本文由 发布,转载请注明出处,如有问题请联系我们! 发布时间: 2021-08-01网站封装成app源码-把网站做成app的软件推荐
加载中由于日常工作中必须,必须触碰很多的外文资料,因此一个好的翻译专用工具是不可或缺的。归功于Google在翻译层面的优秀主要表现,将其做为我的关键英文翻译软件是无可置疑的。可是在应用中,常常会发觉网页页面一直不知不觉被别人拿手合上,检索一会儿发觉必须再次开启。
此外,假如你要在上班时间能够更好地“垂钓”,应用手机毫无疑问比实用手机上更安全性。
带上这两个要求,我检索了好多个能够把Web转化成Mac app的专用工具,可是感受之后发觉会出现一些小问题,有一些乃至没法工作中,或是生产制造下来的运用打不开。
直至我寻找它-nativefer。

Installing native fier
native fier是一款根据electronic的命令行工具,彻底开源系统,沒有UI页面,不用安裝一切app,只需简易的一行编码,就可以轻轻松松将一切网页页面装包成一个能够在桌面运作的app,适用在Windows,Mac乃至Linux系统软件上运作。P.S .的作者是一名在Google工作中的前端工程师,好像是一名我们中国人。
 现阶段nativefier在GitHub上得到了21400星。
现阶段nativefier在GitHub上得到了21400星。 应用nativefier的全过程非常简单,可是必须准备一些物品。我在这用macOS做为演试,别的服务平台也类似,能够参照别的在线教程。
应用nativefier的全过程非常简单,可是必须准备一些物品。我在这用macOS做为演试,别的服务平台也类似,能够参照别的在线教程。最先,大家必须安裝Node.js你能从Node.js的官方网站下载并安裝,可是推存在这儿应用Homebrew,那样你也就能够在一个终端设备app里做全部的事儿。
 假如你都还没安裝自酿,你能根据下边的指令在终端设备安裝它。/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
假如你都还没安裝自酿,你能根据下边的指令在终端设备安裝它。/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"大量有关自做程序流程应用的信息内容,请参照本文。
安裝自做程序流程后,能够在终端设备安裝Node.js Enter:
brew install node假如是因为一些互联网原因造成安裝迟缓,能够试着转换到中国的镜像源。运作方案后,您能够在终端设备中键入node -v和npm -v来检测版本号。假如发生版本信息,表明安裝取得成功。
应用Node.js,我们可以安裝nativefier本身。一样在终端设备,键入下列指令:
npm install nativefier -g假如提醒管理权限不够,能够试着在其前边加上sudo:
sudo npm install nativefier -g完成了。下面,大家将应用nativefier制做一个应用软件。
应用
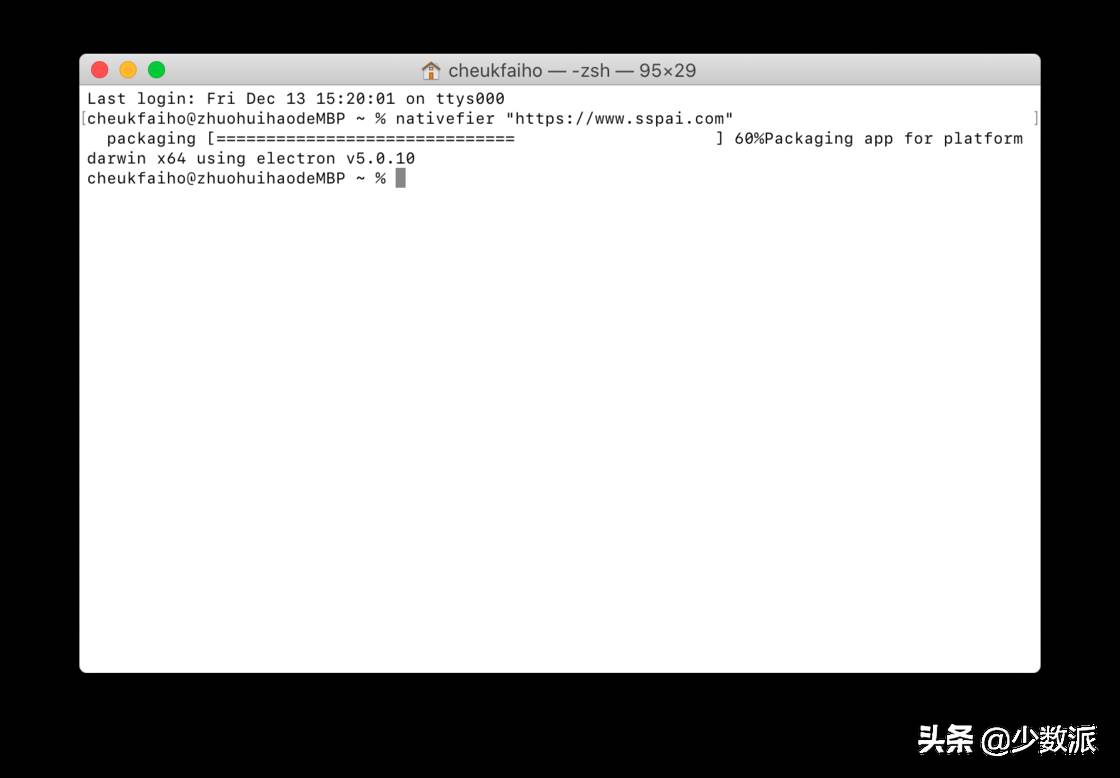
应用它非常简单的办法是加上一个网址,您必须应用nativefier将其变换为该详细地址。比如:
nativefier "https://www.sspai.com"第一次运作将免费下载Eletron架构,这也许会变慢。
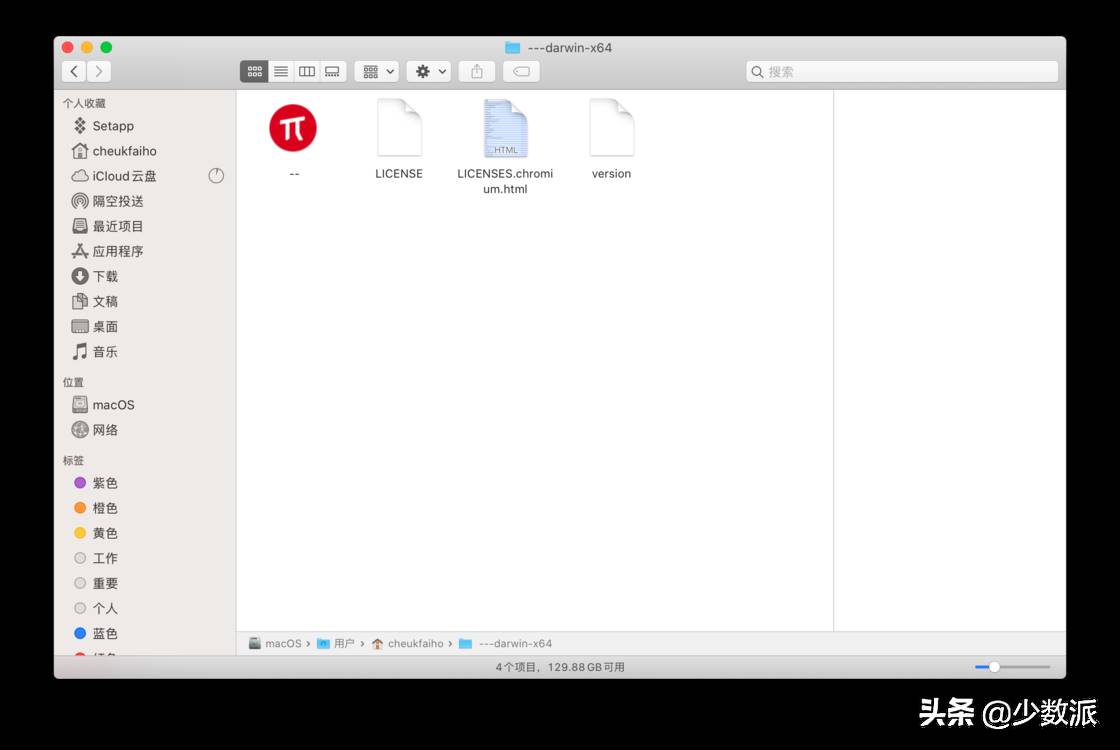
 该指令实行后,将转化成一个名叫“--Darwin-x64”的文件夹名称,尺寸约为120–150m。假如您不变更运作详细地址,默认设置状况下,它将发生在您的本人文件夹名称中。
该指令实行后,将转化成一个名叫“--Darwin-x64”的文件夹名称,尺寸约为120–150m。假如您不变更运作详细地址,默认设置状况下,它将发生在您的本人文件夹名称中。 点击查看文件夹名称,你能见到刚制做的应用软件。将应用软件拖到应用软件文件夹名称中,它将发生在兰克帕德。
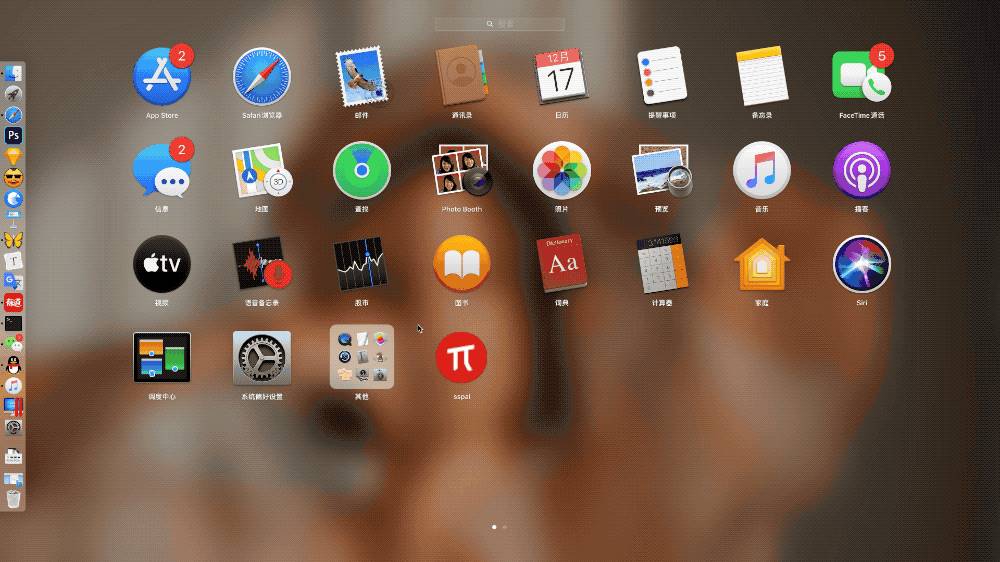
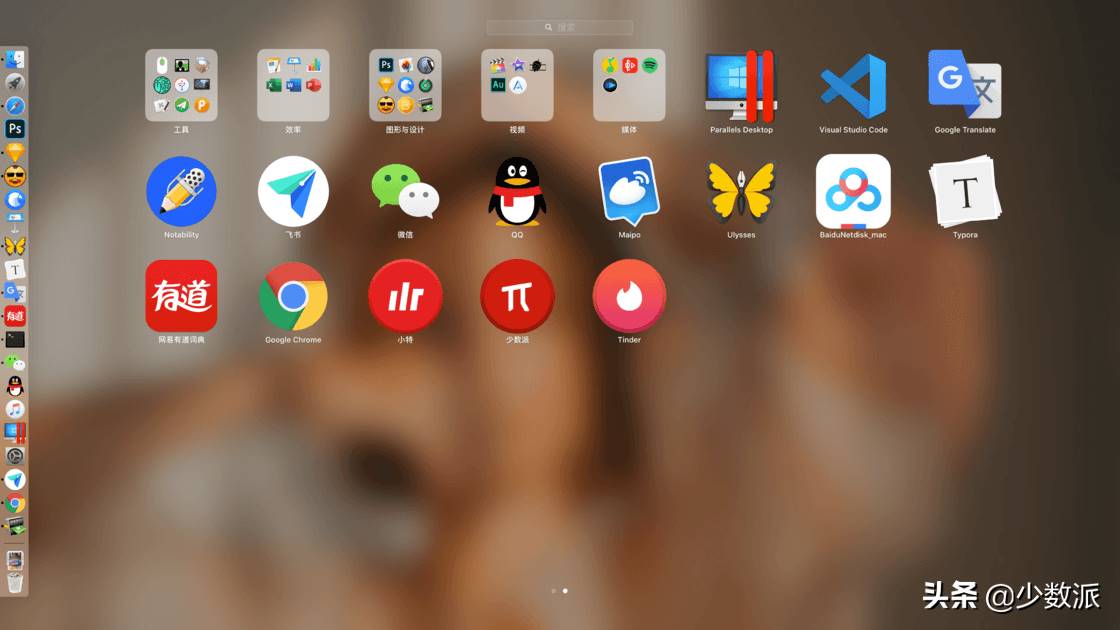
点击查看文件夹名称,你能见到刚制做的应用软件。将应用软件拖到应用软件文件夹名称中,它将发生在兰克帕德。 极少数含有装包网页页面的苹果手机应用早已做好准备。
极少数含有装包网页页面的苹果手机应用早已做好准备。 之上方式会主动获取网址的简称和Logo做为名字和app图标。可是,有时候nativefier会“车翻”(比如,上边的应用软件名字表示为“–”),因而他们必须自定应用软件的名字。您还可以应用下列指令:nativefier --name "在这儿键入 app 名称" "http://www.sspai.com"
之上方式会主动获取网址的简称和Logo做为名字和app图标。可是,有时候nativefier会“车翻”(比如,上边的应用软件名字表示为“–”),因而他们必须自定应用软件的名字。您还可以应用下列指令:nativefier --name "在这儿键入 app 名称" "http://www.sspai.com"一定要注意,此运用名字不兼容汉语。假如要变更中文app名字,能够立即在nativefier制做的app上变更,随后拖到运用文件夹名称中。
可是nativefier有一个小缺点:由于很多网址的标志或是logo样子不好看,或是难看屏幕分辨率太低,有时转化成的app图标不尽如人意。
 这个问题有解决方案。Nativefier给予了一个主要参数–icon,只需大家提前准备一张png格式的照片,它就可以做为标志应用。
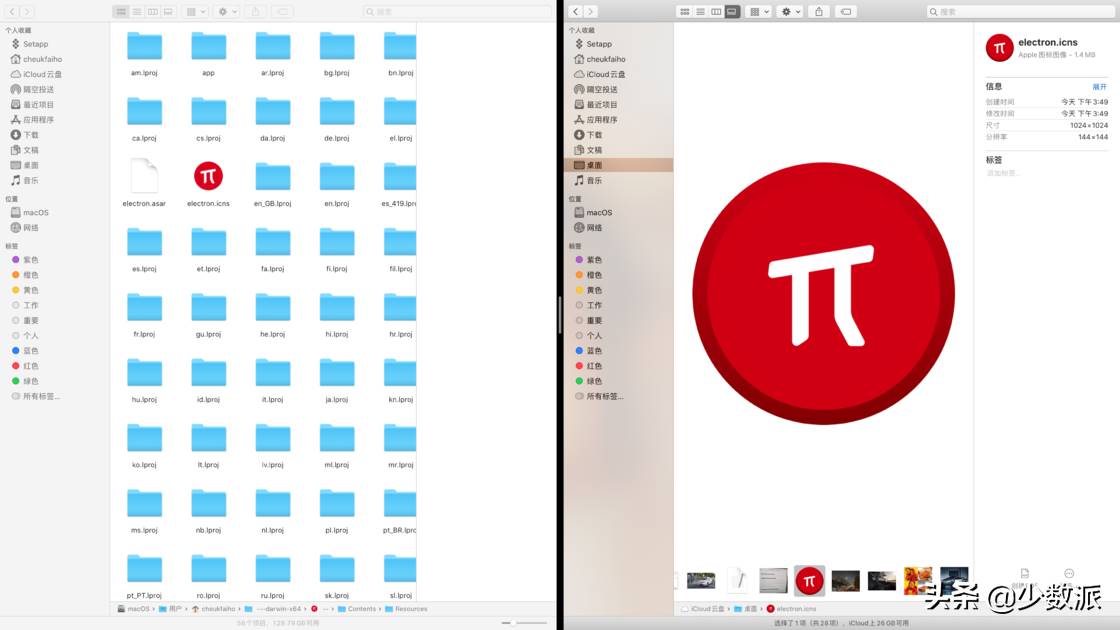
这个问题有解决方案。Nativefier给予了一个主要参数–icon,只需大家提前准备一张png格式的照片,它就可以做为标志应用。假如你不太搞清楚它说些什么,你能手动式更换它。准备充分一个icns文件格式的标志,并取名为“electron.icns”,随后在转化成的app上鼠标右键“查询包內容”,键入“內容–資源”,将大家提前准备的标志装进去,更换原先的标志。
 例如我就用Sketch为Tinde和肖特画了一个超清标志,类似macOS Catalina的初始设计风格,随后用Image2icon转化成icns文件格式。拆换后就沒有那么明显的“像素风”,违和减少了许多。
例如我就用Sketch为Tinde和肖特画了一个超清标志,类似macOS Catalina的初始设计风格,随后用Image2icon转化成icns文件格式。拆换后就沒有那么明显的“像素风”,违和减少了许多。 这一网页页面上面有4个应用软件基本都是用nativefier转化成的。
这一网页页面上面有4个应用软件基本都是用nativefier转化成的。除开这种,原生态fiery还给予了许多可选主要参数,例如是不是限定app对话框的间距和相对高度,是不是表明工具栏,关掉时是不是运行,是不是开启flash适用等。能够在终端设备直接进入原生态fiery或是原生态fiery-h查询,或是阅读文章官方网API文本文档学习培训。
哦,正确了,nativefier做的app乃至适用启用系统软件的消息推送。例如微信网页装包成app后有最新动态来啦,也可以接到新消息通知。
好啦,这就是nativefier的所有内容。我想用新装包的运用垂钓。



