本文由 发布,转载请注明出处,如有问题请联系我们! 发布时间: 2021-08-01axure制作网页原型图优势-axure原型案例作品
加载中共享一些本人在制作PC端网址互动原形时的制定方法,赏析~
方法1:搭建一个导航架构网页页面。
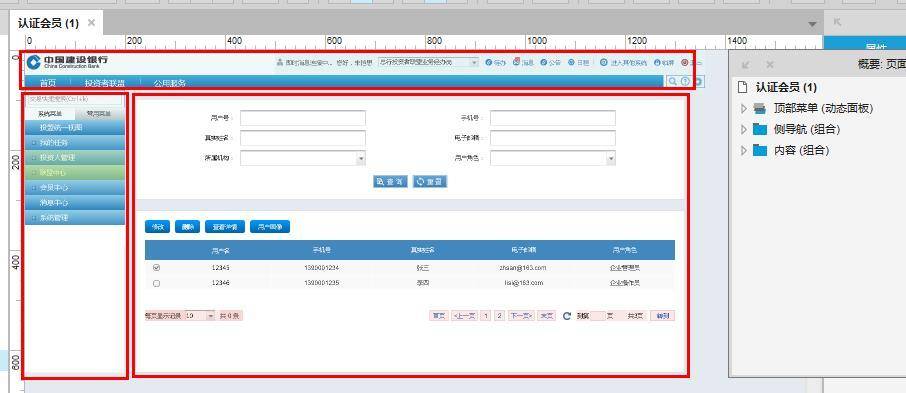
在我或是新手的情况下,逐渐设计网页页面的情况下,最非常容易犯的一个不正确便是大部分每一个网页页面全是用顶端导航栏,左边导航栏和右边网页页面內容制作的。
如下图所显示:
 当制定的网页页面较多时,一旦侧导航栏的名字产生变化或自动跳转连接产生变化,就务必更换全部网页页面的导航栏,实际操作比较复杂和沉余。
当制定的网页页面较多时,一旦侧导航栏的名字产生变化或自动跳转连接产生变化,就务必更换全部网页页面的导航栏,实际操作比较复杂和沉余。课后练习学习培训,学会了怎么使用【Inline Framework】在网页页面內容中间转换。只需构建架构网页页面,不必反复拷贝。
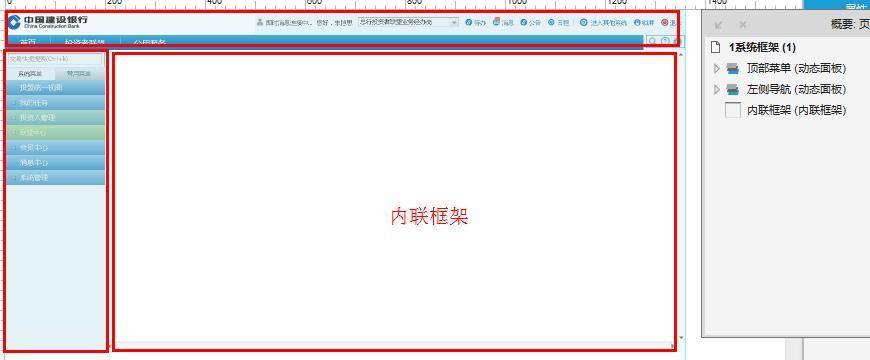
合理布局如下所示:
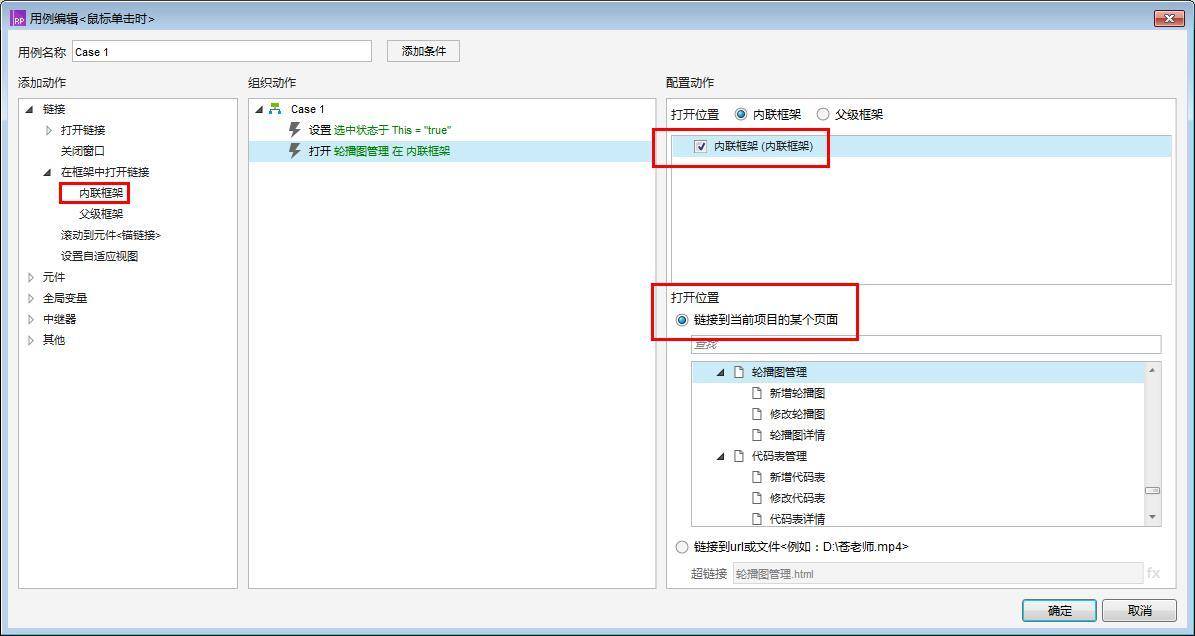
 只需在导航栏中的控制模块名字中加上[当鼠标点击时],并连接到嵌入架构中的某一网页页面。设定如下所示:
只需在导航栏中的控制模块名字中加上[当鼠标点击时],并连接到嵌入架构中的某一网页页面。设定如下所示: 方法2:回应性合理布局设计方案。
方法2:回应性合理布局设计方案。在制作原形时,我们可以将其设定为1366 X 768的中等水平显示屏相对高度,随后向部件加上一个“载入时”规格转变的互动事情。就上边的架构网页页面来讲,我们可以将【顶端导航栏】的背景框总宽设定为[[Window.width]],立即拓宽到对话框尺寸,相对高度不会改变。
与此同时,将[侧边导航栏]的相对高度设定为[[对话框.相对高度-顶栏相对高度]],将[嵌入架构]的总宽设定为[[对话框.总宽-侧边导航栏总宽]],将相对高度设定为[[对话框.相对高度-顶栏相对高度]]。
那样,当载入架构网页页面时,浏览能够以部件的尺寸全屏显示。
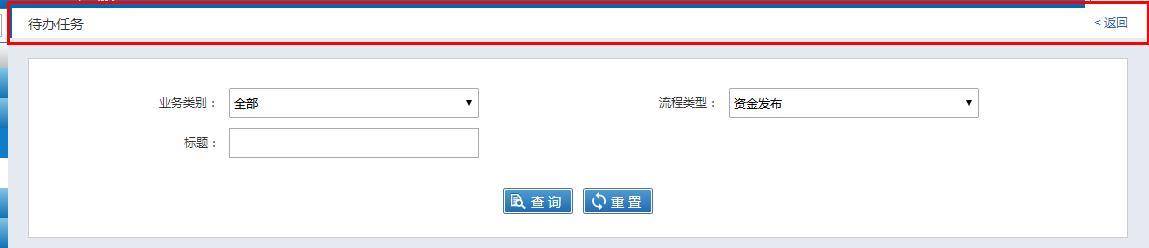
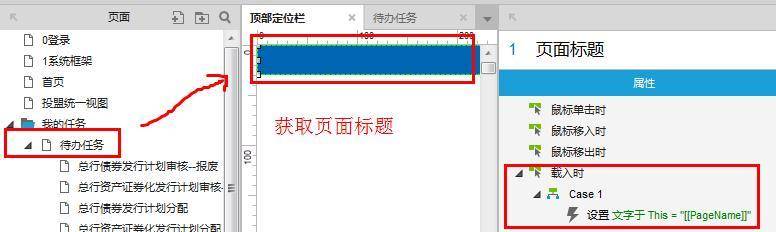
方法3:将网页页面标题框变为母版。
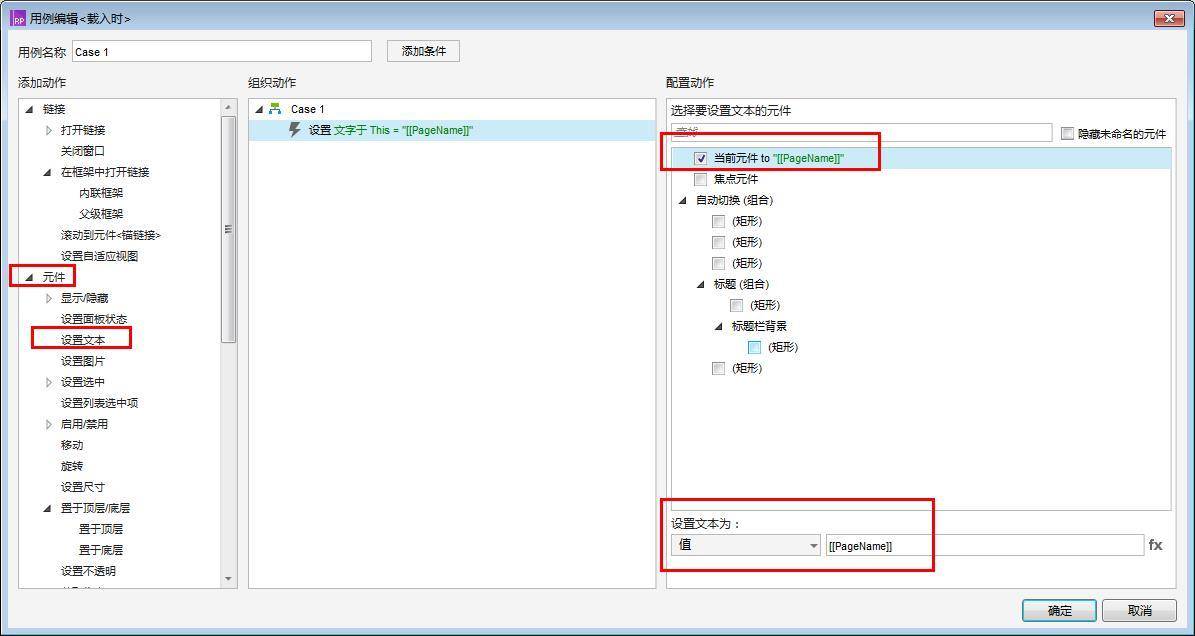
 我们可以将“载入时”文字的互动事情加上到“网页页面标题框”中,设定为:部件>设定文字>启用“当今部件”,并将文字值设定为[[PageName]],那样就可以马上获得左边目录中的网页页面文章标题,省掉了繁杂的手工制作再次入录。
我们可以将“载入时”文字的互动事情加上到“网页页面标题框”中,设定为:部件>设定文字>启用“当今部件”,并将文字值设定为[[PageName]],那样就可以马上获得左边目录中的网页页面文章标题,省掉了繁杂的手工制作再次入录。与此同时把它变为一个母版,那麼中后期假如想更改文章标题导航栏框的款式,只须要在母版中更改一次,也就是能够转换别的全部网页页面一起引入的文章标题导航栏框的款式。
设定如下所示:


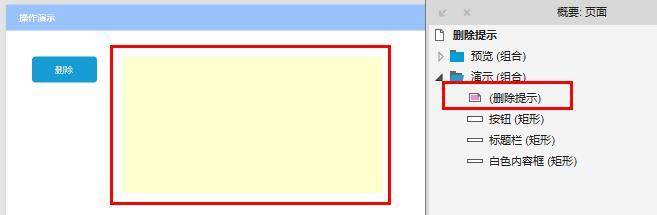
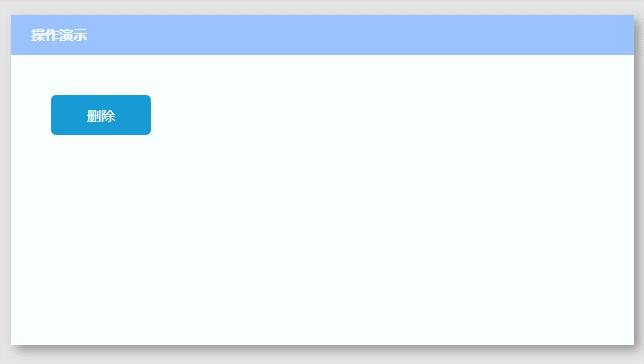
方法四:将弹出窗口提醒转换为母版。方法4:把弹出来的提醒变为高手。
最常见的弹出对话框是递交和删掉的操作提示。我们可以把它变为一个动态面板,电脑浏览器在中间竖直水准弹出来,随后变为一个母版。那样整站全部的删掉提醒弹出对话框全是参考这一主提醒弹出来的,中后期提升调节十分便捷高效率。


同样,我们可以将网页页面的别的同用弹出窗口和控制模块,如底部等都转换为母版管理方法。一样的,我们可以把界面的别的共享资源弹出对话框和控制模块,例如底部,变为主管理方法。









