本文由 发布,转载请注明出处,如有问题请联系我们! 发布时间: 2021-08-01js实现图片轮播带滑动-js轮播图实现简单代码
加载中学好JQ,大伙儿会感觉比js更便捷更便捷。课堂教学上有一个小训练,便是完成旋转图片的简易实际效果。如今我将与你共享念头和编码。
1)确立jq的基本功能和使用方法。
1.详细介绍JQ公共图书馆,并在课堂上训练应用jquery-1.8.3.js。
2.JQ可以用链条式程序编写。
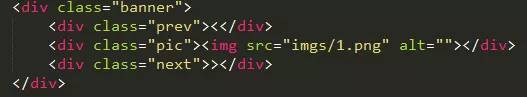
2)把HTML的框架一部分写好。
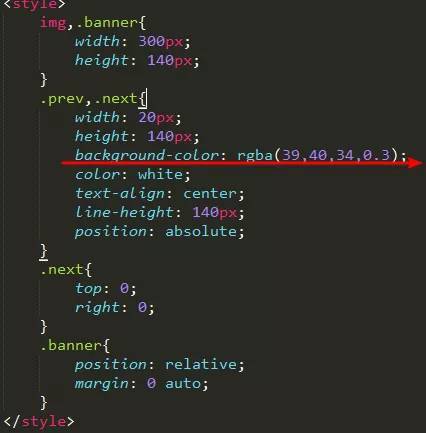
 3)给HTML加上css样式。
3)给HTML加上css样式。大家根据相对定位中的绝对定位来调节2个按键的清晰度,并将其市场定位在全部界面的两边。
 标识红杠的部位,一定要用rgba文件格式写清晰度。不合理会造成上空的角色一起越来越全透明,导致不太好的互动感。
标识红杠的部位,一定要用rgba文件格式写清晰度。不合理会造成上空的角色一起越来越全透明,导致不太好的互动感。第四一部分)JQ。
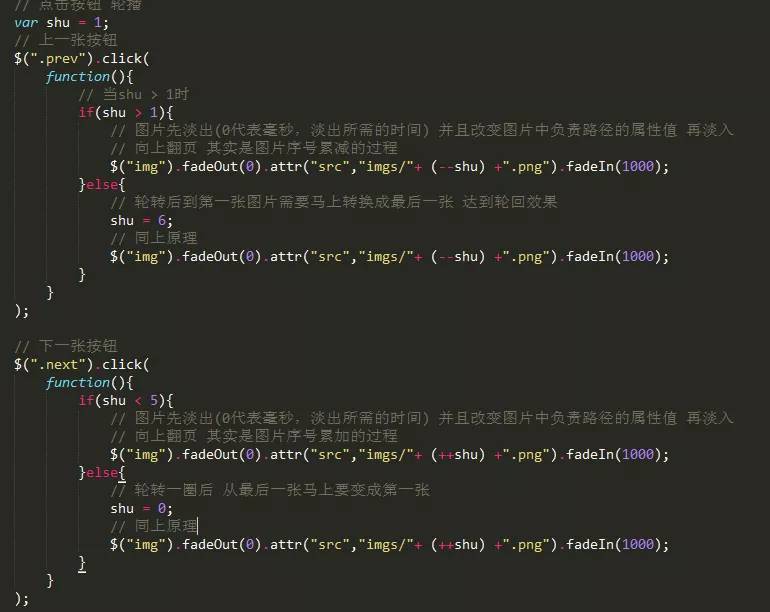
1.按键一部分。
 全部方式非常简单,但并不是最好是的方式。在JQ之初,这也是最非常容易想起的解决方法。随后,大家学编程并不是为了更好地完好无损地记牢编码,反而是为了更好地学习培训解决困难的办法和方式。想一想你想做什么,数据信息需要什么基本知识,尝试去剖析,随后一步一步进行编码,最终调节。
全部方式非常简单,但并不是最好是的方式。在JQ之初,这也是最非常容易想起的解决方法。随后,大家学编程并不是为了更好地完好无损地记牢编码,反而是为了更好地学习培训解决困难的办法和方式。想一想你想做什么,数据信息需要什么基本知识,尝试去剖析,随后一步一步进行编码,最终调节。2.全自动滚屏,电脑鼠标移进时终止滚屏,电脑鼠标移除时再次滚屏实际效果。
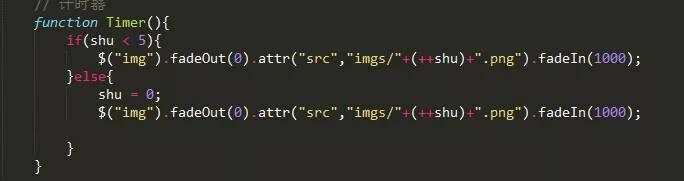
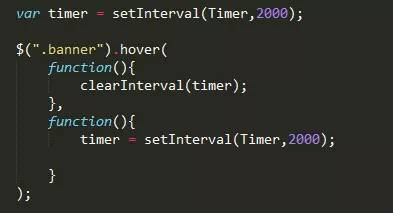
我们可以应用timer方法在电脑鼠标移进时消除记时器,在电脑鼠标移除时实行记时器。由于得到中有很多一样的一部分,我将其封裝为一个涵数便于于应用。
 最先,根据常规的计时器运作程序流程,随后撰写JQ的电脑鼠标移进和移除实际效果,那样人们就可以进行这一简易的滚屏了。
最先,根据常规的计时器运作程序流程,随后撰写JQ的电脑鼠标移进和移除实际效果,那样人们就可以进行这一简易的滚屏了。 提醒:提升编码。
提醒:提升编码。在大家将来的工作上,我们不能把照片的名称改变成1.jpg的方式,那麼大家将怎样编译程序碰碰车呢?因此在这儿我给大伙儿一个提醒,我们可以把照片的途径放进二维数组中,请大家思索下一步,大家应该怎么做?
小工作:
我班早已圆满完成了前端学习,因此在这儿给大伙儿留一个小工作。你能用你的人的大脑来滚动表明旋转图片的转动动漫。



