本文由 发布,转载请注明出处,如有问题请联系我们! 发布时间: 2021-08-01移动端数据可视化系统-手机可视化数据app推荐
加载中什么叫大数据可视化
科学研究数据可视化.数据可视化和大数据可视化一般被觉得是数据可视化的三个关键支系。融合这三个支系产生的新课程“大数据可视化”,是数据可视化研究领域的新征程。-“大数据可视化”
理论大数据可视化涉及到信息科技.社会科学.数据分析.图象处理.互动.空间信息等课程。
 【/s2/】科学研究数据可视化【/s2/】科学研究数据可视化是科学研究中一个学科的分析和主要用途,关键关心工程建筑.气候.诊疗或生物系统等三维状况的数据可视化,关键是对物件.表层和灯源的现实感3D渲染。科学研究数据可视化是电子计算机图象处理的一个非空子集,也是电子信息科学的一个支系。科学研究数据可视化的效果是用图型表明科学研究数据信息,使研究人员可以从数据信息中了解.表述和搜集规律性。
【/s2/】科学研究数据可视化【/s2/】科学研究数据可视化是科学研究中一个学科的分析和主要用途,关键关心工程建筑.气候.诊疗或生物系统等三维状况的数据可视化,关键是对物件.表层和灯源的现实感3D渲染。科学研究数据可视化是电子计算机图象处理的一个非空子集,也是电子信息科学的一个支系。科学研究数据可视化的效果是用图型表明科学研究数据信息,使研究人员可以从数据信息中了解.表述和搜集规律性。
数据可视化
数据可视化是科学研究抽象性数据信息的互动视觉效果表明,以提高人们认知能力。抽象性数据信息包含数据和非数据数据信息,如空间信息和文字。数据可视化有别于科学研究数据可视化:科学研究数据可视化解决的数据信息具备当然的立体几何构造(如感应线圈线.液体遍布等)。),而数据可视化解决的数据信息具备宽泛的算法设计。条形图.数据图.流程表.树状图等。都归属于数据可视化,这种图片的设计方案将抽象化转换为视觉效果信息内容。
大数据可视化
大数据可视化是根据科学研究数据可视化和数据可视化的进步而产生的新的领域,注重根据互动式数据可视化页面来研究和逻辑推理。 科学研究数据可视化.数据可视化和大数据可视化有一些重合的总体目标和技术性,这种行业中间的界线沒有确定的的共识。最开始,存有下列差别:科学研究数据可视化解决有当然几何图形构造(电磁场.MRI 数据信息.海流)的数据信息。数据可视化解决抽象性算法设计,如树或图型。可视性分析学将互动式视觉效果表明与基本剖析全过程(统计分析全过程.大数据挖掘技术性)融合,能合理实行皮内瘤.繁杂的主题活动(逻辑推理.管理决策)。
科学研究数据可视化.数据可视化和大数据可视化有一些重合的总体目标和技术性,这种行业中间的界线沒有确定的的共识。最开始,存有下列差别:科学研究数据可视化解决有当然几何图形构造(电磁场.MRI 数据信息.海流)的数据信息。数据可视化解决抽象性算法设计,如树或图型。可视性分析学将互动式视觉效果表明与基本剖析全过程(统计分析全过程.大数据挖掘技术性)融合,能合理实行皮内瘤.繁杂的主题活动(逻辑推理.管理决策)。为何必须大数据可视化
人们视觉效果得到的内容远远地超出别的人体器官。
人的眼睛是一对键入大量带宽测试视觉效果数据信号的并行处理CPU,有着强力的图像处理工作能力,相互配合作用超出50%的人的大脑开展视觉效果认知有关解决,促使人们根据视觉效果读取数据比别的一切行为都更强。很多的視覺信息内容在在潜意识中环节被解决,人们图象的存取速度比文字快6千倍。大数据可视化是利用人们的当然专业技能来提升数据处理方法和机构的高效率。
数据可视化能够协助大家解决更繁杂的信息内容,提高人们的记忆能力。
大部分人对数据统计了解很少,对基础的统计分析方法(均值.中位值.偏差等)了解很少。)不符人们的认知能力实质。最广为人知的事例是安斯科姆的四重奏。依照经济学的方式,难以从数据信息中看得出规律性,但一旦数据可视化,规律性就特别清楚了。
 数据可视化还能合理提高人的记忆能力。大家常说的一图胜万言是具象化对日常生活的危害。
数据可视化还能合理提高人的记忆能力。大家常说的一图胜万言是具象化对日常生活的危害。怎样完成大数据可视化
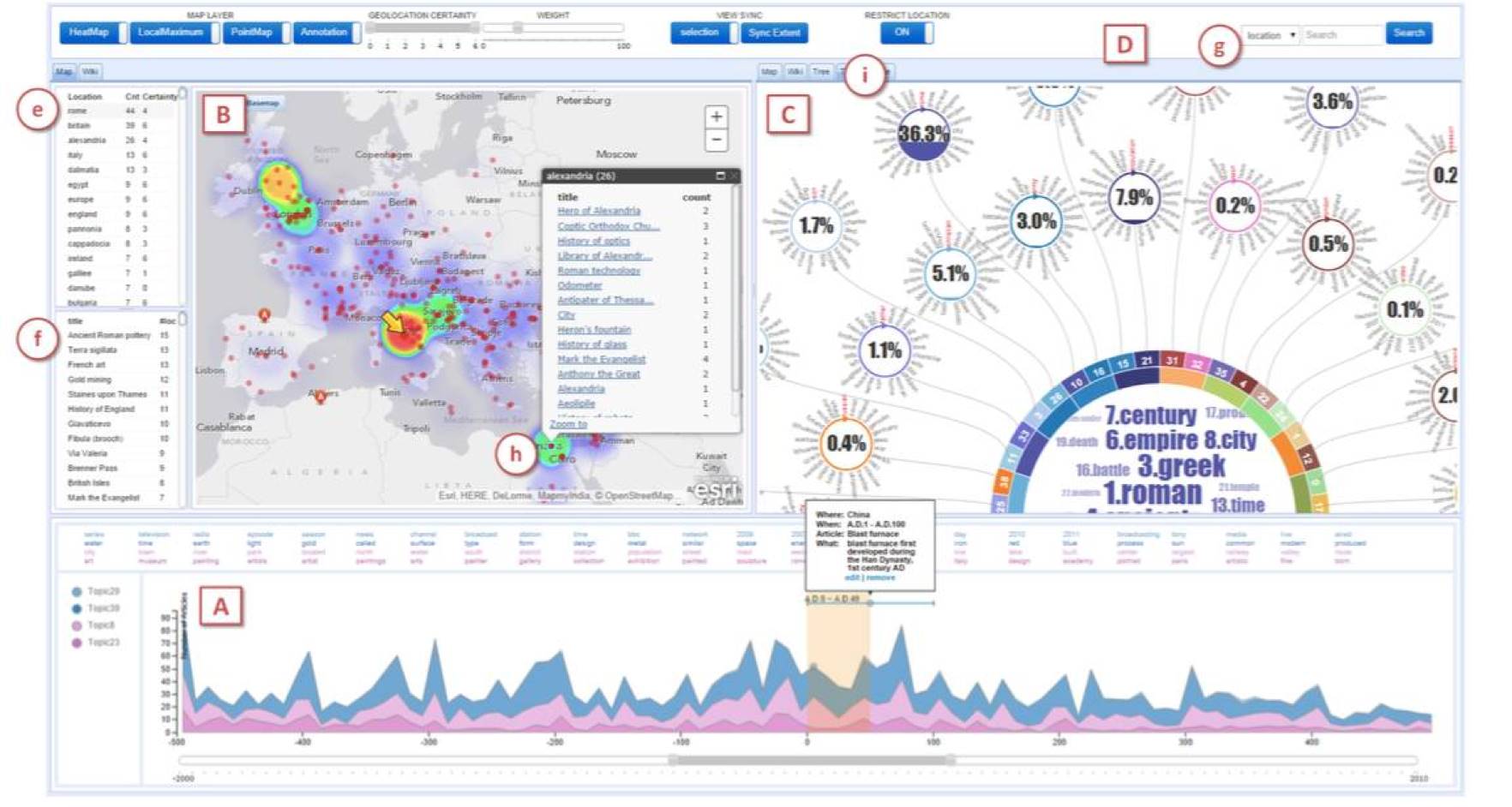
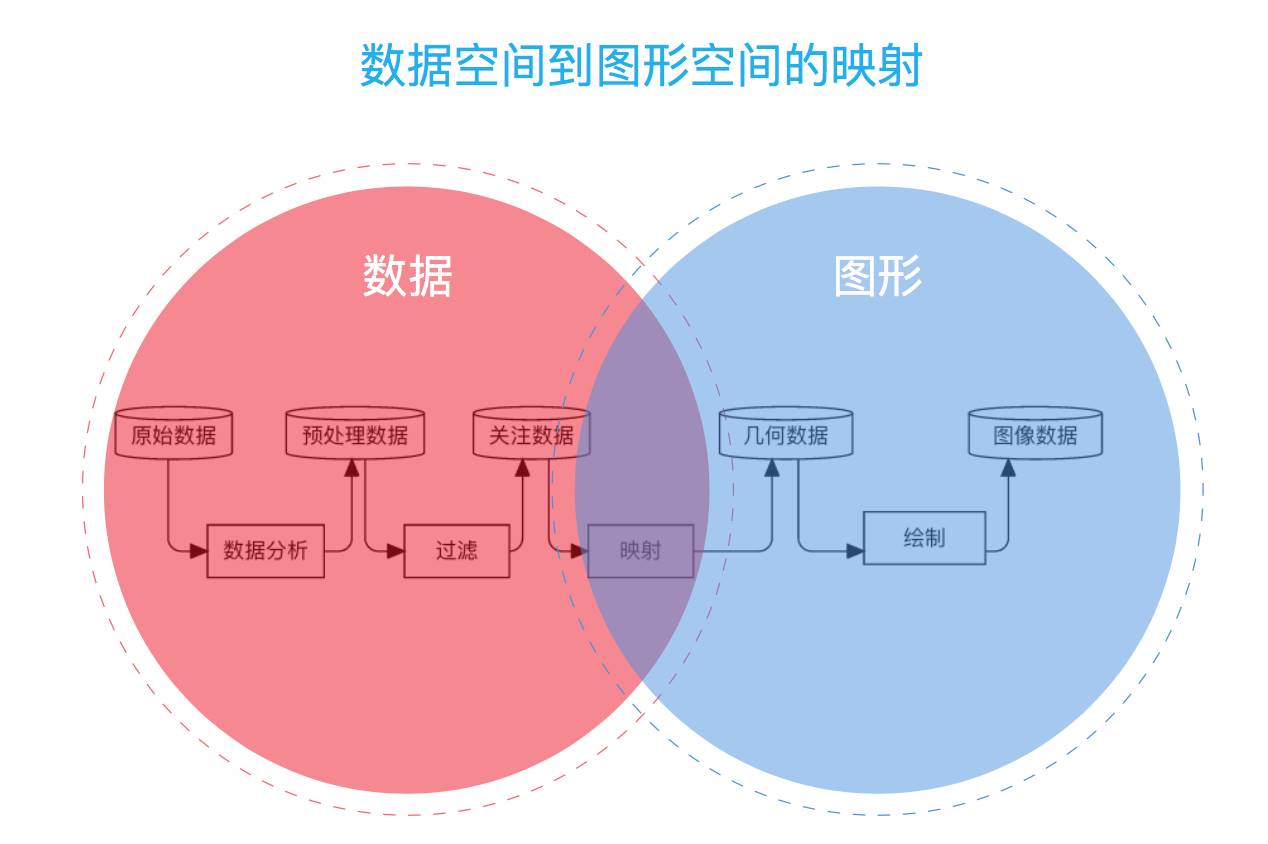
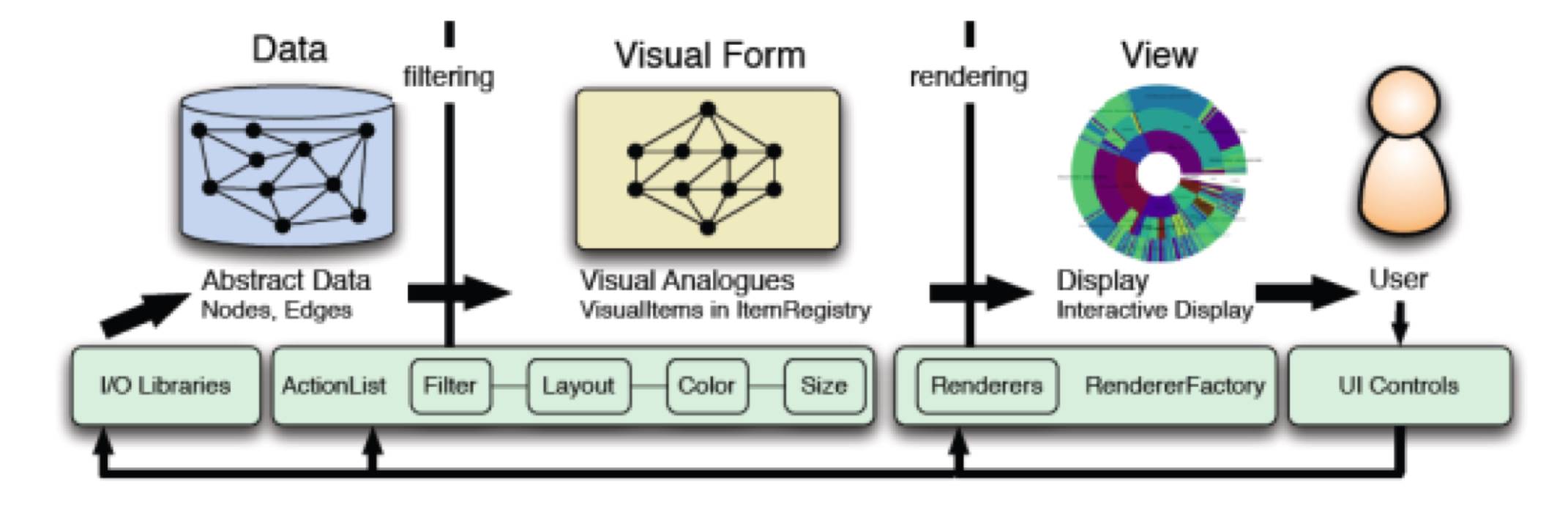
数据可视化全过程。
在技术上讲,对大数据可视化非常简单的了解就是以数据信息空到图型空的投射。
 一个經典的交互全过程是最先解决和过虑数据信息,随后将其变换为数据可视化表格,随后将其展现为客户由此可见的主视图。
一个經典的交互全过程是最先解决和过虑数据信息,随后将其变换为数据可视化表格,随后将其展现为客户由此可见的主视图。
数据可视化技术栈
技术专业大数据可视化技术工程师一般要求把握下列技术栈:基础数学:三角函数.离散数学.几何图形优化算法图型有关:canvas.svg.webgl.测算图象处理.图论工程项目优化算法:基本优化算法.统计算法.常见的合理布局优化算法数据统计分析:数据预处理.应用统计学.大数据挖掘设计色彩:设计原理.艺术美学评定.色调.互动.认知能力数据可视化基本:数据可视化编号.可视性剖析.图型互动数据可视化解决方法:数据图表的恰当应用.普遍的销售业务的数据可视化情景常见的数据信息数据分析工具
学术界和建筑界有很多数据信息数据分析工具。r语言表达.ggplot2.Python数据可视化库等在学术界运用普遍。Excel在普通用户中很受大家喜爱,Tableau.DOMO.PowerBI等全是商业商品,是一个璀璨的全球。这儿是比较常见的数据信息数据分析工具有25种,可是不能极致的数据分析工具,每一种专用工具都是有自身的优点和缺点。下列是专用工具进行的强烈推荐数据图表。依照目地归类,左上角是简易便捷,左下方是小故事导向性,右上方是共享剖析,右边是自主创新数据图表,右下方是分析工具。

大家常常听闻大数据可视化
大数据可视化和数据可视化是2个类似的专业领域专业术语。小范围的大数据可视化就是指数据信息在统计图中的展现,而数据可视化就是指非电子信息的数据可视化。前面一种用以信息传递,后面一种用以表述抽象性或繁杂的定义.技术性和信息内容。理论上,大数据可视化是大数据可视化.数据可视化和科学研究数据可视化的统称。——《数据可视化之美》大家常常听见大数据可视化常指小范围的大数据可视化和一部分数据可视化。依据基本数据类型和特性的不一样,他们一般分成下列种类:
统计分析大数据可视化:用以表明和剖析数据统计。数据统计一般以数据库查询报表的内容给予。普遍的统计分析数据可视化类库包含Highharbors.ECharts.G2.Chart.js等,用以表明和剖析数据统计。
大数据可视化:关键展现连接点与边中间的关联,如流程表.施工网络图.UML图.试图等。普遍的关联数据可视化类库有mxGraph.JointJS.GoJS.G6等。
自然地理空中间的大数据可视化:自然地理空一般指真正的人的日常生活空,自然地理空中间的数据信息叙述了一个物件半空中的部位。移动互联时期,移动设备和控制器的普遍应用促使大量的自然地理数据信息空无时无刻不在转化成。普遍的类库,如宣传单,草坪,Polymaps等。,近期uber的开源系统deck.gl也归属于这一类。
有时间序列分析大数据可视化(如时间线).文字大数据可视化(如worldcloud)等。
根据Web的数据可视化技术性
在讨论各种各样时兴的类库架构以前,大家应当先了解一下Web图形的最底层技术标准。
最底层技术标准。
SVG:可放缩矢量图格式(Scalable Vector Graphics),是根据可拓展编译语言(规范通用性编译语言的非空子集)用以分析二维矢量图格式的一种图型文件格式。Canvas 2D:Canvas 根据 JavaScript 来制作 2D 图型,根据逐清晰度来开展3D渲染。Canvas 3D WebGL:WebGL(Web Graphic Library)是一个 JavaScript API,用以在一切兼容的 Web 电脑浏览器中3D渲染 3D 图型。WebGL 程序流程由用 JavaScript 撰写的控制代码和用 OpenGL 上色语言表达(GLSL)撰写的着色器编码组成,这类语言表达类似 C 或 C ,可在 GPU 上实行。时兴的基本图形库包含根据svg的snap.svg和中间线. js,根据Canvas 2D的zrender和G,及其根据WebGL的three.js.SceneJS和PhiloGL。这种基本上图形库能够使顶层封裝更非常容易。
关键科学研究了根据电子信息技术的大数据可视化类库。
D3
D3.js是一个根据数据信息实际操作文件的JavaScript库。D3能够将强劲的数据可视化部件与数据驱动的DOM操作步骤极致融合。
D3的优势与劣势:
强劲的 SVG 操作技能,能够很容易的将数据信息投射为 SVG 特性集成化了很多数据处理方法.合理布局优化算法和测算图型的专用工具方式强劲的小区和充实的 demoAPI 太最底层,重复使用性低,学习培训与应用成本增加D3不给予封裝部件,重复使用性和便捷性不太好。小区中有很多根据D3的数据可视化组件库:
nvd3.js: 根据 D3 封裝了普遍的折线统计图.散点图.饼状图,作用非常简单dc.js: 除开给予了普遍的数据图表外还给予了一些数据处理方法工作能力c3.js: 一个轻量的根据情况管理方法的数据图表库D3有美国斯坦福的血系,在学术界具有很高的信誉。它的协调性和抗压强度使它变成该行业中应用最普遍的数据可视化类库。可是因为它的低等API和数据驱动方式,针对D3的新手入门有一定的门坎。根据D3的项目实施中,必须自身考虑到和解决的內容较多,如动漫.互动.统一设计风格等,产品研发成本费较高。
HighCharts
HighCharts是一个纯JavaScript撰写的数据图表库,能够简易便捷地为Web运用加上互动式数据图表。这也是Web上应用最普遍的数据图表,公司必须选购商业授权才可以应用。
hcharts的优势与劣势:
应用要求极低,兼容模式好应用普遍,十分完善款式较为老旧.数据图表无法拓展商业服务上应用必须选购著作权这也是图型行业的jQuery,是全世界应用最普遍的数据可视化类库。但总体广告设计老旧,无法扩展。与此同时,商业服务企业必须依据用户数选购著作权,价格比较贵。阿里巴巴早已选购了,如今不建议应用。
ECharts
E-charts,简称自公司级数据图表,是公司级数据图表,开源系统来自百度搜索大数据可视化精英团队。它是一个纯Javascript的数据图表库,能够在PC和移动设备上顺畅运作,兼容当今大部分电脑浏览器。最底层借助精英团队自主研发的另一个轻量Canvas类库ZRender,给予形象化.栩栩如生.互动交流.相对高度人性化的数据信息可视化图表。现阶段,ECharts是GitHub全世界数据可视化目录中唯一当选的我国开源软件。2w star排行全世界第三,小区活跃性,遮盖流行前端框架和8种计算机语言的拓展。现阶段,中国市场占有率处在肯定领先水平。
电子器件造型艺术的优势与劣势:
丰富多彩的图表类型,遮盖流行基本的统计图配备项推动,三级人性化数据图表款式管理方法手机端提升,互动和合理布局兼容,按需装包深层的互动式数据信息探寻自然地理动画特效(百度迁徙,百度搜索人气值,公交车运动轨迹等实际效果)协调能力上比不上 Vega 等根据图型英语的语法的类库繁杂关联型数据图表较为难订制ECharts能够非常好地达到传统式数据图表的要求,但应对相对高度灵活性和多元化的视觉效果要求,大家必须另择发展方向。
Leaflet
leaf是一个用以移动设备的互动式地形图的JavaScript库。评测JS仅有38 KB上下,具有了大部分开发者必须的全部投射作用。
leap的优势与劣势:
专业对于地图应用mobile 兼容模式优良API 简约.适用软件体制作用非常简单,必须具有二次开发工作能力地形图仅作专用型,不可以用以别的行业。现阶段谷歌卫星地图.高德导航.百度地图导航都是有自身的JS库。
deck.gl
Deck.gl是uber数据可视化精英团队根据WebGL开发设计的数据分析数据可视化类库。
deck.gl的优点和缺点:
关键以 3D 地图可视化为主导,内嵌了自然地理数据可视化普遍的情景适用规模性数据信息的数据可视化必须具有 WebGL 的专业知识,层的拓展较为复杂Deck.gl在3D地形图行业实际效果非常好,但在其它行业不适合。
酷屏
很帅的实际效果。
酷屏不但形状变化多端,还确实给消费者提供了激动人心的视觉冲击,内嵌了近千种酷屏部件和3D动画特效。唯有你意想不到,沒有什么叫酷屏做不到的。
开发设计周期时间短。
酷屏省掉了繁杂的升级流程,给予了充足的二次开发页面,适用部件的完善自我和加上,不用变更包或补丁包,不用重启服务器就可以升级部件,为完成者给予了便捷。
快速响应。
适用动态性当地更新,二级响应,实际操作顺畅,即便总数极大,客户也不必担心卡住,适用拖动实际操作,简易实用。









