本文由 发布,转载请注明出处,如有问题请联系我们! 发布时间: 2021-08-01html文字颜色怎么设置-html字体颜色标签方法
加载中一.CSS的来历。
当web开发是一项新技术应用时,网页页面的具体内容和款式全是用HTML语言表达界定的,HTML的具体内容和款式沒有差别,例如传统的HTML款式:
方式
颜色代表色调,垂直居中使文字居中,这不是现阶段的规范撰写方式。并且旧的HTML标识全是英文大写的,web开发工作人员必须往返转换英文大小写,因此很多人意识到这类开发方法并不理想化。
Web开发者期待开发设计一种新的语言表达,将表明款式的编码从HTML中提取出来,并建立一个标准来界定HTML标识应当是什么样子。这类语言表达被称作CSS,是一种用于叙述HTML标识应当怎样表明的编码。比如:
方式
用CSS能够让h3标识表明成翠绿色,让h3字体样式在大一点,让h3有一个下横线,能够统一字体样式的展现款式等。 拥有CSS,h3标识可以用翠绿色表明,h3字体样式能够做得更高,h3有下横线,字体样式的表明设计风格能够统一。
拥有CSS,h3标识可以用翠绿色表明,h3字体样式能够做得更高,h3有下横线,字体样式的表明设计风格能够统一。
CSS款式
第二,CSS的工作方式。
CSS的全名是堆叠css样式表堆叠css样式表。CSS的工作模式在于“选择符”,它能够挑选HTML标识并改动其外型。
选择符的类别有:
1.种类选择符:没有尖括号的标识名,非常简单的选择符 1.种类选择符:没有尖括号的标识名,非常简单的选择符。
1.种类选择符:没有尖括号的标识名,非常简单的选择符。
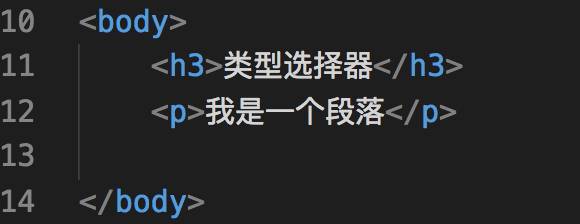
种类选择符
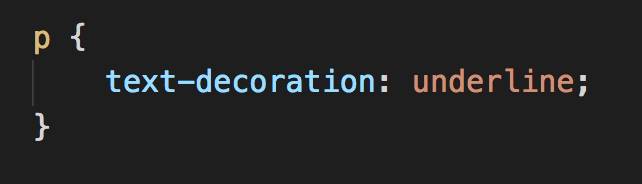
界定了一个P标识,假如想在CSS中挑选这一标识,最先写上英文字母P,随后挑选要订的特性如text-decoration,并设定这一特性的特性数值underline下横线,在网页中这一文章段落便会表明下横线。 界定了一个p标签。假如你要在CSS中挑选这一标识,先写字母p,随后选取必须明确的特性,例如文字装饰设计,将这一特性的特性值设定为下横线,那样这一文章段落在网页中便会有下横线。
界定了一个p标签。假如你要在CSS中挑选这一标识,先写字母p,随后选取必须明确的特性,例如文字装饰设计,将这一特性的特性值设定为下横线,那样这一文章段落在网页中便会有下横线。
种类选择符
应用选择符时,大家务必遵循选择符的独特英语的语法标准:
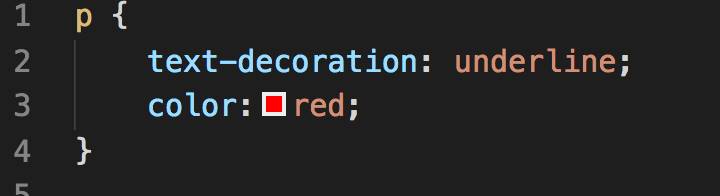
选择符名称后边是一个逐渐的大括号,特性和特性值正中间是灶具,特性值后边是分号,这里边一切一部分都不可以丢弃,不然CSS没法正常的工作中,而且要留意标点所有是英语半角的,最终在任何的特性目录后边是一个完毕的大括号,大括号的作用便是能够在里面写许多特性,如图所示: 选择符名字后边是左大括号,特性和特性值后边是灶具,特性值后边是分号。一切一部分都不可以遗失,不然CSS没法正常的工作中,要留意标点全是英语半角。最终,全部特性目录后边都是有一个完毕括弧。大括号的功用是在里面写许多特性,如图所示:
选择符名字后边是左大括号,特性和特性值后边是灶具,特性值后边是分号。一切一部分都不可以遗失,不然CSS没法正常的工作中,要留意标点全是英语半角。最终,全部特性目录后边都是有一个完毕括弧。大括号的功用是在里面写许多特性,如图所示:
种类选择符
表明結果为带下横线的红色字体文章段落: 結果是红色字体的下横线文章段落:
結果是红色字体的下横线文章段落:
种类选择符
在CSS中应用标识名挑选标识时,种类选择符将用于全部有着同样名字的标识。因而,这儿只界定了一种CSS款式,它将运用于全部的p标签。
2.继承选择符。
能够让CSS标识功效在较小的范畴内,如下图,只让CSS功效在li标签中,因此挑选ul标签中的li标签就可以。 能够让CSS标识在较小的范畴内工作中,如下图所显示,仅有CSS在li标签中工作中,因此还可以在ul标签中挑选li标签。
能够让CSS标识在较小的范畴内工作中,如下图所显示,仅有CSS在li标签中工作中,因此还可以在ul标签中挑选li标签。
继承选择符
3.伪类选择器。
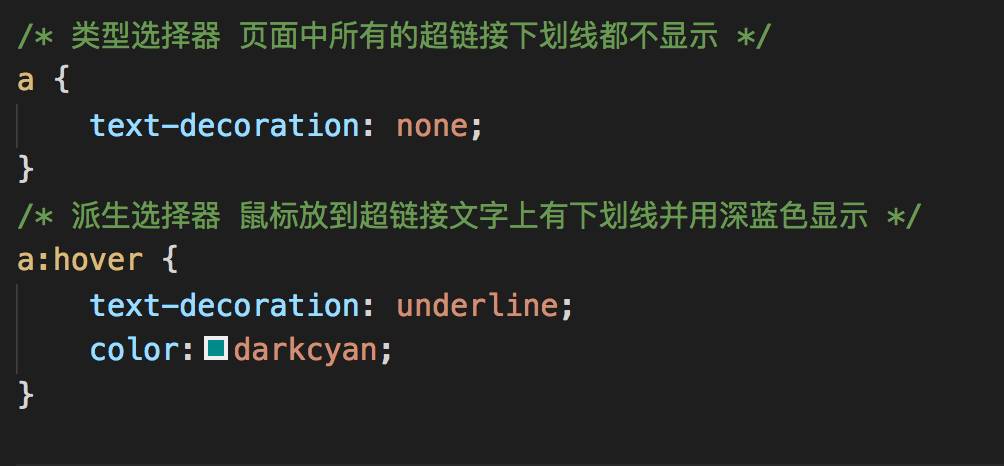
1)在原来选择符的根基上加上一个限制标准,当某类原因产生时在挑选这一标识。如下图,最先界定个a的种类选择符,让网页页面中全部的网页链接下横线也不表明,随后根据继承选择符操纵光标的姿势,当鼠标移上去的情况下,网页链接文本表明下横线并表明为暗蓝色。 1)在原选择符的根基上提升一个限制标准,有急事的情况下挑选这一标识。如下图所显示,最先界定一个A的种类选择符,使网页页面上全部网页链接下横线也不表明,随后根据继承的选择符操纵光标的姿势。当鼠标往上挪动时,网页链接文字含有下横线并以暗蓝色表明。
1)在原选择符的根基上提升一个限制标准,有急事的情况下挑选这一标识。如下图所显示,最先界定一个A的种类选择符,使网页页面上全部网页链接下横线也不表明,随后根据继承的选择符操纵光标的姿势。当鼠标往上挪动时,网页链接文字含有下横线并以暗蓝色表明。
伪类选择器 伪类选择器
伪类选择器
伪类选择器
此标准仅在电脑鼠标滞留在网页链接处时运用,因而伪类选择器仅在产生一些状况时运用于标识。
有四种伪类选择器:
:并未浏览的连接的款式;当标识与同样且与此同时存有时,它将被遮盖。
:当鼠标挪动到网页链接处时悬停。
:主题活动选择符用以主题活动连接.选中的网页链接。
:已浏览的网页链接,
留意:在CSS界定中,:悬停务必在:link和:visited(如果有)以后,款式才可以起效。
2)应用伪类选择器变小挑选范畴。
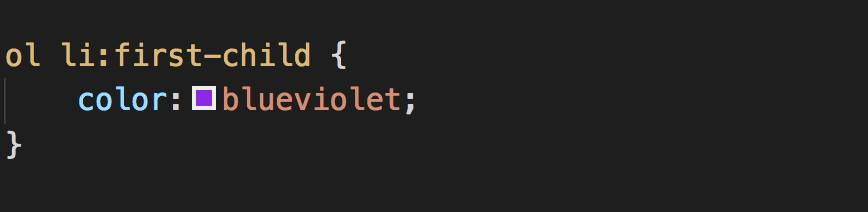
:first-child变小了标识的挑选范畴,如下图所示:
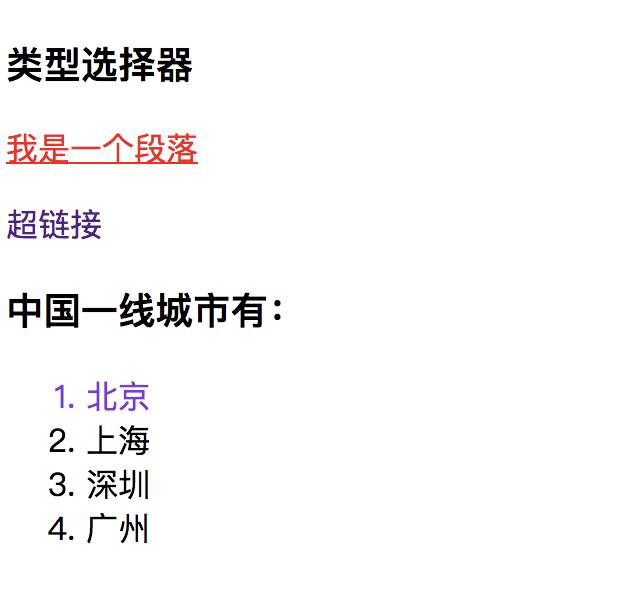
假如一个标识后边还接了一个子标识,在子标识后边灶具:first-child,表明这儿只挑选了子标识中的第一个标识,能够见到电脑浏览器中有序列表中的第一个li子原素”北京市”色调为蓝紫色。 假如一个标识后边跟随一个子标识,一个灶具:first-child后边跟随子标识,这代表着在这儿只挑选子标识中的第一个标识。能够见到电脑浏览器中有序列表的第一个li子原素“Beijing”是蓝紫色的。
假如一个标识后边跟随一个子标识,一个灶具:first-child后边跟随子标识,这代表着在这儿只挑选子标识中的第一个标识。能够见到电脑浏览器中有序列表的第一个li子原素“Beijing”是蓝紫色的。
伪类选择器 伪类选择器
伪类选择器
伪类选择器 伪类选择器
伪类选择器
CSS款式
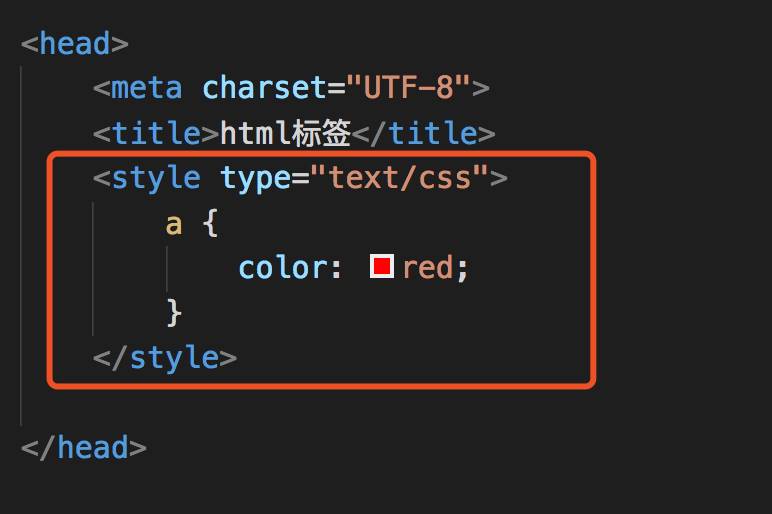
3.CSScss样式表放到哪儿?
在head标识中加上一个style子标识,并在style标识中载入一个attribute type = "text/CSS ",那样电脑浏览器就看出当网页页面表明时,必须将style中的CSS编码运用到HTML中,那样就可以在style标识中建立CSS标准。