本文由 发布,转载请注明出处,如有问题请联系我们! 发布时间: 2021-08-01jquery标签点击事件-web前端三大主流框架对比
加载中简易汇总:
1.JS是一种前端语言。
2.Ajax是一种技术性,它给予了一种多线程升级体制,运用手机客户端和服务端中间的数据传输来替代全部网页页面文本文档,完成页面跳转的当地升级。
3.jQuery是一个架构,它封裝了JS,促使应用起來更为便捷。JQuery促使JS和Ajax的运用更为便捷。
关联的暗喻:
假如把js比成木材,那麼jquery便是一块木工板(半成品加工)。
jquery和ajax全是js的架构,每一个都是有自身的作用。假如js是爸爸,那麼jQuery和ajax便是兄弟俩。
详细资料:
1.javascript是一种在手机客户端运行的开发语言。ajax是根据javascript的一种技术性,它适用范围是给予异步刷新(只页面刷新的一部分,而不是全部网页页面都更新)。一个是语言表达,一个是技术性,二者有不同之处.2.javascript是一种在网页端实行的开发语言,Ajax是一种建立互动式网页页面使用的开发设计 ,它是运用了一系列有关的技术性在其中就包含javascript。1.JavaScript
javaScript的统称是JS,一种广泛运用于手机客户端Web开发设计的开发语言,常见于给HTML网页页面增加动态性作用(JS撰写的流程能够置入到HTML或XML网页页面中,立即在网页中表述实行)。
构成部分:文本文档领域模型,电脑浏览器领域模型。
 叙述:
叙述:Javascript是为达到动态网站制做要求而兴起的一种新式计算机语言,现阶段在互联网技术网页设计中的运用十分普遍。
Javascript的产生导致网页页面与消费者中间发生了即时.动态性.互动交流的关联,促使网页页面包括了一些活跃性的原素和更激动人心的內容。
Javascript言简意赅,在手机客户端实行,进一步提高了网页页面的访问的速度和互动工作能力。与此同时,它是一种专业为设计网页而订制的简易计算机语言。
2.Ajax
AJAX是“多线程JavaScript和XML”。AJAX并不是简称,反而是由杰西·勒布朗詹姆斯·盖耶特造就的专有名词,它指的是一种用以建立互动式web应用系统的web开发技术性。
构成:根据XHTML和CSS规范的表明;
应用文本文档领域模型开展动态展示和互动;
应用XML和XSLT开展数据信息通讯和实际操作;
应用XML HttpRequest与网络服务器异步通信;
应用JavaScript关联一切。
叙述:Ajax是Java技术性.XML.JavaScript等技术编程的融合,使开发者可以根据Java技术性搭建Web运用,摆脱了网页页面轻载的管理方法。
Ajax技术运用多线程HTTP要求在Browser和Web Server中间传送数据,促使Browser只有升级一部分网页页面,而不用重新加载全部网页页面。
Ajax是一种应用手机客户端脚本制作与Web服务端互换数据信息的Web应用软件开发方式。那样,网页页面能够动态更新,而不容易终断互动全过程和再次裁切。应用Ajax,客户能够创立一个贴近当地桌面应用程序流程的立即.可扩展性.更丰富和更动态性的Web操作界面。
3.jQuery
JQuery是一个迅速简约的javaScript库,让客户更非常容易解决HTML文本文档和事件,完成动漫实际效果,为网址给予AJAX互动。
特性:JQuery是现阶段盛行的JavaScript架构。应用相近CSS的选择符,能够轻轻松松实际操作HTML原素,而且具备优良的扩展性和许多软件。
叙述:针对程序猿而言,简单化javascript和ajax程序编写可以让程序猿从设计方案和撰写繁杂的JS运用中解放出来,将专注力转为作用要求而不是完成关键点,进而提升新项目的开发设计速率。
针对客户而言,提高了网页页面的视觉冲击,提高了与网页页面的交互性,感受到更为多彩的网页素材。
JavaScript架构事实上是一系列的专用工具和作用。
二和三的关联。
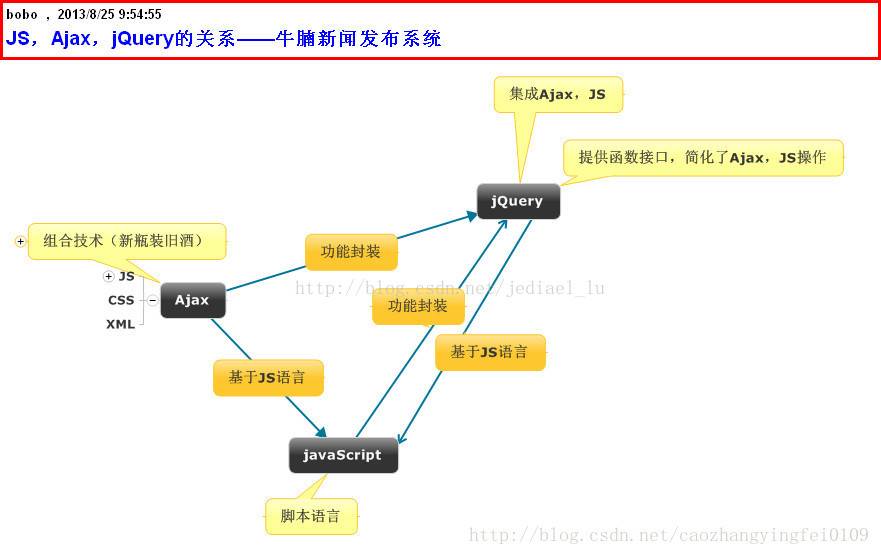
我将在下面用一个具体指导图来阐述这三者间的关联:
 解释一下:
解释一下:JavaScript是一种用以web移动端开发的开发语言,Ajax是一种根据JS语言表达的新技术应用,关键融合了JS.CSS和XML,是一种用以建立互动式web应用系统的Web开发设计。JQuery是JS的架构。它根据JS语言表达,集成化了Ajax技术开发设计的JS库,封裝了JS和Ajax的作用,并给予作用插口,大大简化了Ajax和JS的实际操作。
JQuery在很多新项目中应用。多告诉我说。
JQuery能够大大简化JavaScript程序流程的撰写。
要应用jQuery,最先在HTML编码前边加上对jQuery库的引入,比如:
//参照
元件库能够放到当地,还可以立即应用著名企业的cdn(用cdn载入jquery的优点)。益处是这种大企业的cdn很受大家喜爱,客户在浏览你的公司以前,很有可能在浏览别的网址的情况下早已在网页中缓存文件了,那样能够 加速网址的对外开放速率。另一个益处很显著,节约了网址的总流量网络带宽。
可从Google得到。
http://Ajax . googleapis . com/Ajax/libs/jquery/1 . 6 . 1/jquery . min . js
JQuery的官方网
http://code.jquery.com/jquery-1.6.min.js
jQuery编码的实际撰写在实行普遍实际操作层面有别于该设备Javascript撰写,如下所示所显示:
1精准定位原素jsdocument . getelementbyid(" ABC ")jQuery $(" # ABC ")按id $("精准定位。ABC)按类型精准定位$(“div”)按标识精准定位。必须特别注意的是,js回到的結果就是这个原素,jquery回到的结论便是JS的一个目标。下列实例假定早已找到abc元素。2变更原素jsabc.innerhtml = "test "的內容;//当今新项目中采用了jqueryac . html(" test ");3表明掩藏原素jsabc . style . display = " none ";//abc.style.display = "block "用以当今新项目;jQuery ABC . hide();ABC . show();
ABC . toggle();//在表明和掩藏中间转换,
4 get focus JS和jQuery一样,全是ABC . focus();
5将JS分派给表格。
abc.value = " test
jQuery ABC . val(" test ");
6获得表格的值JS。
alert(ABC . value);
jQuery alert(ABC . val());
7设定原素在JS中不能用。
abc.disabled = true
jQuery abc.attr("disabled ",true);
8改动原素款式。
水射流科学研究…
ABC . style . font size = size;
jqueryac . CSS(' font-size ',20);
水射流科学研究…
abc.className = " test
jquery yabc . remove class();
abc.addClass("检测");
9明确勾选框是否已选中。
架构
假如(ABC。attr("选定")= = "选定")留意:。attr ("checked") = =真说在网络上实际上不能用,但上边的检测早已用了。
JS和JQUERY的差别。
(1).依据标志原素开展归类。
{
JS:我明白了一个DOM对象。
实例:var div = document . getelementbyid(" one ");
JQUERY:你获得的是一个JQUERY目标。
实例:var div = $(" # one ");——括弧里,大家找寻的物品,等同于一种挑选。如果我们想依据ID来搜索,css样式表中的ID用#表明,因此小编在这儿立即引进了井号。全句意思是依据一个人的ID寻找。
}
②.按类取原素。假如要获得二维数组中的DOM对象并应用数据库索引,假如要获得JQUERY目标,请应用eq()。
{
JS:我明白了一个二维数组。
实例:var div = document . elementsbyclassname(" test ");
JQUERY:
实例:var div = $(")。检测”);
}
③.依据名字获取原素。
{
JS:回到的是一个二维数组。
实例:varbd = document . getelementsbyname(uid);
JQUERY的方法:便是用方括号,attribute = a值,不限于按名字选值。JQUERY依据特性获得原素。
实例:$(“[name = ' uid ']”;
}
④.依据标识名获得原素。
{
JS:回到的也是二维数组。
实例:var div = document . getelementsbytagname(" div ");
JQUERY:如同在css样式表中给全部div加上款式的方式一样,立即用引号写下标识名。
实例:$(“div”);
}
配件:JQUERY的别的值。
组成挑选:var div = $(“div span”);-有很多组成。
*******************************************************************
实际操作內容
(1)非表单元素(如果是文字,应用text方式,如果是html编码,应用html方式)。
{
实例:div . text();——选值没有主要参数。
div . text(" AAAA ");-如果有主要参数,分派。
div . html();——选值没有主要参数。
div . html(" AAAA ");-如果有主要参数,分派。
}
②.表单元素。
{
JS:div . value;——使用价值;div.value = xxx任务。
JUQERY:div . val();——沒有主要参数是值,有一些主要参数是取值。
}
*******************************************************************
实际操作特性
在JS中实际操作特性的办法是:
div.setAttribute(“”,“”);-设定和改动特性。
div . remove attribute(" ");-删掉特性并在冒号中载入特性名字。
div . GetAttribute();-获得特性。
用以实际操作JQUERY中特性的方式。
加上特性:div.attr ("test "," aa ");-向此attr方法加上主要参数。特性的命名是test,特性值是aa。
清除特性:div。removeattr("检测");-删掉特性检测。
Get特性:div . attr(" test ");-只需立即在attr方法中载入特性的名字。
*******************************************************************
实际操作方法
JS中实际操作设计风格的关键字是设计风格。
实例:div . style . background COlOr = " red ";-将此div的背景色设定为鲜红色。
JQUERY中实际操作设计风格的关键词是css。
实例:div.css(“背景颜色”,“淡黄色”);-将此div的环境更改成淡黄色,在其中css中的任何款式与CSScss样式表中的款式完全一致,沒有一切变更。
JS实际操作设计风格的方式只有获得内联设计风格,但不可以采用内嵌式或外界设计风格!!!!!
JQUERY实际操作设计风格的方式能够是内联的,还可以是内联的。









