本文由 发布,转载请注明出处,如有问题请联系我们! 发布时间: 2021-08-01js如何获取元素的宽度-js通过class获取元素的方法
加载中上一篇文章讲了二种获得设计风格的方式。
1.根据立即浏览款式目标。
2.根据getAttribute方式。
这2种方式都不可以获得客户代理商或css样式表设定的款式值。今日,我将探讨一种跨电脑浏览器的办法来获得全部与DOM有关的款式值。
一.跨电脑浏览器方式
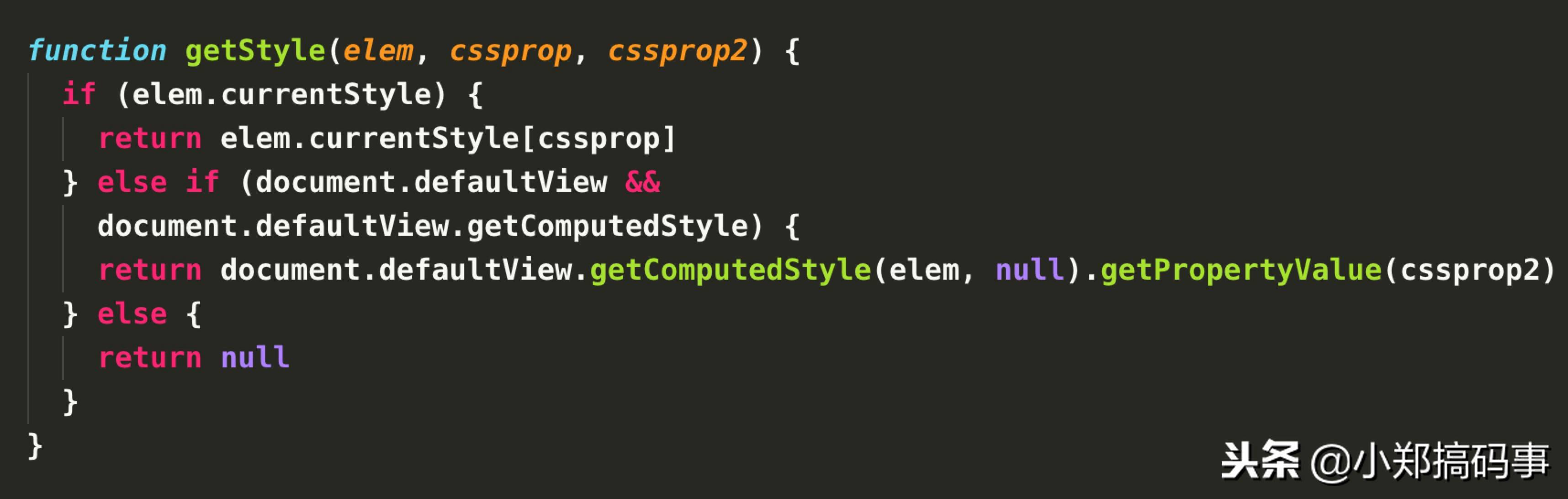
 当今款式目标是IE特殊的目标。它包括一个原素的全部适用的和能用的CSS特性的结合。它必须camel表明文件格式的值。
当今款式目标是IE特殊的目标。它包括一个原素的全部适用的和能用的CSS特性的结合。它必须camel表明文件格式的值。比如:字体样式系列产品而不是字体样式系列产品。
因而,在这儿,假如它是由适用此目标的电脑浏览器启用的,请应用CSSPROP。
从编码中还可以看得出别的电脑浏览器采用了window.getComputedStyle方式。这一方式还可以根据document . default view . getcomputed style来浏览,这一方式接纳2个主要参数,原素和一个伪元素,后面一种一般是空(或是一个空 string " ")。
2.获得特性的优先。
即便能被全部与DOM有关的款式特性,也一定有优先难题。
#elem{font-size:23px;}elem.style.fontSize = '12px';console.log(getStyle(elem, "fontSize", "font-size"))// 輸出12px当一个特性与此同时在好几个地区设定时,一直应用getStyle方式,要密切关注。
GetStyle值优先为:
1.动态性设定。
2.内联设定。
3.css样式表设定。
4.电脑浏览器默认。









