本文由 发布,转载请注明出处,如有问题请联系我们! 发布时间: 2021-08-01ajax菜鸟教程-jq请求ajax的方法
加载中传统式开发设计的不足之处是电脑浏览器网页页面所有是全局性更新感受。如果我们只想要获得或升级网页页面中的一部分信息内容,那麼就务必运用当地更新技术性。一部分更新也是合理提高客户体验的一个十分关键的方法。
Ajax技术是根据js语言拓展的一项关键技术性,能够向后台管理推送要求,从后台管理获得有关数据信息,随后在网页页面当地刷新数据。
本实例教程将根据传统式应用ajax,json实际操作和跨域请求等现代化技术性对ajax开展全方位的解读。
有视频更强~ ~ ~
什么是Ajax?
Ajax =多线程JavaScript和XML(多线程JavaScript和XML)。
AJAX是一种新的方式,能够在没有重新加载全部网页页面的情形下升级一些网页页面內容。
AJAX并不是一种新的计算机语言,反而是一种与目前系统相混和的新方式。ajax中采用的技术性包含JavaScript,html,dom,xml,css等。主要是JavaScript和XML。
JavaScript:应用脚本制作目标XMLHttpRequest推送要求和接受回应数据信息XML:推送和接受的数据类型,如今应用json。
AJAX不但必须前端技术,还必须后面(网络服务器)的相互配合。网络服务器必须给出的数据,这也是AJAX要求的回应結果。
全局性更新和部分更新。
在B/S构造新项目中,电脑浏览器承担将人们的要求和主要参数根据无线网络发送至server,Server应用Servlet(诸多服务器架构之一)接受post请求并将事件处理返还给电脑浏览器。
电脑浏览器在html和jsp上展现数据信息,应用css和js协助清理网页页面,或是回应事情。
全局性更新
登陆要求解决:
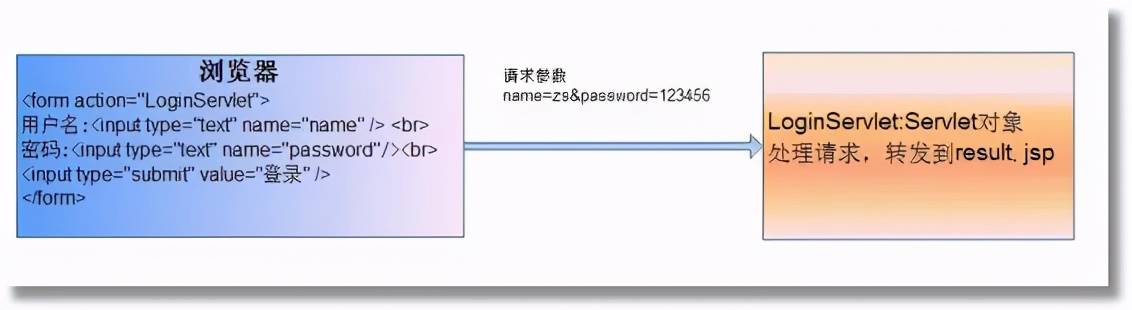
Index.jsp进行登陆要求——登陆result.jsp。
运行要求要求环节:
如今电脑浏览器运行内存是数据库索引页的具体内容和数据信息:
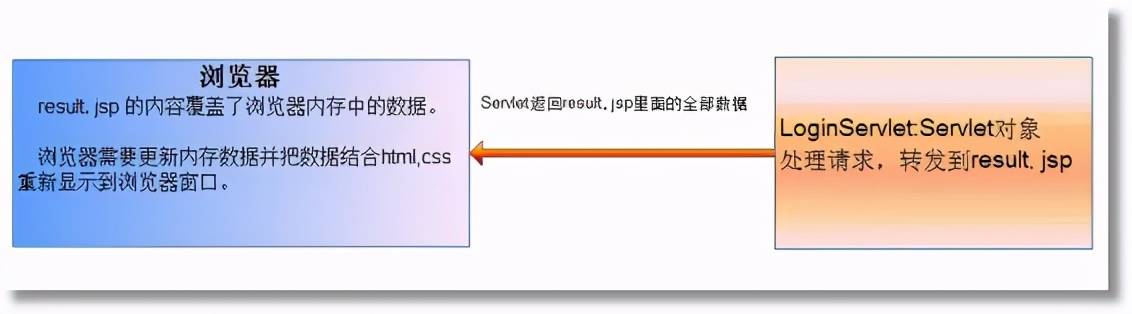
 服务端回应結果环节:
服务端回应結果环节:sevlet回到后,它会彻底遮盖初始数据库索引页,而result.jsp会遮盖全部电脑浏览器运行内存数据信息。全部电脑浏览器数据信息被彻底更新。再次表明数据信息,款式,标识等。在电脑浏览器对话框中。
 全局性更新标准:
全局性更新标准:1)电脑浏览器务必亲自向服务器发送要求协议书包。
2)此个人行为造成网络服务器将回应包立即发送至电脑浏览器运行内存。
3)此个人行为会造成电脑浏览器运行内存中的初始內容被遮盖。
4)此个人行为造成电脑浏览器表明数据信息时只有表明回应数据信息。
当地更新
电脑浏览器表明数据信息时,能够在对话框中与此同时见到这时的回应数据信息和电脑浏览器运行内存中的原始记录。
当地更新的基本原理:
1)电脑浏览器没法向服务器发送要求。
2)电脑浏览器授权委托电脑浏览器运行内存中的脚本制作目标替代电脑浏览器推送要求。
3)此个人行为造成网络服务器将回应包立即发送至脚本制作目标运行内存。
4)此个人行为造成脚本制作目标的主要内容被遮盖,但这时电脑浏览器运行内存中的绝大多数內容不受影响。
5)此个人行为会造成电脑浏览器在表明数据信息时与此同时表明原始记录和回应数据信息。
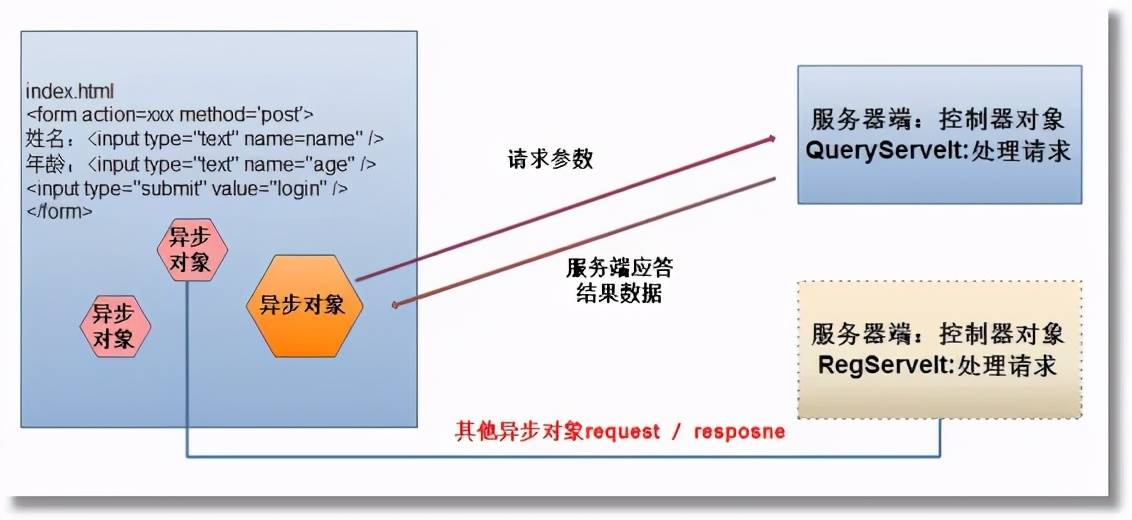
 一种用AJAX完成部分更新的技术性。
一种用AJAX完成部分更新的技术性。异步请求目标:
在一部分更新中,必须建设一个目标,而不是电脑浏览器进行要求,而且这一目标存有于运行内存中。
它并不是电脑浏览器,反而是进行要求并接受回应数据信息。这一目标被称作异步请求目标。
全局性更新是同歩个人行为,而当地更新是多线程个人行为[电脑浏览器数据信息未彻底升级]。这一多线程目标用以在后台管理与网络服务器互换数据信息。XMLHttpRequest便是大家常说的多线程目标。
XMLHttpRequest目标能够:
在没有重新加载浏览器的情形下升级网页页面在网页页面已载入后向网络服务器要求数据信息在网页页面已载入后从服务器读取数据XMLHttpRequest目标内放置全部当代电脑浏览器(IE7 ,火狐浏览器,Chrome,Safari和Opera)中。根据一行简易的JavaScript编码,我们可以建立一个XMLHttpRequest目标。
建立XMLHttpRequest目标(xhr)的英语的语法:var xmlhttp = new XMLHttpRequest();
XMLHttpRequest是AJAX中的关键目标。
AJAX的多线程完成流程。
XMLHttpRequest目标详细介绍。
(1)创建对象的方法。
var xmlHttp = new XMLHttpRequest();
(2) onreadstatechange事情。
当要求被发送至远程服务器,大家必须实行一些根据回应的每日任务。每每readyState变更时,onreadystatechange事情便会被开启。这一事情能够特定一个处理函数。
根据分辨XMLHttpReqeust目标的情况获得缺少对象的数据信息。
英语的语法:
xmlhttp . onreadystatechange = function(){ 0
if(xmlhttp . readystate = = 4 & & xmlhttp . status = = 200){ 0
已经解决缺少对象的数据信息。
}
}
下列是XMLHttpRequest目标的三个关键特性:
特性叙述:
OnreadyStatechange特性:js函数名或立即界定的涵数,每每readystate特性产生变化时都是会启用。
ReadyState特性:
这也是XMLHttpRequest的情况。从0更改成4。
0:要求未复位。建立异步请求目标var xmlHttp = new XMLHttpRequest()。
1:复位异步请求目标,xmlHttp.open(要求方式,要求详细地址,true)。
2:多线程目标推送要求,xmlHttp.send()。
3.多线程目标接受回应数据信息并从缺少对象数据信息。XMLHttpRequest內部解决。
4:异步请求目标早已分析完数据信息。仅有如此才可以获取数据。
情况特性:
200:“好的”
404:找不着网页页面。
(1)复位要求主要参数:
方式:
Open(方式,url,多线程):复位异步请求目标。
主要参数叙述:
方式:要求种类;或是开机自检
Url:网络服务器的servlet详细地址。
Async:true(多线程)或false(同歩)。
比如:
xmlHttp.open("get "," http:192 . 168 . 1 . 20:8080/my web/query ",true)
(2)推送要求。
xmlHttp.send()
(3)接受网络服务器回应的数据信息。
要从服务器获得回应,请应用XMLHttpRequest目标的。
responseText或responseXML的属。
回应文字:以字符串数组方式获得回应数据信息。
AJAX案例
全局性更新测算。
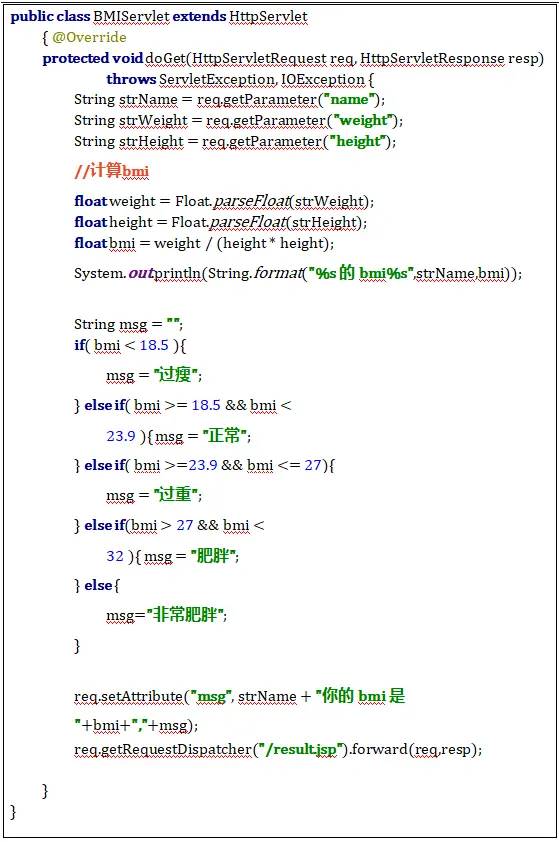
规定:测算一个客户的人体品质指数值。客户在jsp中插入自身的个子和重量;Servlet,并表明人体品质指数值的数值和提议。
人体品质指数值指数值(BodyMassIndex,通称人体品质指数值)是标准体重千克数除于个子米数的平方米获得的数据,是考量身体肥胖症和身心健康水平的常见国家标准。
成年人人体品质指数值价值观念:
1)过轻:低于18.5。
2)一切正常:18.5-23.9。
3)过重:24-27。
4)肥胖症:28-32岁。
5)十分肥胖症,高过32。
开发设计流程:
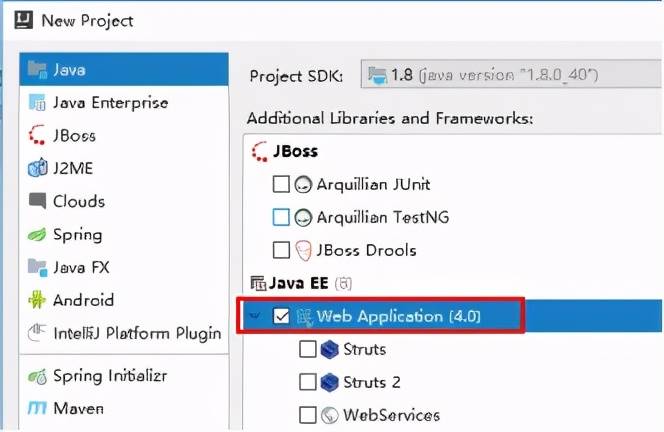
1.在idea中建立一个名叫ch01-bmi-ajax的最新项目。
 2.配备tomcat网络服务器。假如早已配备,请省去此流程。
2.配备tomcat网络服务器。假如早已配备,请省去此流程。 挑选当地
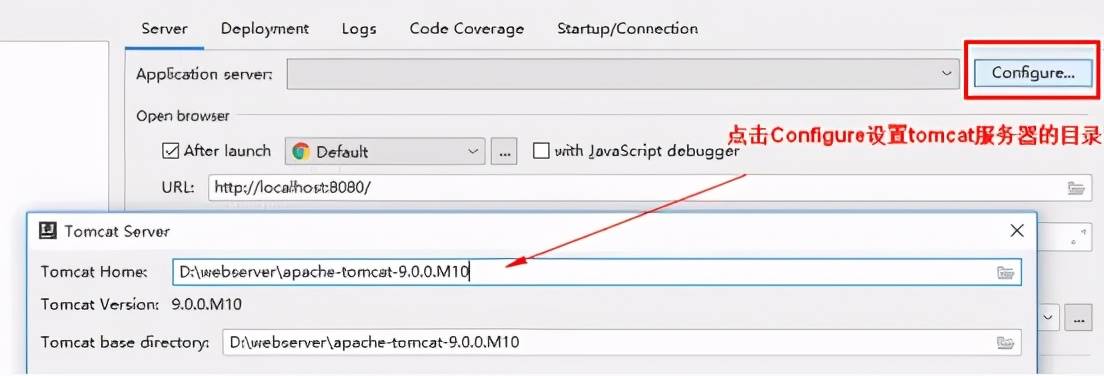
挑选当地 配备tomcat网络服务器的部位。
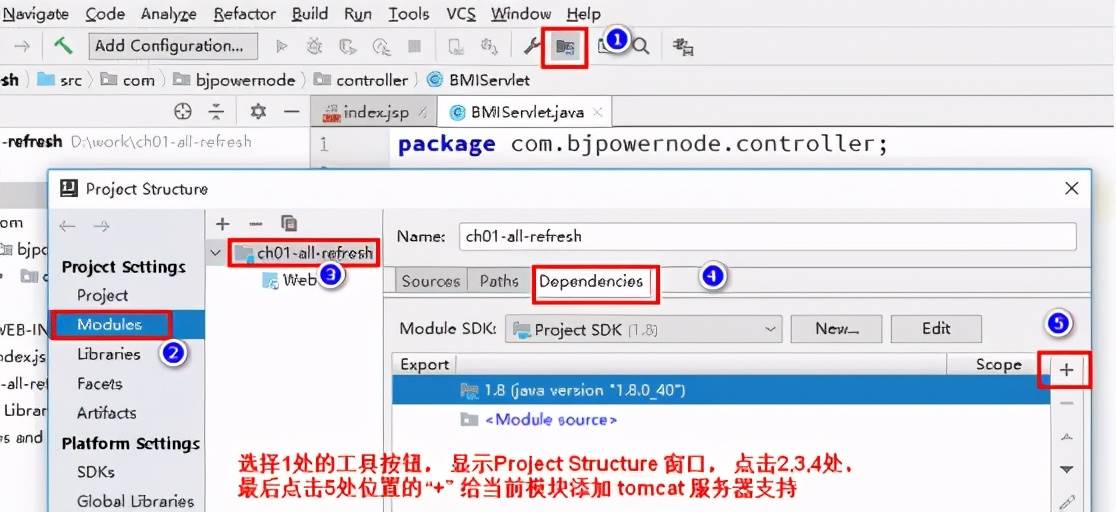
配备tomcat网络服务器的部位。 该控制模块添加了对tomcat的适用。
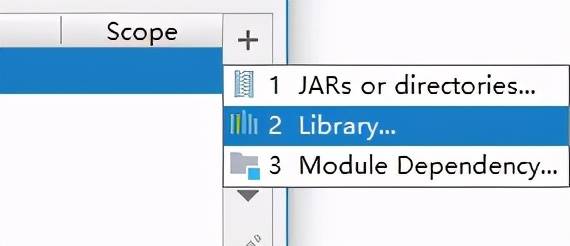
该控制模块添加了对tomcat的适用。 对话框发生。
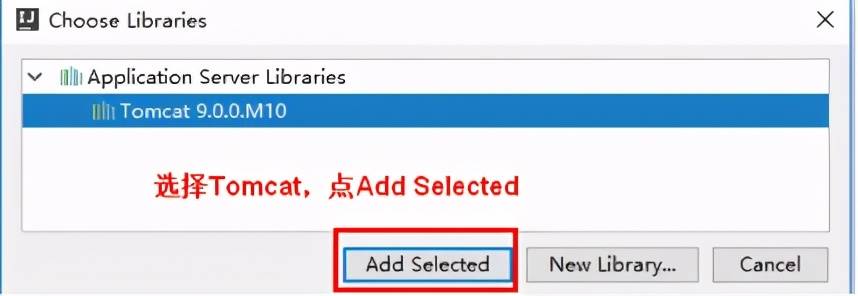
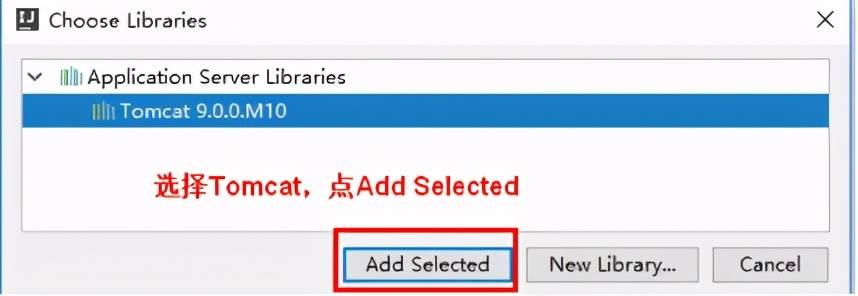
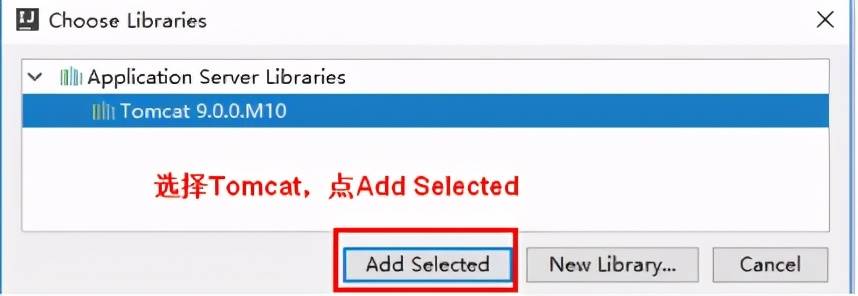
对话框发生。 挑选2个库
挑选2个库 保证应用tomcat。
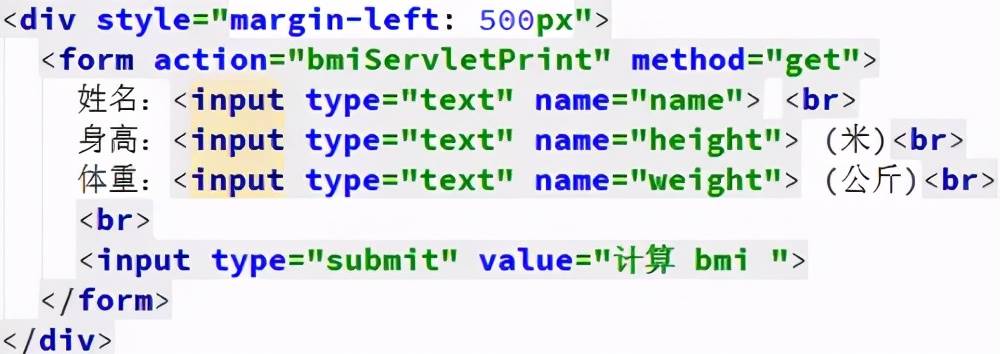
保证应用tomcat。 3.建立jsp并且用主要参数名字,净重和相对高度界定表格。
3.建立jsp并且用主要参数名字,净重和相对高度界定表格。 4.建立一个名叫BMIServlet的Servlet。
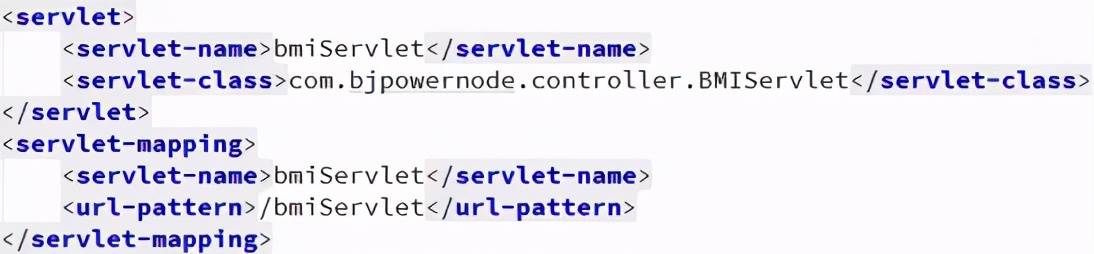
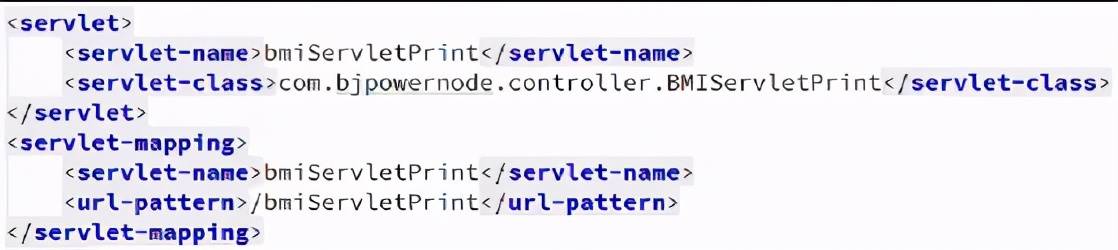
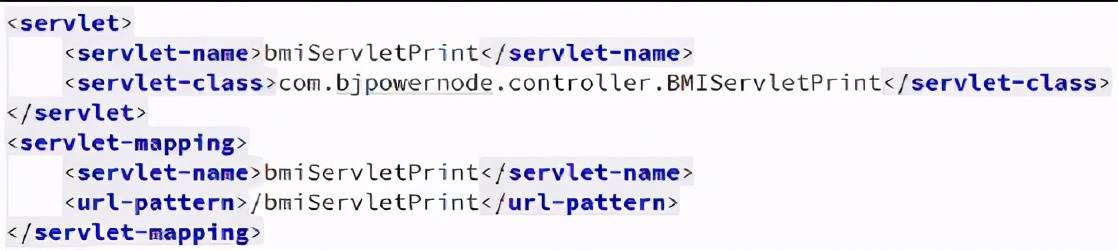
4.建立一个名叫BMIServlet的Servlet。 5.申请注册servlet。
5.申请注册servlet。 6.造就result.jsp。
6.造就result.jsp。在web文件目录下建立一个result.jsp文件。
 7.配备运作程序流程和键入主要参数。表明体质指数
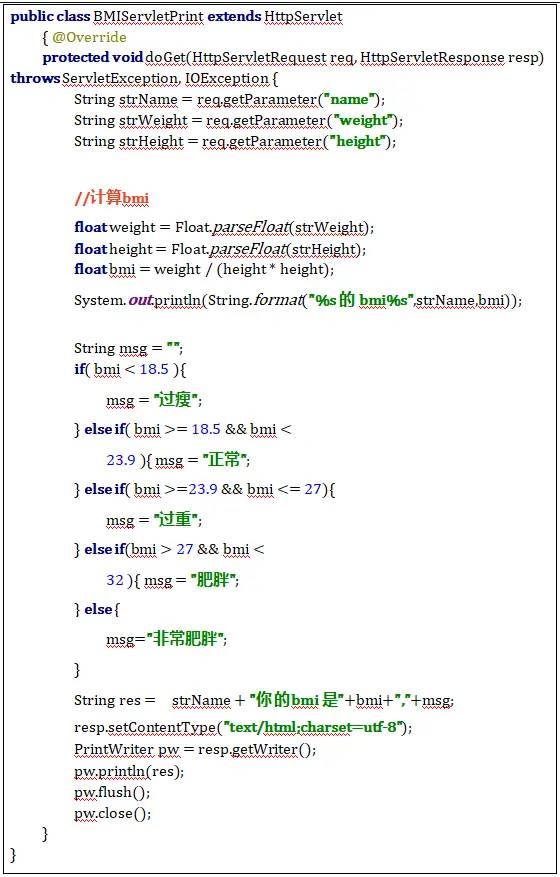
7.配备运作程序流程和键入主要参数。表明体质指数应用HttpServletResponse回应輸出。
1.建立一个新的JSP:indexPrint.jsp。
 2.建立一个名叫BMIServeltPrint的新Servlet。
2.建立一个名叫BMIServeltPrint的新Servlet。

应用 ajax 要求,测算 bmi应用ajax要求来测算体质指数。
1.基本建设新ajax.jsp。
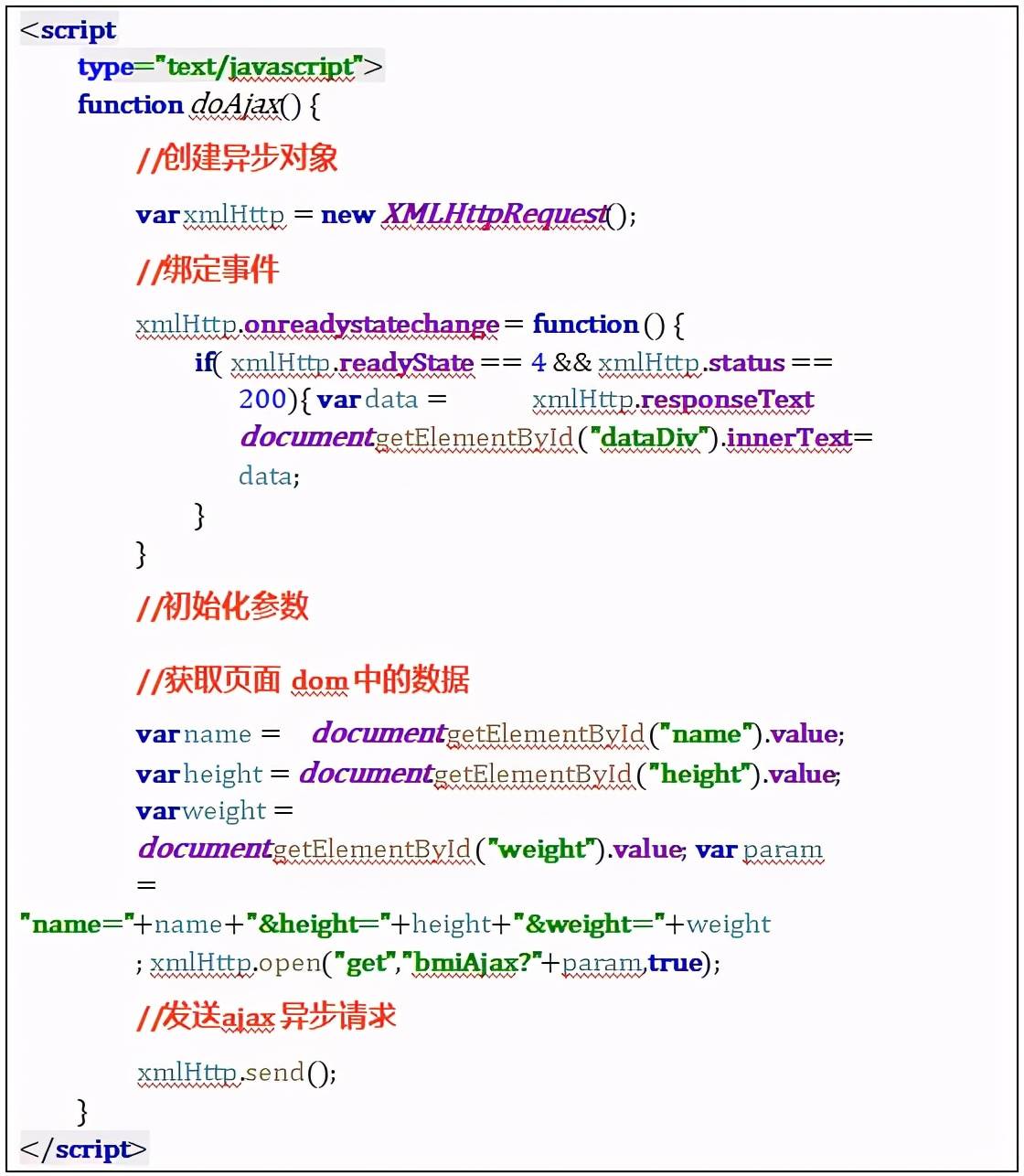
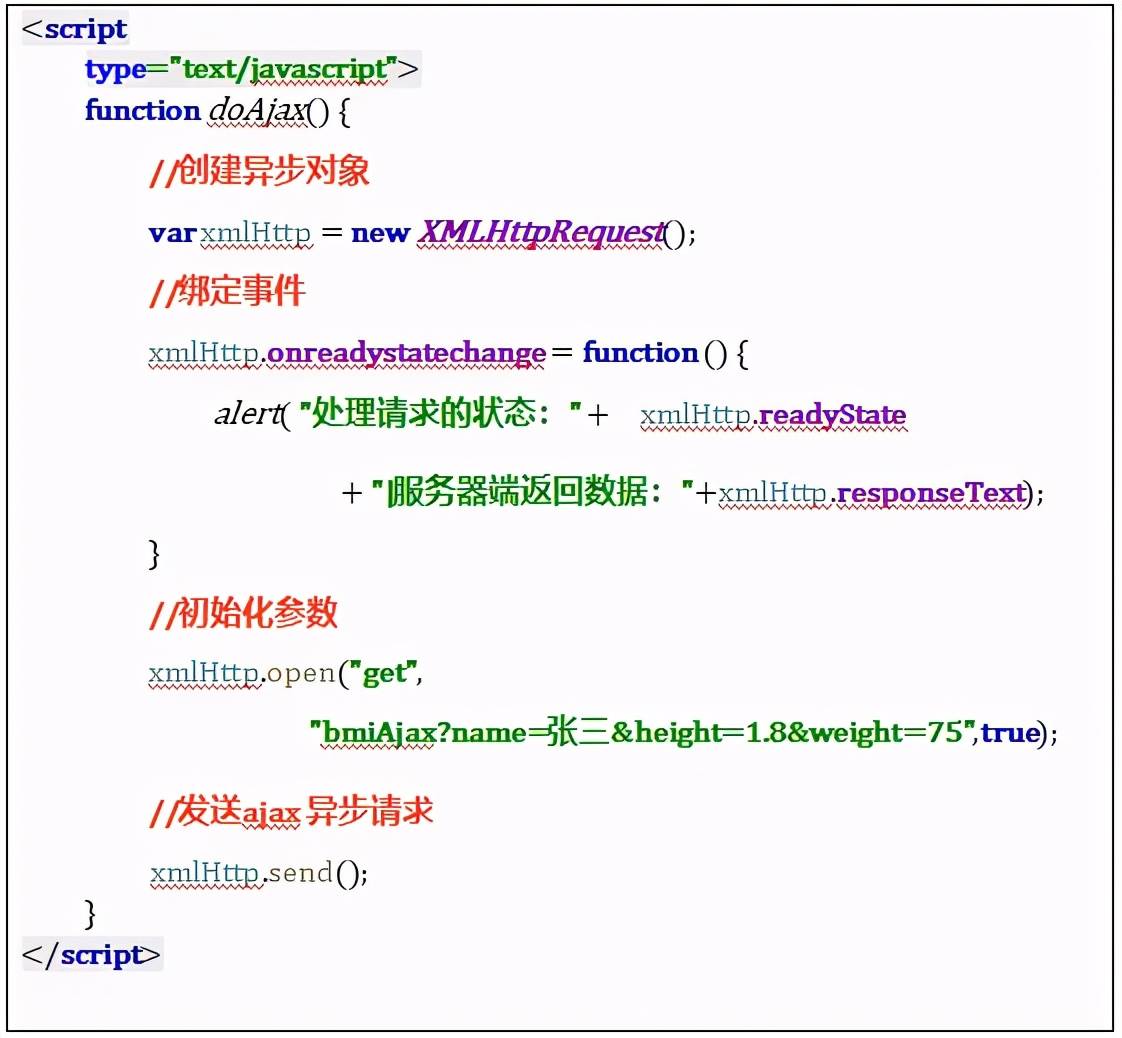
 2.在ajax.jsp的头顶部特定doAjax()涵数。
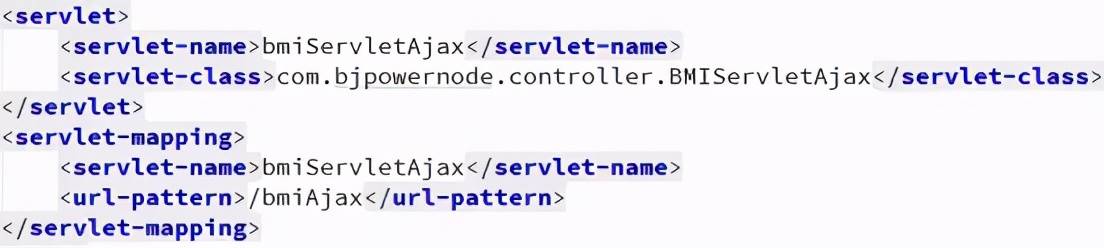
2.在ajax.jsp的头顶部特定doAjax()涵数。 3.拷贝BMIServletPrint并举取名BMIServletAjax编码,而不开展变更。
3.拷贝BMIServletPrint并举取名BMIServletAjax编码,而不开展变更。4.申请注册Servlet。
 5.在网页中浏览ajax.jsp。
5.在网页中浏览ajax.jsp。在BMIServltAjax的第一行设定中断点,随后点一下jsp中的按键,进行要求,观查电脑浏览器中枪出內容的转变。
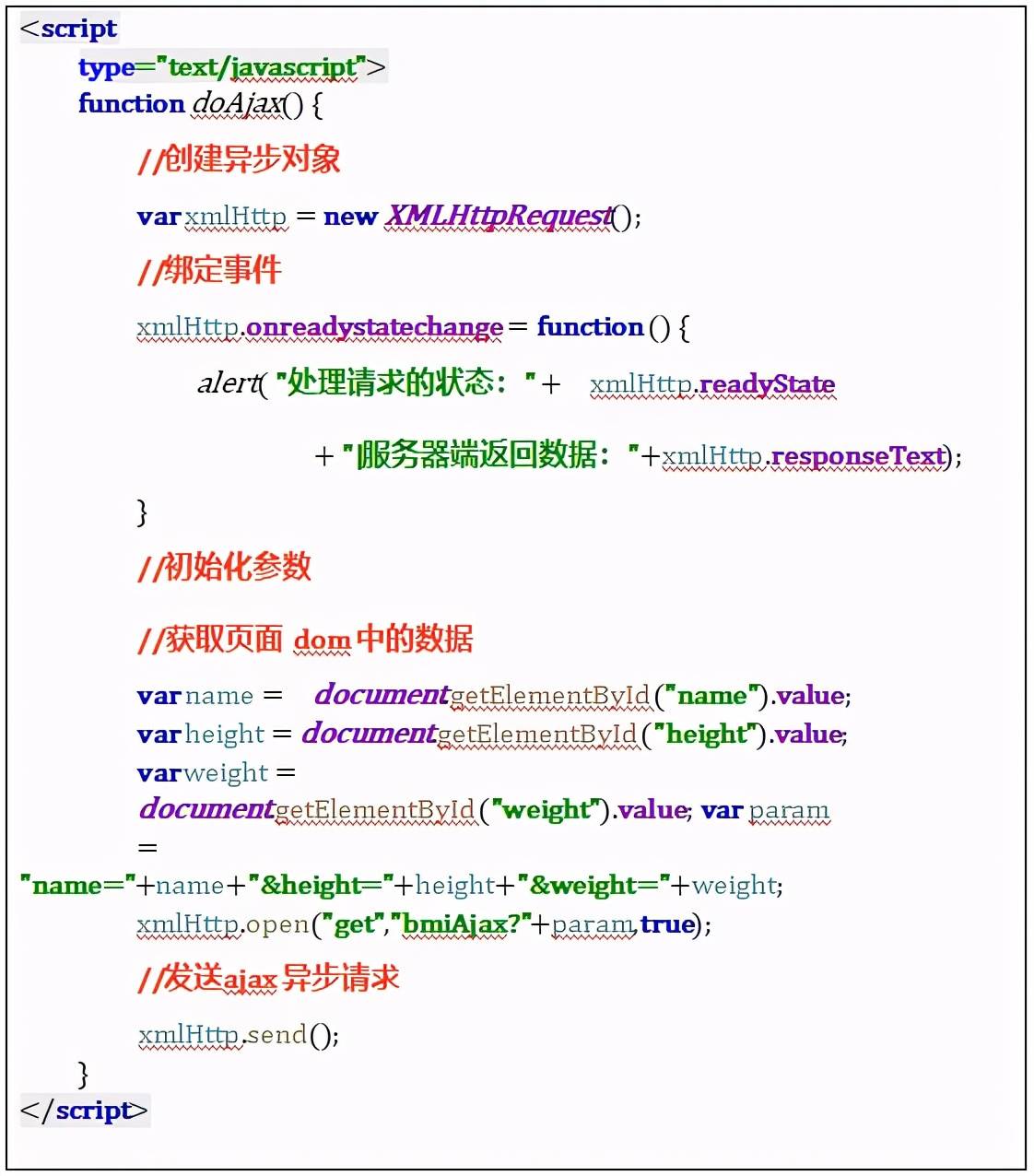
6.在ajax.jsp改动doAjax()涵数。
 7.要求浏览ajax.jsp。
7.要求浏览ajax.jsp。点一下jsp中的按键,进行要求,观查电脑浏览器中枪出內容的转变。
8.获得dom目标的值。
 9.在网页中检测并推送ajax要求。
9.在网页中检测并推送ajax要求。10.改动doAjax涵数。