本文由 发布,转载请注明出处,如有问题请联系我们! 发布时间: 2021-08-01jquery获得焦点事件-教你jquery输入框获取焦点
加载中在前端工程师中,有时为了更好地更快的用户体验,大家必须用js来解决一些css难以解决的难题。
比如,当输入框中的文字比输入框中的多,而且有一些文字沒有出去时,大家点击输入框使聚焦点发生在后面,这能够提升客户的感受。
下边举个案例来表明。
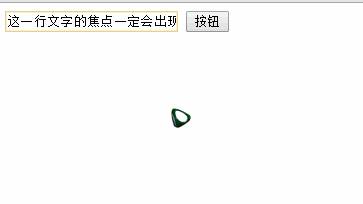
例如这类状况。
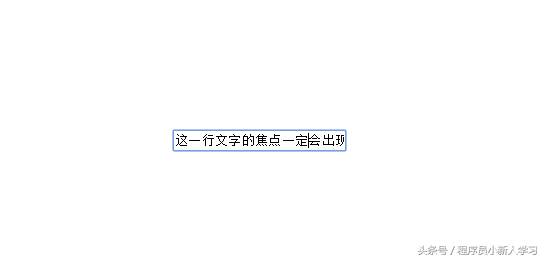
 点击输入框时,输入框中的聚焦点发生在结尾。
点击输入框时,输入框中的聚焦点发生在结尾。使我们以编码为例子。
//html构造
按键
123456架构
$(“按键”)。点一下(作用(事情)}
$(“键入”)。聚焦点();//使键入得到聚焦点。
var結果=$(“键入”)。val();//取键入的值。
$(“键入”)。val(" "//使键入空的值。
$(“键入”)。val(結果);//也是负数。
$(“键入”)[0]。scrollLeft = 700//这儿我对输入框的特性干了一个猜想,应当有混和条的特性,因此做一个偏位。
});
123456789最终,看一下gif。