥事?你跟我说为何JSON文件格式的统计数据是如此的。为何带{},为何带[]?
由于每一个人都那样写,一切都是那样。
Ps:现阶段基本上任何的开发网站全是以json文件格式搭建的数据信息。学习培训这类文件格式难道说不重要吗?
这是一个十分受大家喜爱的自学网站:www.baidu.com。
第二步:应用真实身份选择符。
 这已根据向ul加上一个Id选择符开展了改动。
这已根据向ul加上一个Id选择符开展了改动。为何要加上标志选择符,请参照流程4。
第三步:详细介绍jquery文档:这是一个专用工具。
下载链接:https://code.jquery.com/jquery-1.11.0.min.js.
只需按原状储存鼠标右键显示屏。
建立一个js文件夹,将材料放进,并将文档引入body.html网页页面:如下所示所显示:
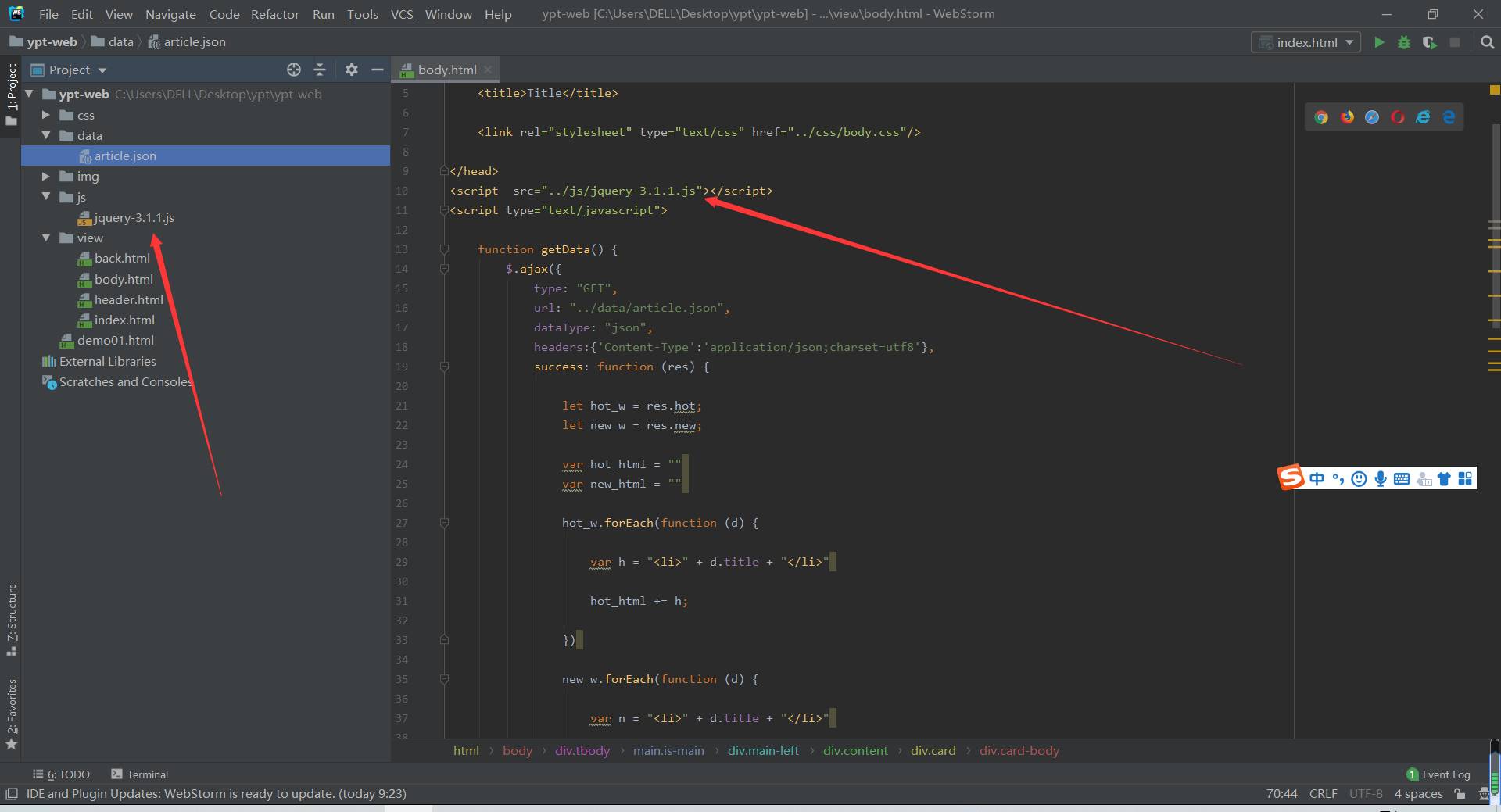
 第四步:Ajax要求json文档,获得json数据信息。
第四步:Ajax要求json文档,获得json数据信息。编码如下所示:
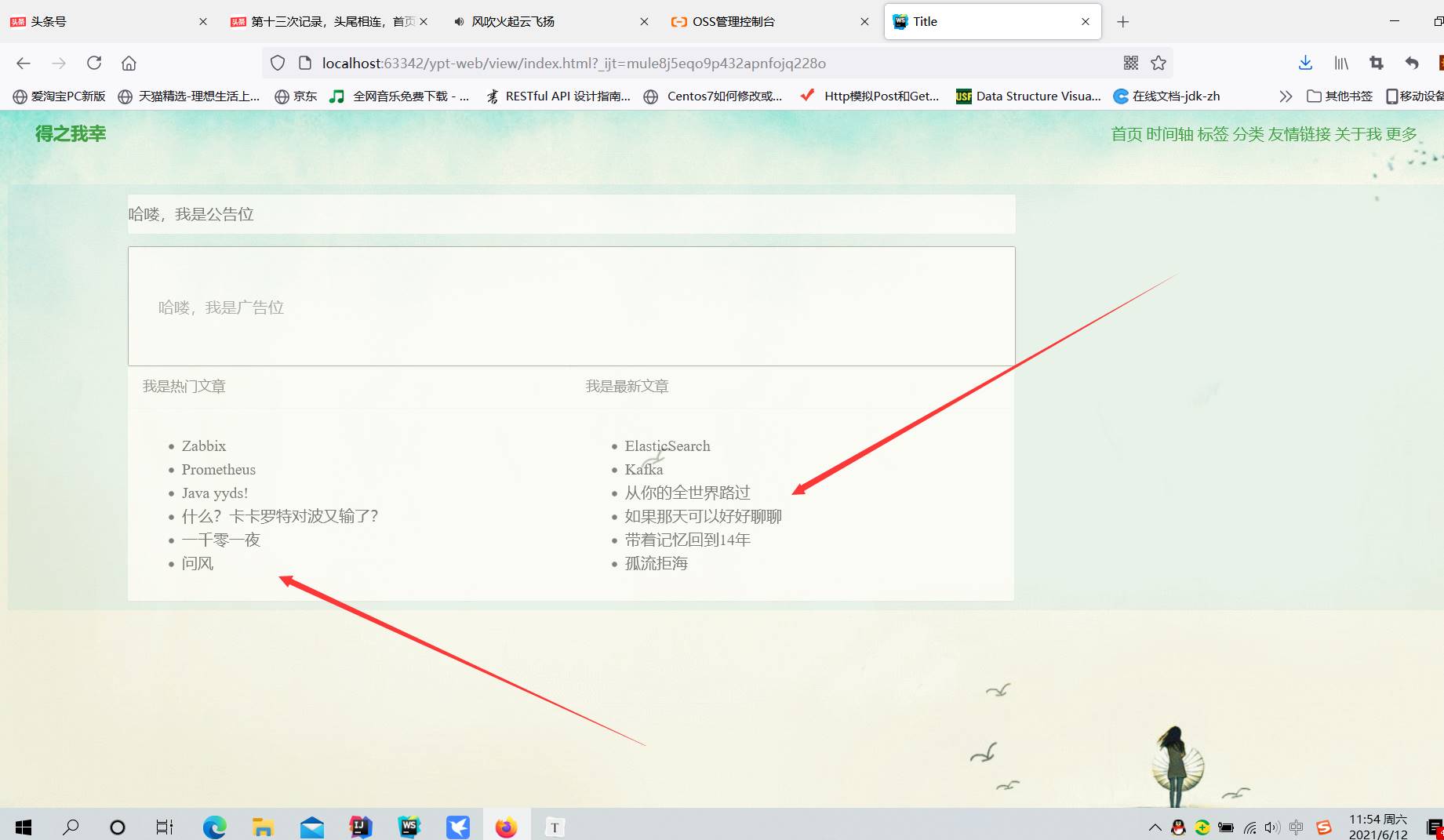
function getData() { $.ajax({ type: "GET", url: "../data/article.json", dataType: "json", headers:{'Content-Type':'application/json;charset=utf8'}, success: function (res) { let hot_w = res.hot; let new_w = res.new; var hot_html = " var new_html = " hot_w.forEach(function (d) { var h = "" d.title "" hot_html = h; }) new_w.forEach(function (d) { var n = "" d.title "" new_html = n; }) console.log($.parseHTML(hot_html)) console.log($(".hot .card-body ul")) $("#hot-w").append($.parseHTML(hot_html)) $("#new-w").append($.parseHTML(new_html)) } }) } getData()流程5:右键单击,結果如下所示:
 另附文章正文中的全部额外编码。
另附文章正文中的全部额外编码。JS一部分:
function getData() { $.ajax({ type: "GET", url: "../data/article.json", dataType: "json", headers:{'Content-Type':'application/json;charset=utf8'}, success: function (res) { let hot_w = res.hot; let new_w = res.new; var hot_html = " var new_html = " hot_w.forEach(function (d) { var h = "" d.title "" hot_html = h; }) new_w.forEach(function (d) { var n = "" d.title "" new_html = n; }) console.log($.parseHTML(hot_html)) console.log($(".hot .card-body ul")) $("#hot-w").append($.parseHTML(hot_html)) $("#new-w").append($.parseHTML(new_html)) } }) } getData()零件行为主体:
hello,我是公示位 hello,我是广告栏 我是热文 我是热门文章我使用过什么新专业知识?
ajax:一种要求网站地址的技术性。
Javascript(通称JS):一种开发语言,你见到的所有网页都离不了此项技术性。
css选择符之id选择器:款式选择符,类选择器在以前的内容中提及过,掌握有关entry的其他信息。









