本文由 发布,转载请注明出处,如有问题请联系我们! 发布时间: 2021-08-01html边框线怎么设置-html网页制作的基本步骤
加载中CSS3图片边框。
应用CSS3边框图像特性,能够在原素周边设定图片边框。
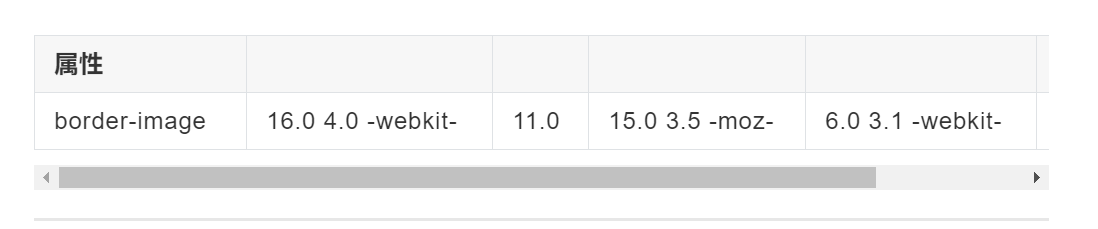
最先是电脑浏览器适用。
表格中的数据特定了彻底适用此特性的第一个浏览器版本。
必须特定数据后边的作为前缀-webkit-或-moz。
 第二,CSS3外框-图象特性。
第二,CSS3外框-图象特性。CSS3边框图像特性容许您特定一个图象来更换原素周边的一切正常外框。特性有三个一部分:
做为外框的照片。在哪儿切分图象。明确正中间一部分应反复或拓宽。以下边的图象(称之为“border.png”)为例子:
 基本原理剖析:
基本原理剖析:Border-image将画面分成九个一部分,如同井字游戏旗盘一样。随后将角放到拐角处,依照特定的次序反复或拉申正中间一部分。
留意:
为了更好地使边框图像一切正常工作中,原素还要设定外框特性!
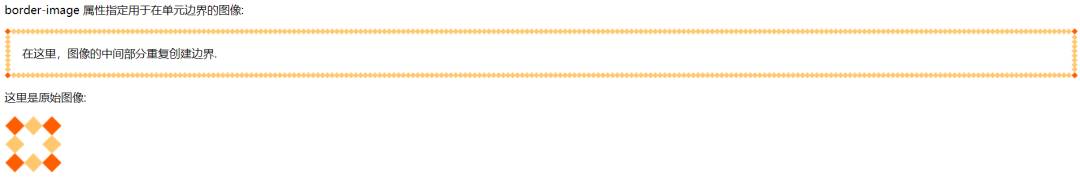
1.图象的里面一部分不断建立界限,照片做为界限。
CSS编码:
新项目这儿,图象的里面位置被拓宽以建立界限。
这也是初始图象:
 编码如下所示:#borderimg { border: 10px solid transparent; padding: 15px; -webkit-border-image: url(https://www.changchenghao.cn/n/img/border.png) 30 round; /* Safari 3.1-5 */ -o-border-image: url(https://www.changchenghao.cn/n/img/border.png) 30 round; /* Opera 11-12.1 */ border-image: url(https://www.changchenghao.cn/n/img/border.png) 30 round;}
编码如下所示:#borderimg { border: 10px solid transparent; padding: 15px; -webkit-border-image: url(https://www.changchenghao.cn/n/img/border.png) 30 round; /* Safari 3.1-5 */ -o-border-image: url(https://www.changchenghao.cn/n/img/border.png) 30 round; /* Opera 11-12.1 */ border-image: url(https://www.changchenghao.cn/n/img/border.png) 30 round;} 2.照片正中间一部分拓宽到艺术创作界限:以照片为外框!
2.照片正中间一部分拓宽到艺术创作界限:以照片为外框!实例编码:
#borderimg { border: 10px solid transparent; padding: 15px; -webkit-border-image: url(https://www.changchenghao.cn/n/img/border.png) 30 stretch; /* Safari 3.1-5 */ -o-border-image: url(https://www.changchenghao.cn/n/img/border.png) 30 stretch; /* Opera 11-12.1 */ border-image: url(https://www.changchenghao.cn/n/img/border.png) 30 stretch; } 注:外框-图象特性是外框-图象-来源于,外框-图象-切成片,外框-图象-总宽,外框-图象-逐渐和外框-图象-反复的简称。
注:外框-图象特性是外框-图象-来源于,外框-图象-切成片,外框-图象-总宽,外框-图象-逐渐和外框-图象-反复的简称。1.不一样的切成片值。
不一样的切成片值用彻底更改外框的外型:
例1
border-image: url(border.png) 50轮;
#borderimg1 {border: 10px solid transparent;padding: 15px;-webkit-border-image: url(https://www.changchenghao.cn/n/img/border.png) 50 round;/* Safari 3.1-5 */-o-border-image: url(https://www.changchenghao.cn/n/img/border.png) 50 round;/* Opera 11-12.1 */border-image: url(https://www.changchenghao.cn/n/img/border.png) 50 round;} 例2
例2边框图像:url(border.png) 20%环形;
#borderimg2 {border: 10px solid transparent;padding: 15px;-webkit-border-image: url(https://www.changchenghao.cn/n/img/border.png) 20% round;/* Safari 3.1-5 */-o-border-image: url(https://www.changchenghao.cn/n/img/border.png) 20% round;/* Opera 11-12.1 */border-image: url(https://www.changchenghao.cn/n/img/border.png) 20% round;} 例3
例3边框图像:url(border.png) 30%环形;
编码如下所示:
#borderimg3 {border: 10px solid transparent;padding: 15px;-webkit-border-image: url(https://www.changchenghao.cn/n/img/border.png) 30% round;/* Safari 3.1-5 */-o-border-image: url(https://www.changchenghao.cn/n/img/border.png) 30% round;/* Opera 11-12.1 */border-image: url(https://www.changchenghao.cn/n/img/border.png) 30% round;} 三.引言
三.引言文中以CSS为基本,运用CSS语言表达,详细介绍了CSS界定图片边框的知识要点。可分性的基本要素下手,详细描述了边框图像的使用方法及其在具体运用中必须特别注意的难题。根据每一个案例的演试。期待能协助你更快的学习培训CSS。



